深入自定义快捷键
编辑教程深入自定义快捷键
时间过去挺快,正式版已经出来许久了。目前最新版是 V1.0.8 从最初的各种莫名的 BUG,到现在慢慢的完善,使用过程可以明显的感觉到。Github 上这个项目依旧很活跃,插件库也越来越丰富。
作为进阶的开篇,再带上一次正式版的下载地址。
目前有 Github 和国内 CNPM 两个地方可以下
两者的区别在于,前者是放在 Amazon S3 上的,经常下载到一半没资源(纠结!);
CNPMJS 是国产的 NPM,对国内用户非常友好,速度妥妥的。
深入快捷键
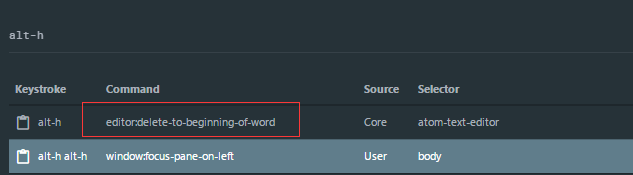
自定义按键绑定
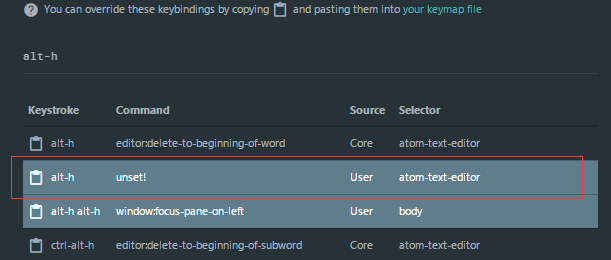
unset!
顾名思义,取消设置。这是 atom 的一大亮点,示例:

之前仿 VIM 的时候,发现怎么 overlay 这货还是生效,让我不得不改动为快捷键。然后去查询官方文档,发现了unset 功能,挺简单也很实用。直接取消快捷键的命令。
'atom-text-editor':
'alt-h':'unset!'

这么简单的一条命令。就直接取消了;因为在 keymap 里面的设置是权重是最高的。
快捷键支持的组合(官方文档图)

- 除了单词这种特殊功能键外,其他的必须有修改键(第二行那些,一个或多个混用)
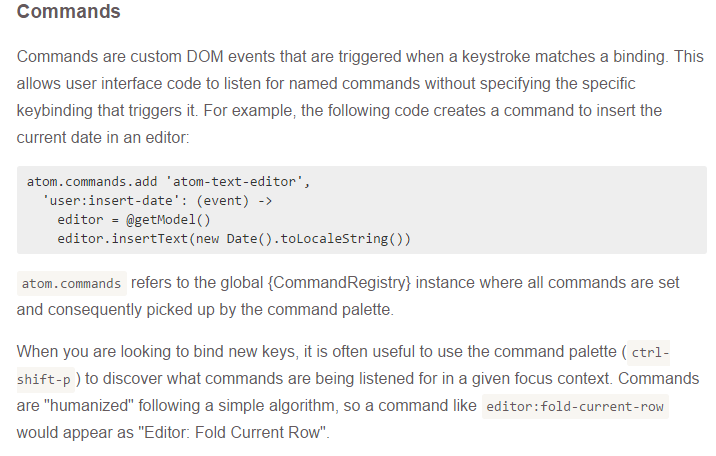
支持 DOM 事件的绑定

- 官方文档演示了一个插入日期的监听事件
- 分析: atom.commands 是全局常量,add 是功能
支持 snippet 及样式选择
这种功能待以后写 snippet 的时候一起说(现在还在折腾中~~)
附带一份个人分屏自定义快捷键
#设置候选全局上下移动及打开分割窗口
'body':
'shift-alt-k':'core:move-up' #光标向上移动
'shift-alt-j':'core:move-down' #光标向下移动
'shift-alt-h':'core:move-left' #光标向左移动
'shift-alt-l':'core:move-right' #光标向右移动
'ctrl-h ctrl-h':'pane:split-left' #分割窗口
'ctrl-j ctrl-j':'pane:split-down' #分割窗口
'ctrl-k ctrl-k':'pane:split-up' #分割窗口
'ctrl-l ctrl-l':'pane:split-right' #分割窗口
'alt-h alt-h':'window:focus-pane-on-left' #移动左窗口
'alt-j alt-j':'window:focus-pane-below' #移动下窗口
'alt-k alt-k':'window:focus-pane-above' #移动上窗口
'alt-l alt-l':'window:focus-pane-on-right' #移动右窗口
'ctrl-d ctrl-d':'pane:close' #关闭面板
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
