Sync-setttings(插件-备份神器)
编辑教程Sync-setttings(插件-备份神器)
功能描述:Synchronize settings, keymaps, user styles, init script, snippets and installed packages across Atom instances.
(简言之就是可以同步 Atom 的设置文件,自定义快捷键,用户风格,初始化脚本及代码片段,还支持已安装的插件同步)
Sync Atom's and package settings
Sync installed packages
Sync user keymaps
Sync user styles
Sync user init script
Sync snippets
Sync user defined text files
Manual backup/restore to a gist
获取安装方式
| 命令行安装 | $ apm install sync-settings |
|---|---|
| 设置中心 | 搜索 sync-settings |
设置及使用方法
初始化设置
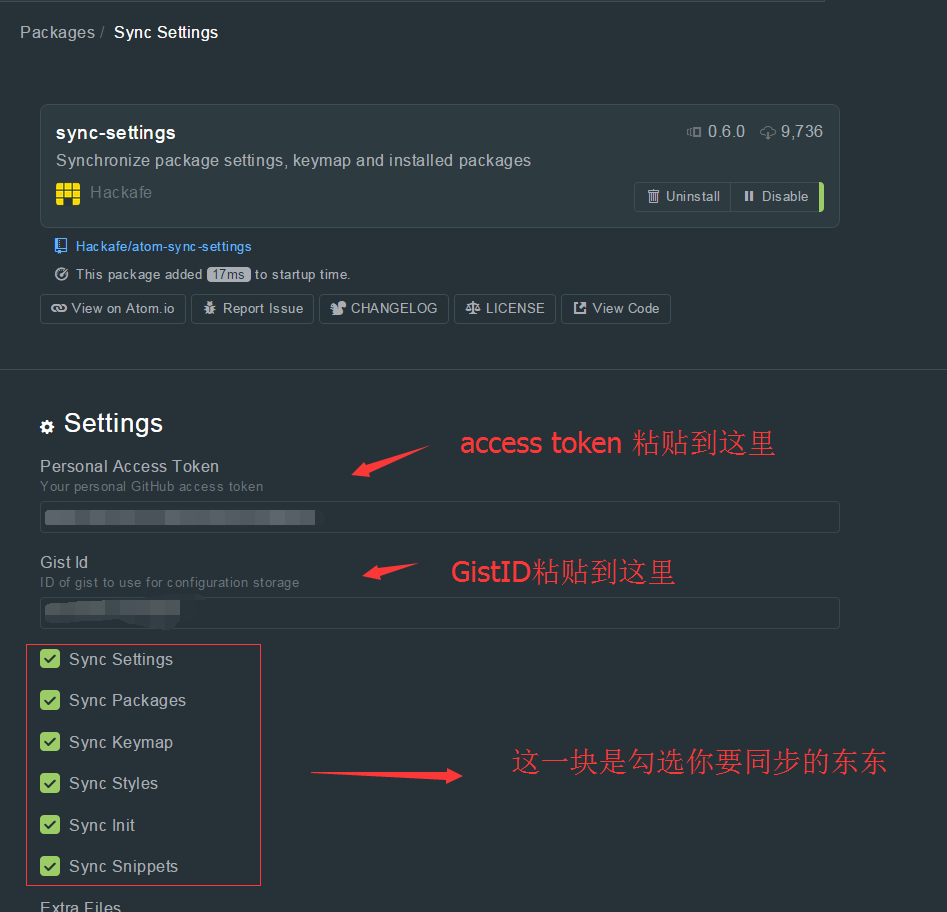
进入设置中心找到该插件,进去 setting
打开自己的 github 创建一个 personal access token – 然后复制生成的 token 序列,粘贴到插件的setting 里面的(最后再放图,一目了然:)
再打开 github 的 gist 服务,创建一个 gist–复制生成 gistID,也粘贴到二步设置里面

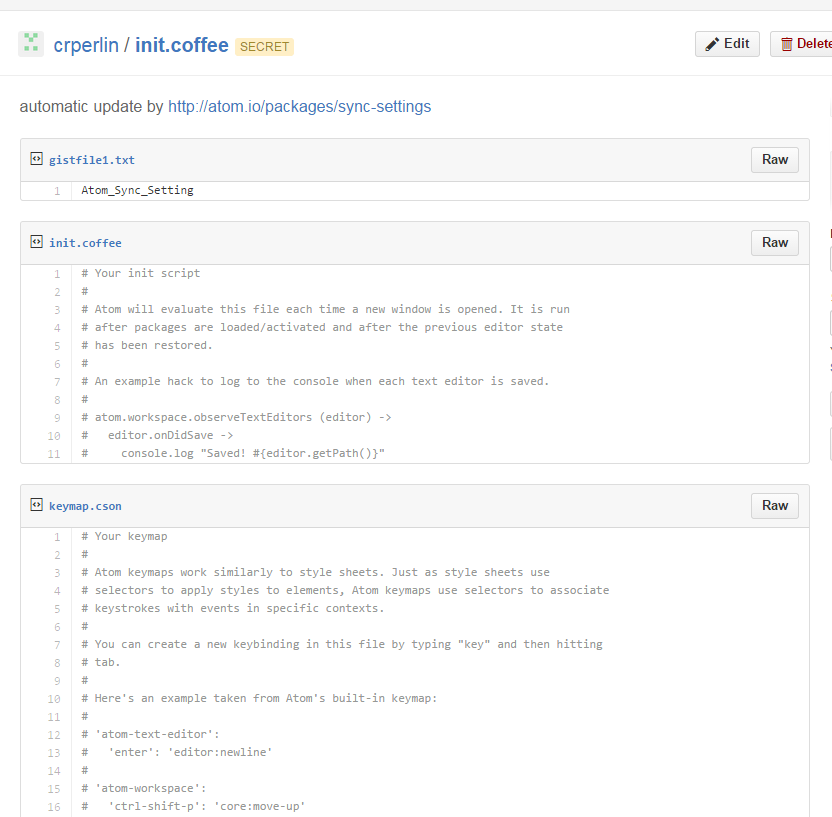
用到 gist 的…是为了备份配置文件;
使用的是 coffee 脚本保存;

