JQ 代码片段补全
编辑教程JQ 代码片段补全
可以快速写 JQ 的插件
Jquery-snippets
下载地址:https://atom.io/packages/jquery-snippets
最简易的安装方式,进入设置中心搜索 Jquery-snippets ->install即可
不能即时生效重启下 atom 程序就生效了
snippet 事件
注: 像 slideDown,click 这些也涵盖了….但是作者木有列出来。
| $ | |
|---|---|
| $ajaxSend | |
| $ajaxSetup | |
| $ajaxStart | |
| $ajaxStop | |
| $ajaxSuccess | |
| $boxModel | |
| $browser-version | |
| $browser | |
| $each | |
| $extend | |
| $get | |
| $getScript | |
| $holdReady | |
| $inArray | |
| $isEmptyObject | |
| $isNumeric | |
| $isPlainObject | |
| $isWindow | |
| $map | |
| $merge | |
| $noop | |
| $now | |
| $parseJSON | |
| $parseXML | |
| $post | |
| $sub | |
| $trim | |
| $type | |
| $unique | |
| $when | |
| add | |
| addback | |
| addClass | |
| after | |
| ajax | |
| ajaxComplete | |
| ajaxError | |
| andSelf | |
| animate-(with-callback) | |
| animate | |
| append | |
| appendTo | |
| attr-multiple | |
| attr | |
| before | |
| bind | |
| blur | |
| change | |
| children | |
| clearqueue | |
| click | |
| clone | |
| closest | |
| contains | |
| contents | |
| css-multiple | |
| css | |
| data | |
| dblclick | |
| delay | |
| delegate | |
| dequeue | |
| die | |
| document-ready-1 | |
| document-ready-2 | |
| document-ready | |
| each | |
| end | |
| eq | |
| error | |
| fadeIn | |
| fadeOut | |
| fadeTo | |
| fadeToggle | |
| filter-function | |
| filter | |
| find | |
| finish | |
| first | |
| focus | |
| focusin | |
| focusout | |
| get | |
| getJSON | |
| has | |
| hasClass | |
| height | |
| hide | |
| hover | |
| html | |
| index | |
| innerHeight | |
| innerWidth | |
| insertAfter | |
| insertBefore | |
| is | |
