Atom 代码输入震动效果
编辑教程Atom 代码输入震动效果
atom 正式版发布到现在已经快半年了。有两个分支
| 一个是稳定【不推荐,直接用 pre 版本体验会更好】 | |
|---|---|
| 一个预览版本 1.3.0-beta6,atom 版本更新期间各种插件的更新依旧活跃 |
还冒出了一些比较好玩的插件,比如这次要说的 activate-power-mode 插件。
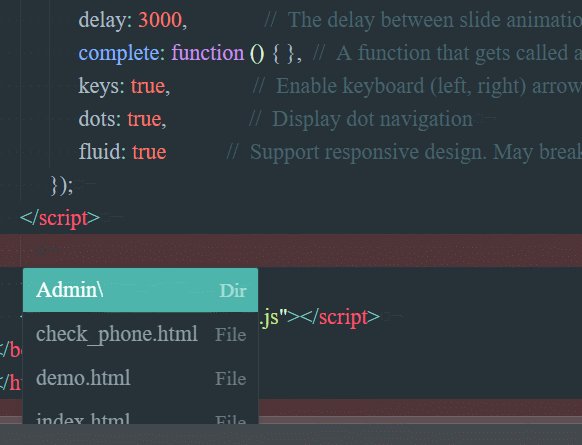
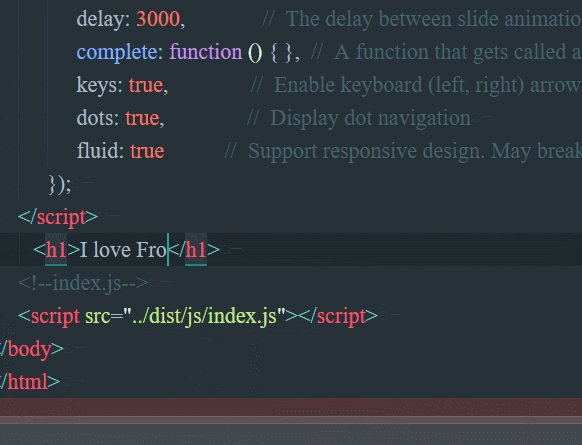
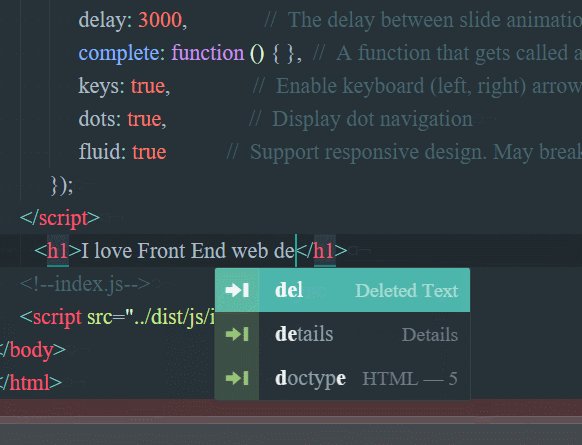
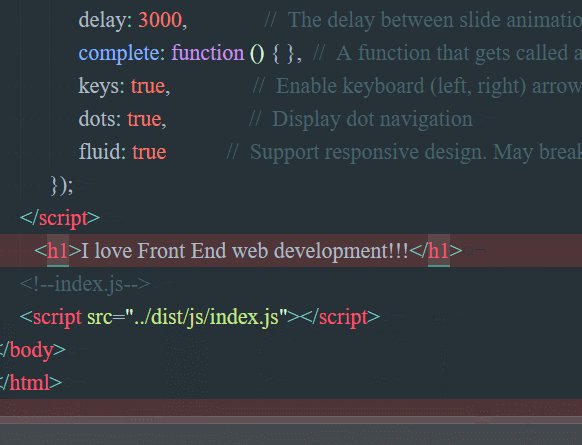
效果图

安装及使用
| 插件的链接地址:https://atom.io/packages/activate-power-mode | |
|---|---|
| Github项目地址:https://github.com/JoelBesada/activate-power-mode |
安装非常简单,在内部设置的 install 搜索安装即可;也可以通过apm install activate-power-mode
调用方法很简单:
默认快捷键:ctrl + alt + o;若是和其他插件有冲突,自行修改下即可;
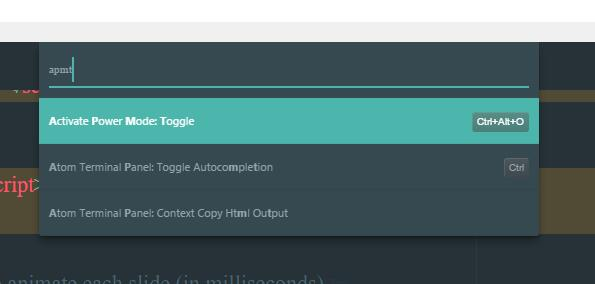
也可以通过全局调用:ctrl+shift+p,搜索【atom支持模糊搜索】,看图

局限
这个效果仅作用当前的工作 tab 页面,也就是说你新建的 tab 工作页面是不产生效果的,若是需要产生效果; 需要执行 window:reload 来重新加载工作目录或者页面,然后再次调用;
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
