调试指令
编辑教程调试指令
@debug伪指令检测错误,并将SassScript表达式值显示到标准错误输出流。
例子
下面是使用扩展名 .scss 保存的样式表文件,它类似于css文件。
debug.scss
$font-sizes: 10px + 20px;
$style: (
color: #bdc3c7
);
.container{
@debug $style;
@debug $font-sizes;
}
您可以通过使用以下命令让SASS查看文件,并在SASS文件更改时更新CSS:
sass --watch C:\ruby\lib\sass\debug.scss:debug.css
当您运行上述命令时,它将自动创建 debug.css 文件。 每当您更改SCSS文件时, debug.css 文件将自动更新。
输出
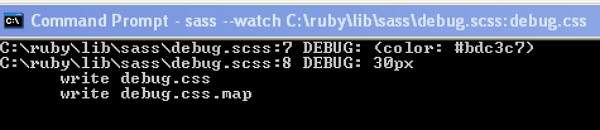
让我们执行以下步骤来看看上面的代码如何工作,并给你调试错误:
将上面的代码保存在 debug.scss 文件中。
在命令提示符下运行上述命令行。

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
