电池状态
编辑教程电池状态
该Cordova插件用于监视设备的电池状态。该插件将监视设备电池发生的每一个变化。
安装电池插件
要安装此插件,我们需要打开命令提示符窗口并运行以下代码。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-battery-status
添加事件监听器
当您打开 index.js 文件时,您将找到 onDeviceReady 函数。 这是应添加事件侦听器的位置。
window.addEventListener("batterystatus", onBatteryStatus, false);
创建回调函数
我们将在 index.js 文件底部创建 onBatteryStatus 回调函数。
function onBatteryStatus(info) {
alert("BATTERY STATUS: Level: " + info.level + " isPlugged: " + info.isPlugged);
}
当我们运行应用程序时,将触发警报。此时电池已充电100%。
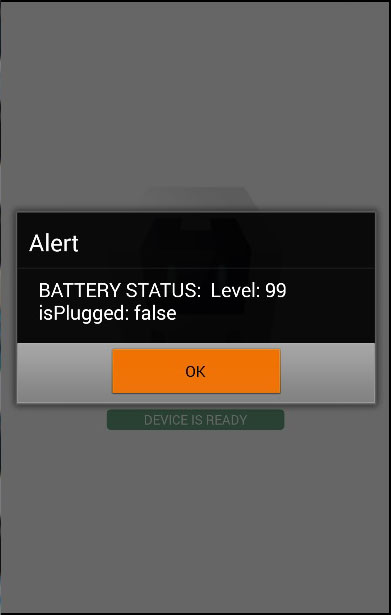
当状态改变时,新的警报将通知我们。电池状态现在已充电99%。

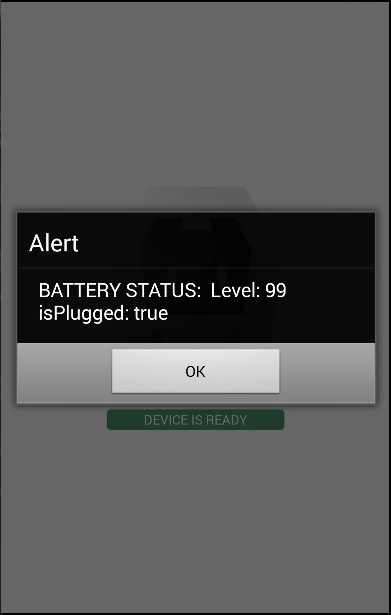
如果我们将设备插入充电器,新的提醒将显示 isPlugged 值已更改为 true 。

其他事件
此插件还提供除 batterystatus 之外的两个事件。这些事件的使用方式与 batterystatus 事件相同。
| 事件 | 描述 |
|---|---|
| batterylow | 当电池充电百分比达到低值时触发该事件。此值在不同设备上有所不同。 |
| batterycritical | 当电池电量百分比达到临界值时触发该事件。此值在不同设备上有所不同。 |
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
