存储
编辑教程存储
可以使用存储API来存储客户端应用程序上的数据。这将有助于在用户离线时使用应用程序,并且还可以提高性能。由于这是初学者教程,我们将向您介绍如何使用本地存储。在我们后面的教程中,我们将向您展示可以使用的其他插件。
添加按钮
我们将在 index.html 文件中创建四个按钮。按钮将位于 div class =“app"元素内。
<button id = "setLocalStorage">SET LOCAL STORAGE</button>
<button id = "showLocalStorage">SHOW LOCAL STORAGE</button>
<button id = "removeProjectFromLocalStorage">REMOVE PROJECT</button>
<button id = "getLocalStorageByKey">GET BY KEY</button>

添加事件监听器
Cordova安全策略不允许内联事件,因此我们将在 index.js 文件中添加事件侦听器。我们还将 window.localStorage 分配给我们稍后将要使用的 localStorage 变量。
document.getElementById("setLocalStorage").addEventListener("click", setLocalStorage);
document.getElementById("showLocalStorage").addEventListener("click", showLocalStorage);
document.getElementById("removeProjectFromLocalStorage").addEventListener
("click", removeProjectFromLocalStorage);
document.getElementById("getLocalStorageByKey").addEventListener
("click", getLocalStorageByKey);
var localStorage = window.localStorage;
创建函数
现在我们需要创建当按下按钮时被调用的函数。第一个函数用于将数据添加到本地存储。
function setLocalStorage() {
localStorage.setItem("Name", "John");
localStorage.setItem("Job", "Developer");
localStorage.setItem("Project", "Cordova Project");
}
下一个将记录我们添加到控制台的数据。
function showLocalStorage() {
console.log(localStorage.getItem("Name"));
console.log(localStorage.getItem("Job"));
console.log(localStorage.getItem("Project"));
}
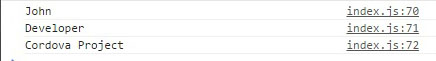
如果我们点击 SET LOCAL STORAGE 按钮,我们将设置三个项目到本地存储。如果我们点击 SHOW LOCAL STORAGE ,控制台将记录我们想要的项目。

现在让我们创建将从本地存储中删除项目的函数。
function removeProjectFromLocalStorage() {
localStorage.removeItem("Project");
}
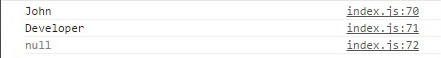
如果我们在删除项目后点击 SHOW LOCAL STORAGE 按钮,输出将显示项目字段的 null 值。

我们还可以使用 key()方法获取本地存储元素,它将索引作为参数,并返回具有相应索引值的元素。
function getLocalStorageByKey() {
console.log(localStorage.key(0));
}
现在,当我们点击 GET BY KEY 按钮时,我们将获得以下输出。

注意
当我们使用 key()方法时,即使我们传递了参数 0 ,控制台还是会记录 job,而不是 name 以检索第一对象。这是因为本地存储以字母顺序存储数据。
下表显示了所有可用的本地存储方法。
| 方法 | 描述 |
|---|---|
| setItem(key,value) | 用于将项目设置为本地存储 |
| getItem(key) | 用于从本地存储获取项目。 |
| removeItem(key) | 用于从本地存储中删除项目。 |
| key(index) | 用于通过使用本地存储中的项目的索引获取项目。 项目按字母顺序排序 |
| length() | 用于检索本地存储中存在的项目数。 |
| clear() | 用于从本地存储中删除所有键/值对。 |
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
