运算符
编辑教程运算符
描述
SASS提供了一些运算符,如数字运算符,颜色运算符,字符串运算符,布尔运算符和列表运算符。我们将逐一讨论这些操作,如下所述。
| 运算符 | 描述 |
|---|---|
| 数字运算符 | 它允许诸如加法,减法,乘法和除法的数学运算 |
| 颜色运算符 | 它允许使用颜色分量和算术运算。 |
| 字符串运算符 | 它使用+运算符来连接字符串。 |
| 布尔运算符 | 您可以使用and、or和not(与或非)运算符对Sass脚本执行布尔运算。 |
| 列表运算符 | 列表表示使用逗号或空格分隔的一系列值。 |
数字运算符
SASS允许诸如加法,减法,乘法和除法的数学运算。您不能使用不兼容的单位,如px * px或添加数字与px和em导致生成无效的CSS。因此,如果在CSS中使用无效单位,SASS将显示错误。 SASS支持关系运算符,如<,>,<=,> =和等于运算符= =,!=。
除法 和 /
SASS允许对数字进行除法运算(/),就像在普通CSS中一样。您可以在三种情况下使用除法(/)操作
如果值存储在变量中或由函数返回。
如果圆括号在列表之外,值在里面,在这种情况下,值也将被括号括起来。
如果value是算术表达式的一部分。
减法,负数和 -
使用SASS可以执行一些操作,例如减去数字(10px - 5px),负数(-5),一元取反运算符( - $ myval)或使用标识符(font-size)。在某些情况下,这些是有用的:
你可以使用空格两边 - 当执行数字减法
你可以在 - 之前使用空格,但不能在负数之后或一元否定
你可以在用空格分隔的括号内包含一元否定(5px( - $ myval))
有一些与 - 相关的意义,如下所示:
- 它可以在标识符中使用,如font-size和Sass只允许有效的标识符。
- 它可以用于两个数字,没有空格。装置10-5类似于10-5。
- 它可以用作负数(-5)的开始。
- 它可以在不考虑空间的情况下使用,如5 - $ myval类似于5 - $ myval。
- 它可以用作一元否定运算符( - $ myval)。
示例
下例演示了在SCSS文件中使用数字操作:
<html>
<head>
<title>Number Operations</title>
<link rel="stylesheet" type="text/css" href="style.css" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<p class="para1">SASS stands for Syntactically Awesome Stylesheet..</p>
<h2>Hello...Welcome to Sass</h2>
<h3>Hello...Welcome to Sass</h3>
<p class="para2">Hello...Welcome to Sass</p>
</div>
</body>
</html>
接下来,创建文件style.scss。
style.scss
$size: 25px;
h2{
font-size: $size + 5;
}
h3{
font-size: $size / 5;
}
.para1 {
font-size: $size * 1.5;
}
.para2 {
font-size: $size - 10;
}
您可以通过使用以下命令让SASS查看文件,并在SASS文件更改时更新CSS:
sass --watch C:\ruby\lib\sass\style.scss:style.css
接下来执行上面的命令,它将自动创建style.css文件用下面的代码:
style.css
h2 {
font-size: 30px;
}
h3 {
font-size: 5px;
}
.para1 {
font-size: 37.5px;
}
.para2 {
font-size: 15px;
}
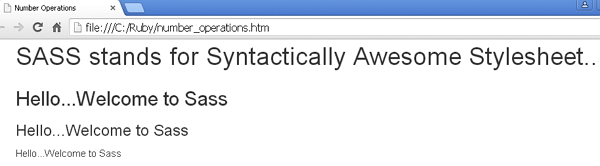
输出
让我们执行以下步骤,看看上面的代码如何工作:
- 将以上html代码保存在number_operations.html文件中。
- 在浏览器中打开此HTML文件,将显示如下输出。

