@for指令
编辑教程@for指令
@for 指令允许您在循环中生成样式。计数器变量用于设置每次迭代的输出。
类型
| 关键字 | 描述 |
|---|---|
| through | @for使用关键字通过指定包括<start>和<end>的值的范围。 |
| to | @for用于关键字指定从<start>值到<end>值之前的值的范围。 |
through关键字
@for指令使用关键字,通过它指定范围,包括<start>和<end>的值。
语句
@for $var from <start> through <end>
下面简要解释语法。
$var: 它表示变量的名称,如$ i。
<start> 和 <end>: 这些是SassScript表达式,将返回整数。如果<start>大于<end>,则计数器变量递减,当<start>小于<end>时,计数器变量递增。
例子
以下示例演示如何使用@for指令with through关键字:
<html>
<head>
<title>Control Directives & Expressions</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<p class="p1">This is first line.</p>
<p class="p2">This is second line.</p>
<p class="p3">This is third line.</p>
<p class="p4">This is fourth line.</p>
</body>
</html>
接下来,创建文件style.scss。
@for $i from 1 through 4 {
.p#{$i} { padding-left : $i * 10px; }
}
您可以通过使用以下命令让SASS查看文件并在SASS文件更改时更新CSS:
sass --watch C:\ruby\lib\sass\style.scss:style.css
接下来执行上面的命令,它将自动创建style.css文件用下面的代码:
style.css
.p1 {
padding-left: 10px;
}
.p2 {
padding-left: 20px;
}
.p3 {
padding-left: 30px;
}
.p4 {
padding-left: 40px;
}
输出
让我们执行以下步骤,看看上面的代码如何工作:
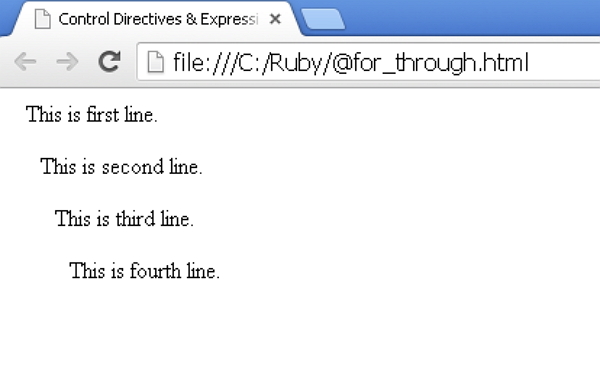
- 将上述html代码保存在@for_through.html文件中。
- 在浏览器中打开此HTML文件,将显示如下输出。

to关键字
@for指令使用关键字,指定从<start>值到<end>值之前的值的范围。
语句
@for $var from <start> to <end>
下面简要解释语法。
$var: 它表示变量的名称,如$ i。
<start> 和 <end>: 这些是SassScript表达式,将返回整数。如果<start>大于<end>,则计数器变量递减,当<start>小于<end>时,计数器变量递增。
例子
以下示例演示如何将@for指令与to关键字配合使用:
<html>
<head>
<title>Control Directives & Expressions</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<p class="p1">This is line one.</p>
<p class="p2">This is line two.</p>
<p class="p3">This is line three.</p>
<p class="p4">This is line four.</p>
</body>
</html>
接下来,创建文件style.scss。
@for $i from 1 to 4 {
.p#{$i} { padding-left : $i * 10px; }
}
您可以通过使用以下命令让SASS查看文件,并在SASS文件更改时更新CSS:
sass --watch C:\ruby\lib\sass\style.scss:style.css
接下来执行上面的命令,它将自动创建style.css文件用下面的代码:
style.css
.p1 {
padding-left: 10px;
}
.p2 {
padding-left: 20px;
}
.p3 {
padding-left: 30px;
}
输出
让我们执行以下步骤,看看上面的代码如何工作:
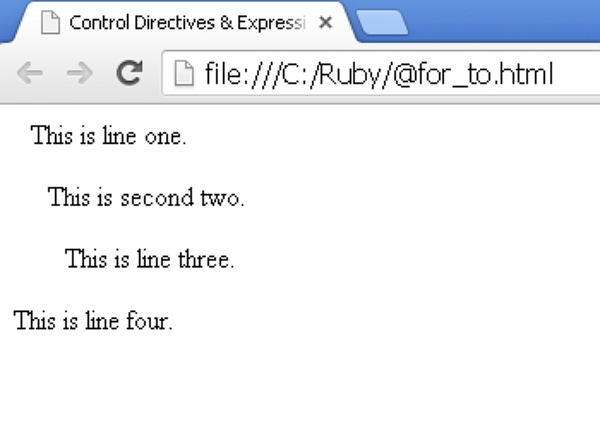
- 将上述html代码保存在@ for_to.html文件中。
- 在浏览器中打开此HTML文件,将显示如下输出。

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
