@each指令
编辑教程@each指令
SASS提供了具有多个赋值和映射的 @each 指令。 我们将从下表中逐一讨论它们。
| 指令类型 | 描述 |
|---|---|
| @each | 该变量包含列表中每个项目的值。 |
| 多个分配 | 多个值也可以与 @each 指令配合使用。 |
| 多个分配与映射 | 多重赋值适用于映射,它们被视为对的列表。 |
@each指令
在@each中,定义了一个变量,其中包含列表中每个项目的值。
语句
@each $var in <list or map>
下面简要解释语法。
$var: 它表示变量的名称。 @each规则将$var设置到列表中的每个项目,并使用值$var输出样式。
<list or map>: 这些是SassScript表达式,将返回列表或映射。
例子
下面的例子演示了使用@each指令:
<html>
<head>
<title>Control Directives & Expressions</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<p class="p_red">This is line one.</p>
<p class="p_green">This is line two.</p>
<p class="p_yellow">This is line three.</p>
<p class="p_blue">This is line four.</p>
</body>
</html>
接下来,创建文件style.scss。
@each $color in red, green, yellow, blue {
.p_#{$color} {
background-color: #{$color};
}
}
您可以通过使用以下命令让SASS查看文件,并在SASS文件更改时更新CSS:
sass --watch C:\ruby\lib\sass\style.scss:style.css
接下来执行上面的命令,它将自动创建style.css文件用下面的代码:
.p_red {
background-color: red; }
.p_green {
background-color: green; }
.p_yellow {
background-color: yellow; }
.p_blue {
background-color: blue; }
输出
让我们执行以下步骤,看看上面的代码如何工作:
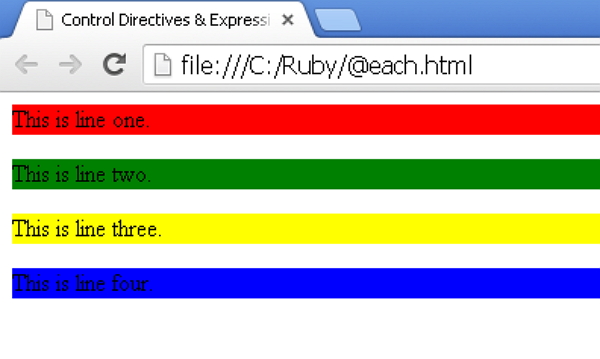
- 将上述html代码保存在@ each.html文件中。
- 在浏览器中打开此HTML文件,将显示如下输出。

@each多个分配
多个值也可以与@each指令一起使用,如<list>中的$ var1,$ var2,$ var3,...。
语法
@each $var1, $var2, $var3 ... in <list>
下面简要解释语法。
$var1, $var2 和 $var3: 这些表示变量的名称。
<list>: 它表示列表的列表,每个变量将保存子列表的元素。
例子
下面的示例演示了如何使用带有多个值的@each指令:
<html>
<head>
<title>Control Directives & Expressions</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<p class="aqua">This is line one.</p>
<p class="red">This is line two.</p>
<p class="green">This is line three.</p>
</body>
</html>
接下来,创建文件style.scss。
@each $color, $border in (aqua, dotted),
(red, solid),
(green, double){
.#{$color} {
background-color : $color;
border: $border;
}
}
您可以通过使用以下命令让SASS查看文件,并在SASS文件更改时更新CSS:
sass --watch C:\ruby\lib\sass\style.scss:style.css
接下来执行上面的命令,它将自动创建style.css文件用下面的代码:
.aqua {
background-color: aqua;
border: dotted; }
.red {
background-color: red;
border: solid; }
.green {
background-color: green;
border: double; }
输出
让我们执行以下步骤,看看上面的代码如何工作:
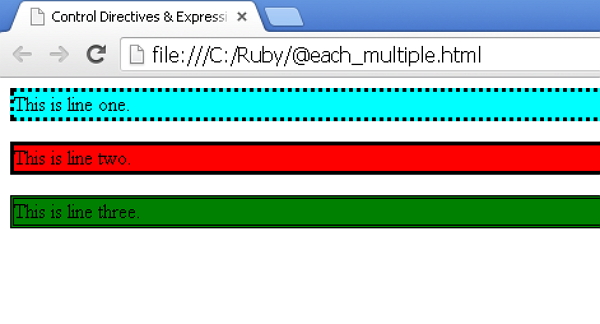
- 将上述html代码保存在@ each_multiple.html文件中。
- 在浏览器中打开此HTML文件,将显示如下输出。

@each多个分配与映射
多重赋值适用于映射,它们被视为对的列表。如果你想使用map,那么你必须更改@each语句并使用多个分配。
语句
@each $var1, $var2 in <map>
下面简要解释语法。
$var1, $var2: 这些表示变量的名称。
<map>: 它表示对的列表。
例子
下面的示例演示了如何使用多个分配与映射:
<html>
<head>
<title>Control Directives & Expressions</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<h1>Welcome to Tutorialspoint</p>
<h2>Welcome to Tutorialspoint</p>
<h3>Welcome to Tutorialspoint</p>
</body>
</html>
接下来,创建文件style.scss。
@each $header, $color in (h1: red, h2: green, h3: blue) {
#{$header} {
color: $color;
}
}
您可以通过使用以下命令让SASS查看文件,并在SASS文件更改时更新CSS:
sass --watch C:\ruby\lib\sass\style.scss:style.css
接下来执行上面的命令,它将自动创建style.css文件用下面的代码:
h1 {
color: red; }
h2 {
color: green; }
h3 {
color: blue;
输出
让我们执行以下步骤,看看上面的代码如何工作:
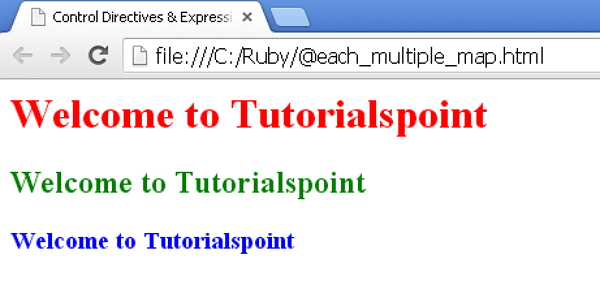
- 将上述html代码保存在@ each_multiple_map.html文件中。
- 在浏览器中打开此HTML文件,将显示如下输出。

选择支付方式:



备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
