atom-minify(CSS/JS压缩神器)
编辑教程atom-minify(CSS/JS压缩神器)
对于接触前端的小伙伴们,为了优化肯定是想尽办法的。atom 丰富的拓展接口,让 atom 变得更加强大。国外的大牛把几种常见的压缩集成到一个小插件里面。于是就有 atom-minify 这个快捷压缩神器。
安装方法
| apm install atom-minify | |
|---|---|
| 进入设置中心搜索 atom-minify |
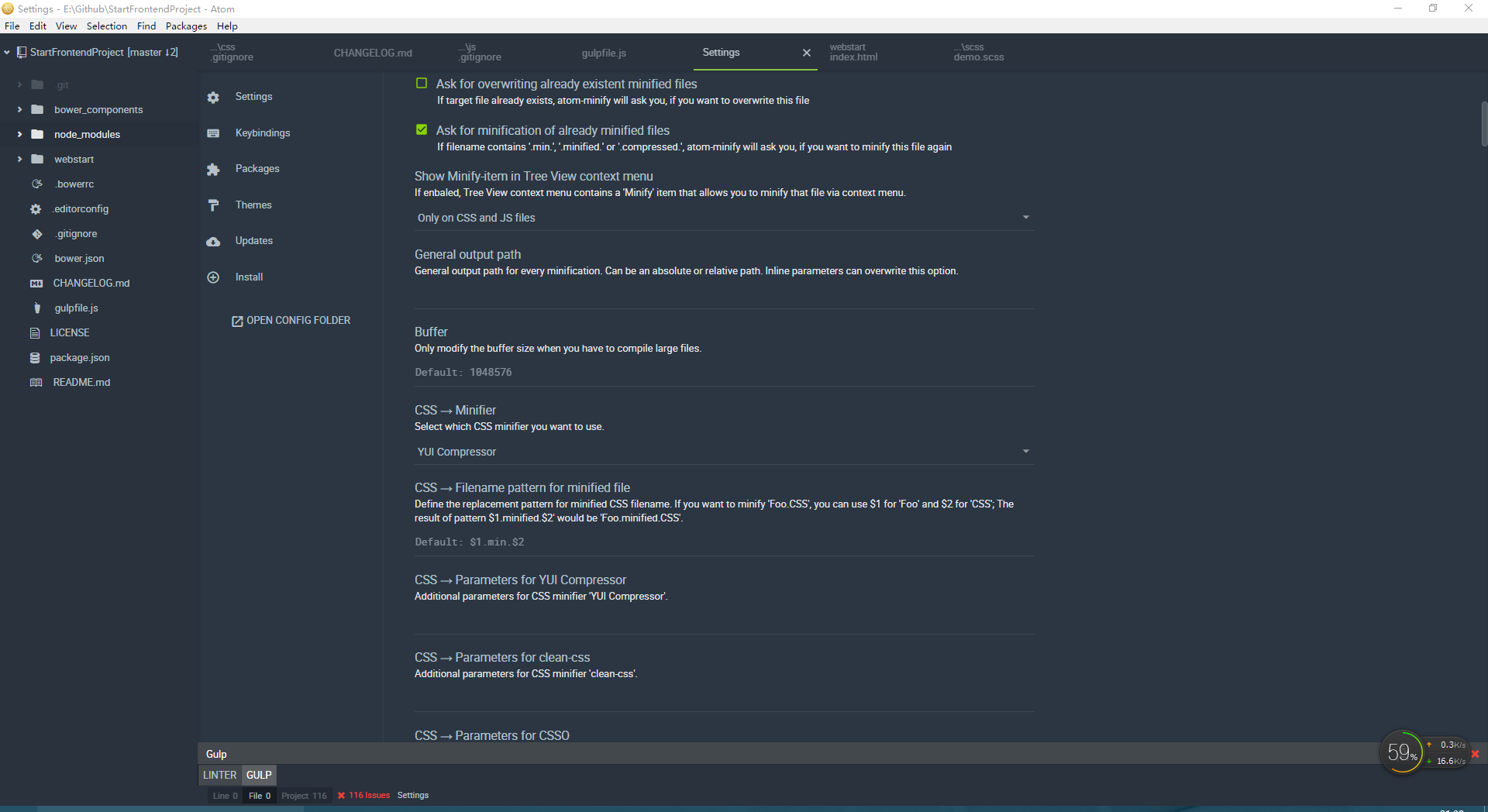
设置非常丰富,一些图形化的设置已经满足一些小伙伴正常使用了。

默认快捷键
| ctrl-shift-m : 执行压缩,生成一个带 min 后缀的(不想用 min 代表压缩可以进入设置修改) | |
|---|---|
| ctrl-alt-shift-m/ctrl-cmd-shift-m : 全局开启或者关闭保存自动生成压缩软件 | |
| ctrl-alt-shift-h /ctrl-cmd-shift-h` : 全局开启或者关闭执行后弹出的消息面板功能 | |
| 还有一些比较少用的快捷键,具体看文档 |
支持的压缩规格
CSS支持四种压缩标准
YUI Compressor, clean-css, CSSO, Sqwish.
JS支持三种压缩标准
YUI Compressor, Google Closure Compiler, UglifyJS2.
提示
atom 的许多特性插件都是大牛从 npm 那里搬过来封装的,所以就必须依赖各种模块,所以执行插件遇到各种错误的时候别虚,看下错误,缺啥补啥。
如果想玩自动化构建的,可以去了解下 gulp,通过丰富的插件,来实现更加复杂的功能,比如动态监听,压缩等等。
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
