事件
编辑教程事件
| 事件 | 描述 |
|---|---|
| deviceReady | 一旦Cordova完全加载,事件就会触发。这有助于确保在加载所有内容之前没有调用Cordova函数。 |
| pause | 当应用程序进入后台时触发事件。 |
| resume | 当应用程序从后台返回时,会触发事件。 |
| backbutton | 当按下返回按钮时触发事件。 |
| menubutton | 当按下菜单按钮时触发事件。 |
| searchbutton | 当按下Android搜索按钮时,会触发该事件。 |
| startcallbutton | 按下启动呼叫按钮时会触发该事件。 |
| endcallbutton | 当按下结束通话按钮时触发该事件。 |
| volumedownbutton | 按下音量调低按钮时会触发该事件。 |
| volumeupbutton | 按下音量提高按钮时会触发该事件。 |
使用事件
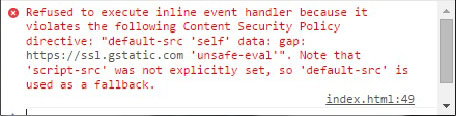
所有事件都以类似的方式使用。我们应该始终在 js 中添加事件监听器,而不是内联事件调用,因为Cordova 内容安全策略不允许内置Javascript。 如果我们尝试调用事件内联,我们将得到以下错误。

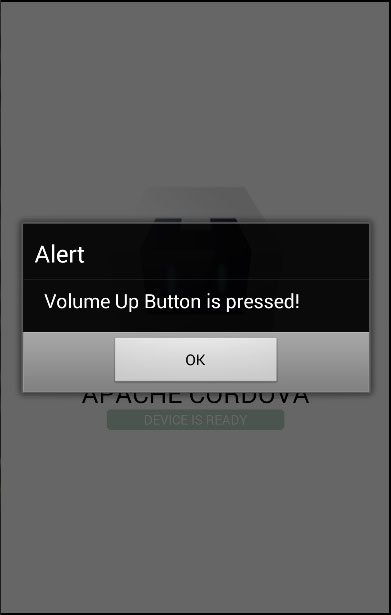
使用事件的正确方法是使用 addEventListener 。我们将向您展示使用 volumeupbutton 事件的示例。
document.addEventListener("volumeupbutton", callbackFunction, false);
function callbackFunction() {
alert('Volume Up Button is pressed!')
}
一旦我们按下音量提高按钮,警报将显示在屏幕上。

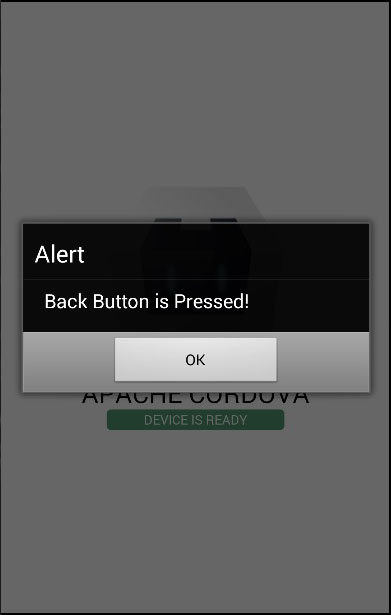
处理返回按钮
你通常会想要使用Android返回按钮的一些应用程序功能,如返回到上一个屏幕。为了能够实现自己的功能,首先需要在按下返回按钮时禁用退出应用程序。
document.addEventListener("backbutton", onBackKeyDown, false);
function onBackKeyDown(e) {
e.preventDefault();
alert('Back Button is Pressed!');
}
现在,当我们按本机Android后退按钮时,警报将显示在屏幕上,而不是退出应用程序。这是通过使用 e.preventDefault()来完成的。

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
