媒体捕获
编辑教程媒体捕获
此插件用于访问设备的捕获选项。
安装媒体捕获插件
要安装此插件,我们将打开命令提示符并运行以下代码
C:\\Users\\username\\Desktop\\CordovaProject>cordova plugin add cordova-plugin-media-capture
添加按钮
由于我们希望向您展示如何捕获音频,图片和视频,因此我们将在 index.html 中创建三个按钮。
<button id = "audioCapture">AUDIO</button>
<button id = "imageCapture">IMAGE</button>
<button id = "videoCapture">VIDEO</button>
添加事件监听器
下一步是在 index.js 中的 onDeviceReady 内添加事件监听器。
document.getElementById("audioCapture").addEventListener("click", audioCapture);
document.getElementById("imageCapture").addEventListener("click", imageCapture);
document.getElementById("videoCapture").addEventListener("click", videoCapture);
捕获音频功能
index.js 中的第一个回调函数是 audioCapture 。 要启动录音机,我们将使用 captureAudio 方法。 我们使用两个选项 - limit 将允许每次捕获操作只记录一个音频剪辑, duration 是声音片段的秒数。
function audioCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureAudio(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles\[i\].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}
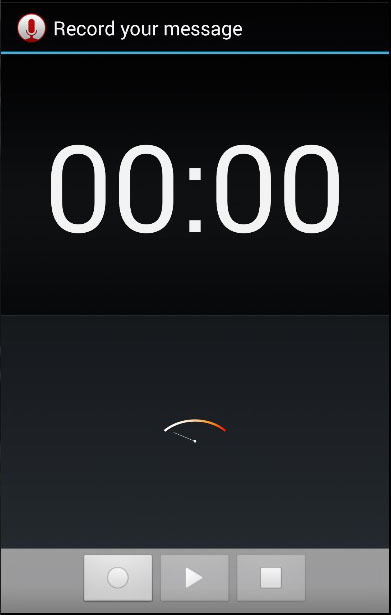
当按下 AUDIO 按钮时,录音机将打开。

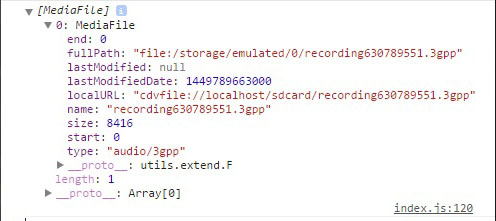
控制台将显示用户捕获的对象的返回数组。

捕获图像功能
捕获图像的功能将与最后一个相同。 唯一的区别是我们这次使用 captureImage 方法。
function imageCapture() {
var options = {
limit: 1
};
navigator.device.capture.captureImage(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles\[i\].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}
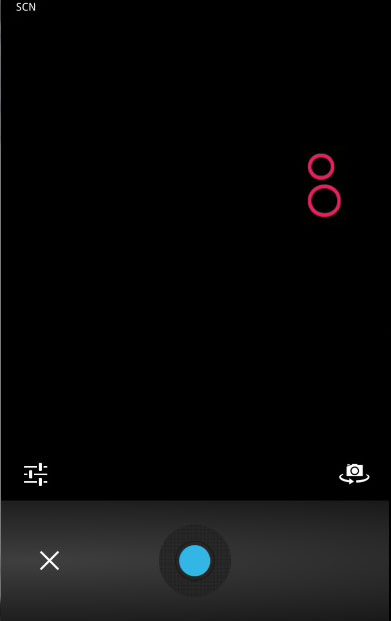
现在我们可以点击 IMAGE 按钮启动相机。

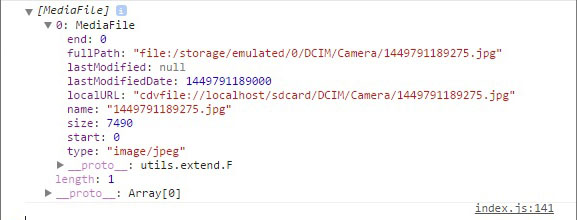
当我们拍照时,控制台将使用image对象记录数组。

捕获视频功能
让我们重复相同的概念来捕获视频。我们将使用 videoCapture 方法。
function videoCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureVideo(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles\[i\].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}
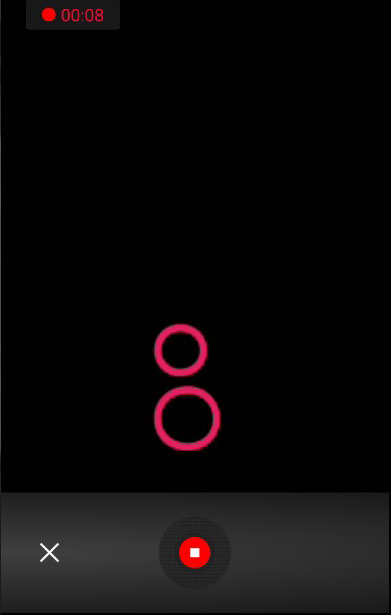
如果按 VIDEO 按钮,相机将打开,我们可以录制视频。

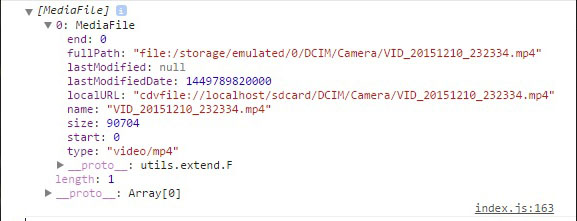
保存视频后,控制台将再次返回数组。这个时候跟视频对象里面。

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