| keydown | |
| keypress | |
| keyup | |
| last | |
| live | |
| load | |
| loadAHAH | |
| map | |
| mousedown | |
| mouseenter | |
| mouseleave | |
| mousemove | |
| mouseout | |
| mouseover | |
| mouseup | |
| next | |
| nextAll | |
| nextUntil | |
| not | |
| off | |
| offset (function) | |
| offset | |
| offsetParent | |
| on | |
| one | |
| outerHeight | |
| outerWidth | |
| parent | |
| parents | |
| parentsUntil | |
| prepend | |
| prependTo | |
| prev | |
| prevAll | |
| prevUntil | |
| promise | |
| prop | |
| prop(map) | |
| reject | |
| remove | |
| removeAttr | |
| removeClass | |
| removeData | |
| removeprop | |
| replaceAll | |
| replaceWith | |
| reset | |
| resize | |
| resolve | |
| resolveWith | |
| scroll | |
| scrollLeft | |
| scrollTop | |
| select | |
| serialize | |
| serializeArray | |
| show | |
| siblings | |
| size | |
| slice | |
| slideDown | |
| slideToggle | |
| slideUp | |
| stop | |
| submit | |
| text | |
| then | |
| this | |
| toArray | |
| toggle-showHide | |
| toggleClass | |
| toggleEvent | |
| trigger | |
| triggerHandler | |
| unbind | |
| undelegate | |
| unwrap | |
| val | |
| width | |
| wrap | |
| wrapAll | |
| wrapInner |
简易演示
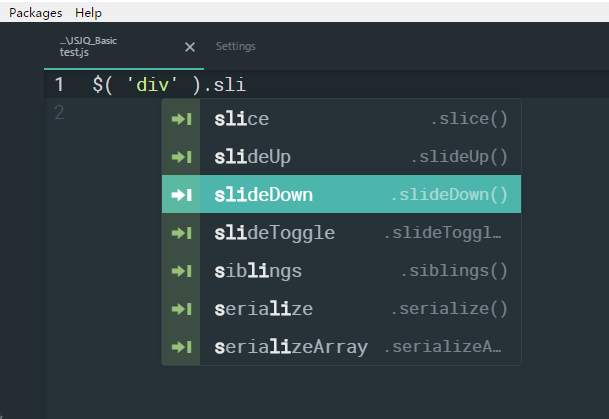
输入 snippet 简写,tab 键或者 Ente r触发补全,我就演示几个,其他小伙伴自己折腾。
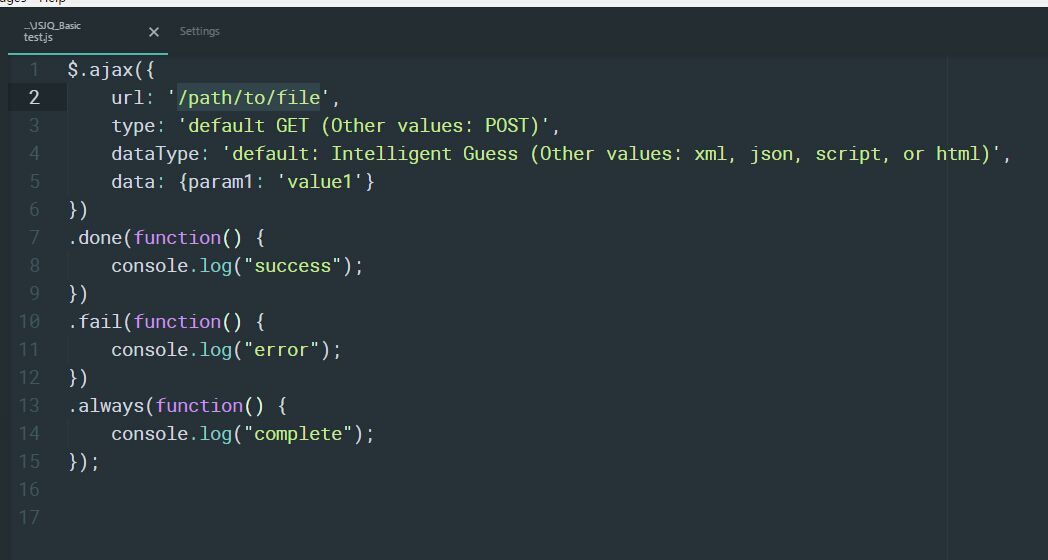
代码片段内含简单的占位解释字符,简直就是模版,连手册都省了[对于用习惯的人来说]
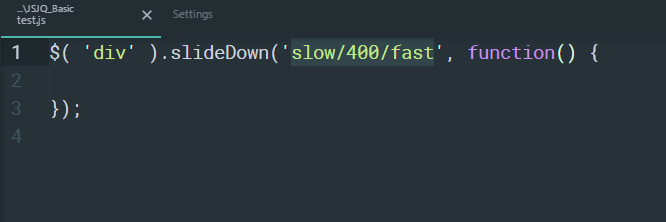
默认编辑位置会出现在第一个参数的单引号内部,省去了选中删除的功夫,很实在。
基本涵盖了 JQ 的所有方法和事件。
ajax : ajax 请求


slideDown: 下拉动画效果


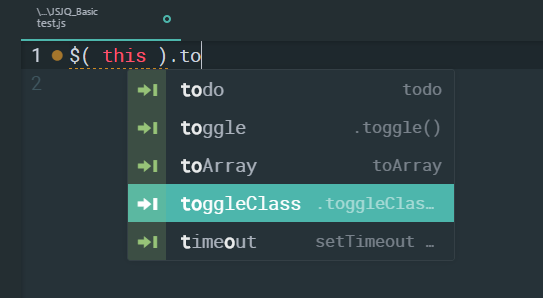
toggleClass: 切换生效增加类


Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
