对话框
编辑教程对话框
这个插件将调用平台本地对话框UI元素。
安装对话框
在命令提示符窗口中键入以下内容以安装此插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogs
添加按钮
让我们打开 index.html 并添加四个按钮,每个对话框都有一个按钮。
<button id = "dialogAlert">ALERT</button>
<button id = "dialogConfirm">CONFIRM</button>
<button id = "dialogPrompt">PROMPT</button>
<button id = "dialogBeep">BEEP</button>>
添加事件监听器
现在我们将在 index.js 中的 onDeviceReady 函数中添加事件监听器。一旦相应的按钮被点击,监听器将调用回调函数。
document.getElementById("dialogAlert").addEventListener("click", dialogAlert);
document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm);
document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt);
document.getElementById("dialogBeep").addEventListener("click", dialogBeep);
- 创建警报功能
由于我们添加了四个事件监听器,我们现在将在 index.js 中为它们创建回调函数。第一个是 dialogAlert 。
function dialogAlert() {
var message = "I am Alert Dialog!";
var title = "ALERT";
var buttonName = "Alert Button";
navigator.notification.alert(message, alertCallback, title, buttonName);
function alertCallback() {
console.log("Alert is Dismissed!");
}
}
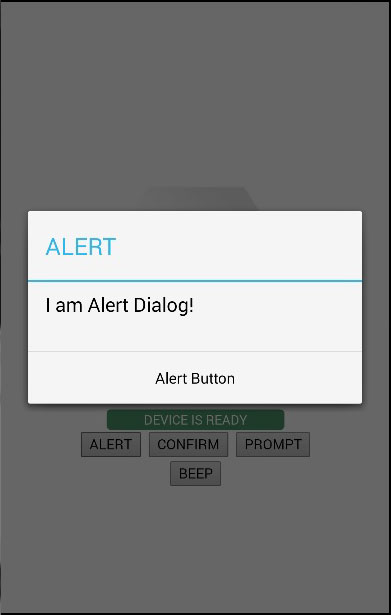
如果点击 ALERT 按钮将看到警报对话框。

当我们单击对话框按钮,我们将获得控制台输出。

创建确认函数
我们需要创建的第二个函数是 dialogConfirm 函数。
function dialogConfirm() {
var message = "Am I Confirm Dialog?";
var title = "CONFIRM";
var buttonLabels = "YES,NO";
navigator.notification.confirm(message, confirmCallback, title, buttonLabels);
function confirmCallback(buttonIndex) {
console.log("You clicked " + buttonIndex + " button!");
}
}
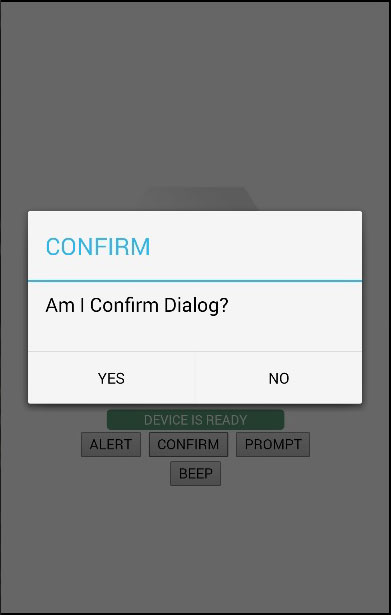
当按下 CONFIRM 按钮时,将弹出新对话框。

我们将点击是按钮来回答问题。控制台输出将显示以下内容 -

创建提示功能
第三个函数是 dialogPrompt 。它允许用户在对话框输入元素中键入文本。
function dialogPrompt() {
var message = "Am I Prompt Dialog?";
var title = "PROMPT";
var buttonLabels = \["YES","NO"\];
var defaultText = "Default"
navigator.notification.prompt(message, promptCallback, title, buttonLabels, defaultText);
function promptCallback(result) {
console.log("You clicked " + result.buttonIndex + " button! \\n" +
"You entered " + result.input1);
}
}
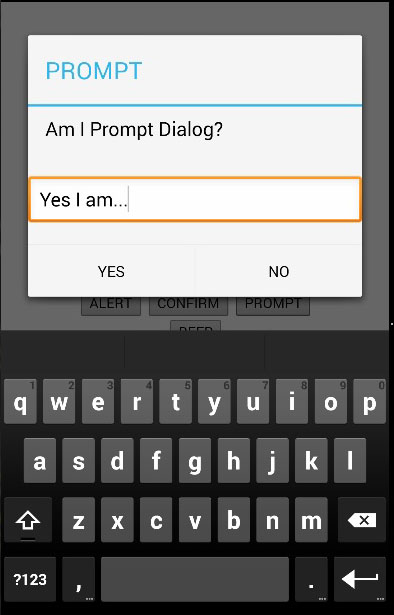
PROMPT 按钮将触发此对话框。

在此对话框中,我们有选择键入文本。我们将在控制台中记录此文本以及单击的按钮。

创建蜂鸣声功能
最后一个是 dialogBeep 。这用于呼叫音频蜂鸣声通知。times 参数将设置蜂鸣声信号的重复次数。
function dialogBeep() {
var times = 2;
navigator.notification.beep(times);
}
当我们点击 BEEP 按钮时,我们会听到两次通知声音,因为次值设置为 2 。
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