颜色运算符
SASS允许使用颜色分量和算术运算,任何颜色表达式都返回SassScript颜色值。
示例
下例演示了在SCSS文件中使用颜色操作:
<html>
<head>
<title>Color Operations</title>
<link rel="stylesheet" type="text/css" href="style.css" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h3>This is Example of Sass Color Operations</h3>
<p>SASS stands for Syntactically Awesome Stylesheet..</p>
</div>
</body>
</html>
接下来,创建文件style.scss。
style.scss
$color1: #333399;
$color2: #CC3399;
p{
color: $color1 + $color2;
}
您可以通过使用以下命令让SASS查看文件并在SASS文件更改时更新CSS:
sass --watch C:\ruby\lib\sass\style.scss:style.css
接下来执行上面的命令,它将自动创建style.css文件用下面的代码:
style.css
p {
color: #ff66ff;
}
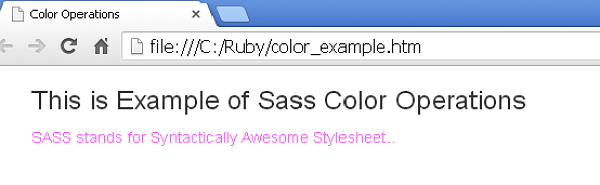
输出
让我们执行以下步骤,看看上面的代码如何工作:
将上面的html代码保存在color_operations.html文件中。
在浏览器中打开此HTML文件,将显示如下输出。

字符串运算符
您可以使用+操作来连接字符串(例如font-size:5px + 3px)。
示例
下例演示了在SCSS文件中使用字符串操作:
<html>
<head>
<title>String Operations</title>
<link rel="stylesheet" type="text/css" href="style.css" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h3>Example using Sass Strings Operations</h3>
<p>SASS stands for Syntactically Awesome Stylesheet..</p>
</div>
</body>
</html>
接下来,创建文件style.scss。
style.scss
下面的SCSS代码用于连接增加&ly;p>标签语句的字体大小的值。
p {
font-size: 5px + 10px;
}
您可以通过使用以下命令让SASS查看文件并在SASS文件更改时更新CSS:
sass --watch C:\ruby\lib\sass\style.scss:style.css
接下来执行上面的命令,它将自动创建style.css文件用下面的代码:
style.css
p {
font-size: 15px;
}
输出
让我们执行以下步骤,看看上面的代码如何工作:
将以上html代码保存在string_operations.html文件中。
在浏览器中打开此HTML文件,将显示如下输出。

布尔运算符
您可以使用and、or和not(与或非)运算符对Sass脚本执行布尔运算。
示例
下例演示了在SCSS文件中使用布尔运算:
<html>
<head>
<title>Boolean Operations</title>
<link rel="stylesheet" type="text/css" href="style.css" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<h3>Example using Boolean Operations</h3>
<p class="bool">SASS stands for Syntactically Awesome Stylesheet..</p>
</body>
</html>
接下来,创建文件style.scss。
style.scss
$age:20;
.bool {
@if ($age > 10 and $age < 25) {
color: green;
}
}
您可以通过使用以下命令让SASS查看文件并在SASS文件更改时更新CSS:
sass --watch C:\ruby\lib\sass\style.scss:style.css
接下来执行上面的命令,它将自动创建style.css文件用下面的代码:
style.css
.bool {
color: green;
}
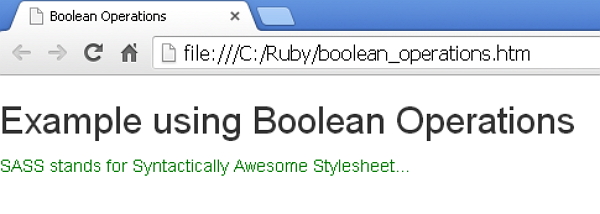
输出
让我们执行以下步骤,看看上面的代码如何工作:
- 将上面的html代码保存在boolean_operations.html文件中。
在浏览器中打开此HTML文件,将显示如下输出。

选择支付方式:



备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
