文件系统
编辑教程文件系统
此插件用于操作用户设备上的本机文件系统。
安装文件插件
我们需要运行命令提示符中的代码来安装此插件。
C:\\Users\\username\\Desktop\\CordovaProject>cordova plugin add cordova-plugin-file
添加按钮
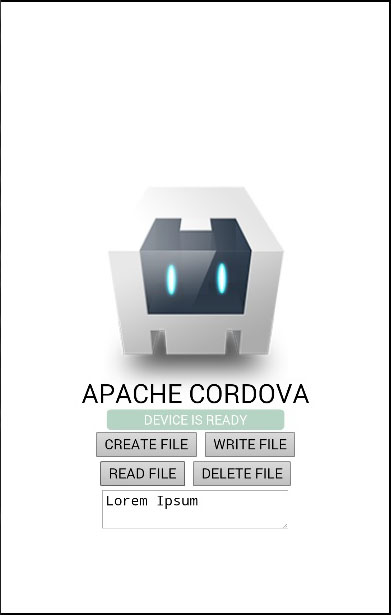
在这个例子中,我们将向您展示如何创建文件,写入文件,读取它和删除它。因此,我们将在 index.html 中创建四个按钮。我们还将添加 textarea ,我们将显示我们文件的内容。
<button id = "createFile">CREATE FILE</button>
<button id = "writeFile">WRITE FILE</button>
<button id = "readFile">READ FILE</button>
<button id = "removeFile">DELETE FILE</button>
<textarea id = "textarea"></textarea>
添加事件监听器
我们将在 index.js 中的 onDeviceReady 函数中添加事件监听器,以确保在插件使用之前所有内容都已启动。
document.getElementById("createFile").addEventListener("click", createFile);
document.getElementById("writeFile").addEventListener("click", writeFile);
document.getElementById("readFile").addEventListener("click", readFile);
document.getElementById("removeFile").addEventListener("click", removeFile);
创建文件功能
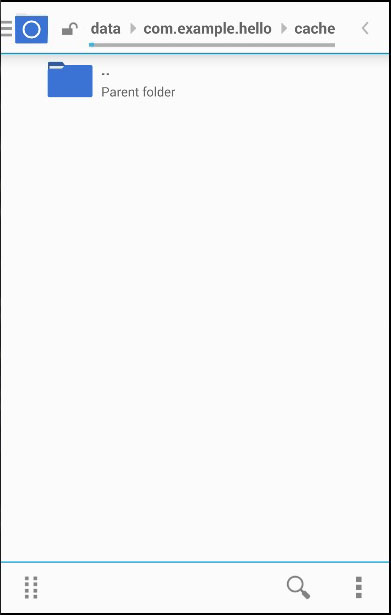
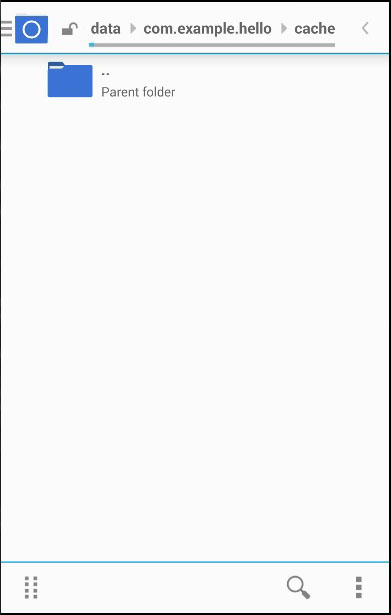
该文件将在设备上的应用程序根文件夹中创建。要访问根文件夹,您需要为您的文件夹提供超级用户访问权限。在我们的例子中,根文件夹的路径是 \\ data \\ data \\ com.example.hello \\ cache 。此时此文件夹为空。

现在让我们添加将创建 log.txt 文件的函数。我们将在 index.js 中编写此代码。我们首先请求文件系统。此方法使用四个参数。类型可以是 WINDOW.TEMPORARY 或 WINDOW.PERSISTENT,size是存储所需的字节值(在本例中为5MB)。
function createFile() {
var type = window.TEMPORARY;
var size = 5\*1024\*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true, exclusive: true}, function(fileEntry) {
alert('File creation successfull!')
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
现在我们可以按 CREATE FILE 按钮,警报将确认我们已成功创建文件。

