设备
编辑教程设备
此插件用于获取有关用户设备的信息。
安装设备插件
要安装此插件,我们需要在命令提示符中运行以下代码段。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-device
添加按钮
我们将使用这个插件,就像我们使用其他Cordova插件一样。让我们在 index.html 文件中添加按钮。此按钮将用于获取信息设备。
<button id = "cordovaDevice">CORDOVA DEVICE</button>
添加事件监听器
Cordova插件在 deviceready 事件后可用,因此我们将在 index.js 中的 onDeviceReady 函数中放置事件侦听器。
document.getElementById("cordovaDevice").addEventListener("click", cordovaDevice);
创建函数
Cordova插件在 deviceready 事件后可用,因此我们将在 index.js 中的 onDeviceReady 函数中放置事件侦听器。
function cordovaDevice() {
alert("Cordova version: " + device.cordova + "\n" +
"Device model: " + device.model + "\n" +
"Device platform: " + device.platform + "\n" +
"Device UUID: " + device.uuid + "\n" +
"Device version: " + device.version);
}
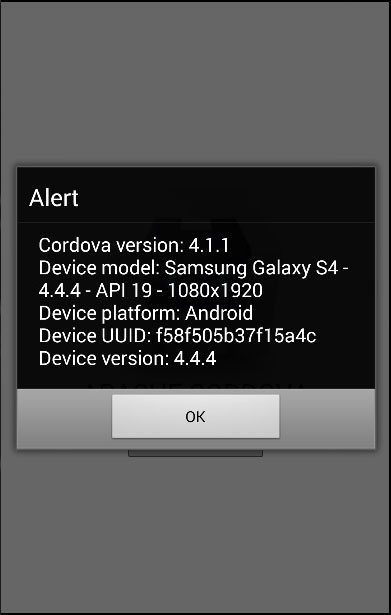
当我们单击 CORDOVA DEVICE 按钮时,警报将显示Cordova版本,设备型号,平台,UUID和设备版本。

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