使用方法(配置完毕后)
在文档编辑页面,按下全局命令搜索面板(Ctrl+shift+p)
搜索sync- ,会有可选项
| sync-settings:backup | 这条命令是备份当前的配置; |
|---|---|
| sync-settings:restore | 这条命令是回复配置,是直接覆盖的; |
| sync-settings:view-backup | 这条是当你执行备份后到线上查询你的备份的,也就是到你的 gist code 里面; |
| sync-settings:check-backup | 这条是查询最后一次是否正常; |
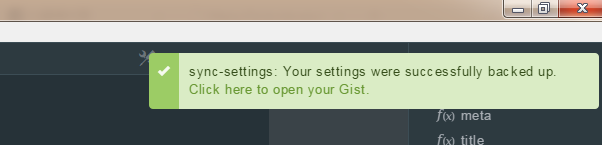
备份成功和失败都有一条信息提醒

其他推荐:
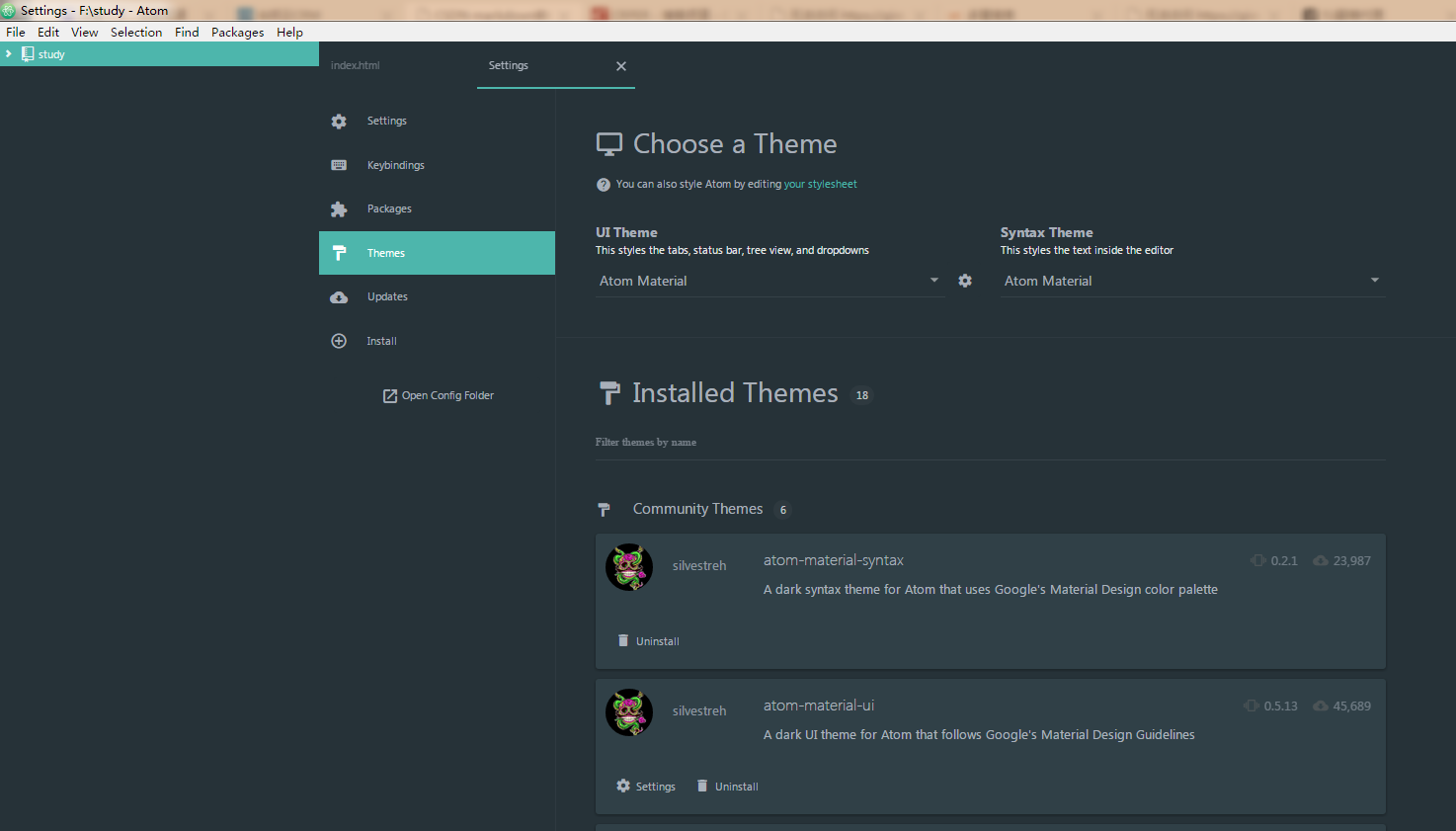
Atom-Material 这个主题真心不错,是 Android material 风格。

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