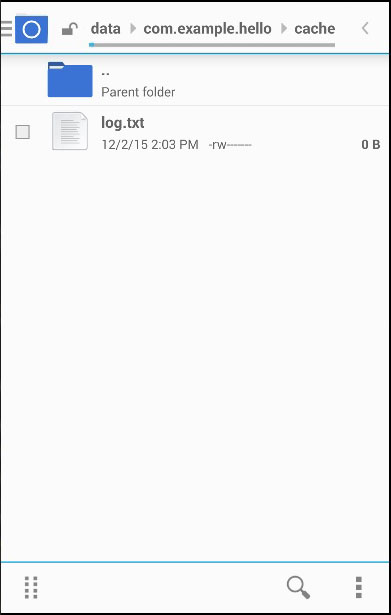
现在我们可以再次检查您的应用程序根文件夹,新的文件将在那里。

写文件功能
接下来我们要做的是在文件中写一些文本。我们将再次请求文件系统,然后创建文件写入器,以便能够写入我们分配给 blob 变量的 Lorem Ipsum 文本。
function writeFile() {
var type = window.TEMPORARY;
var size = 5\*1024\*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true}, function(fileEntry) {
fileEntry.createWriter(function(fileWriter) {
fileWriter.onwriteend = function(e) {
alert('Write completed.');
};
fileWriter.onerror = function(e) {
alert('Write failed: ' + e.toString());
};
var blob = new Blob(\['Lorem Ipsum'\], {type: 'text/plain'});
fileWriter.write(blob);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
按写入文件按钮后,警报将通知我们写入成功。

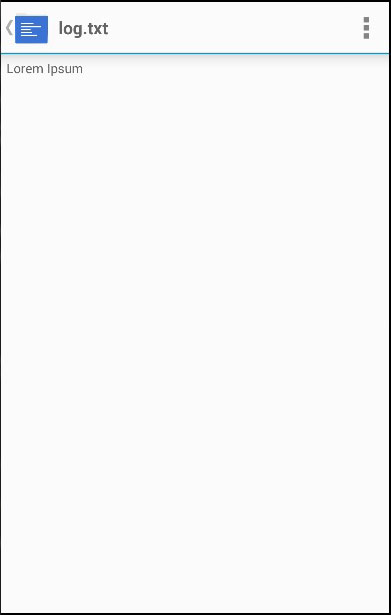
现在我们可以打开 log.txt,看到 Lorem Ipsum 写在里面。

读取文件功能
在此步骤中,我们将阅读 log.txt 文件,并将其显示在 textarea 元素中。首先我们请求文件系统并获取文件对象,然后我们正在创建 reader 。当读取器加载时,我们将返回的值分配给 textarea 。
function readFile() {
var type = window.TEMPORARY;
var size = 5\*1024\*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {}, function(fileEntry) {
fileEntry.file(function(file) {
var reader = new FileReader();
reader.onloadend = function(e) {
var txtArea = document.getElementById('textarea');
txtArea.value = this.result;
};
reader.readAsText(file);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
当我们单击 READ FILE 按钮时,文件中的文本将写在 textarea 中。

删除文件功能
最后,我们将创建删除 log.txt 文件的功能。
function removeFile() {
var type = window.TEMPORARY;
var size = 5\*1024\*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: false}, function(fileEntry) {
fileEntry.remove(function() {
alert('File removed.');
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
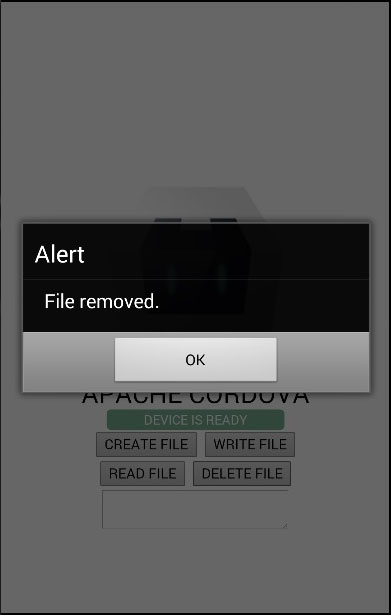
我们现在可以按删除文件按钮从应用程序根文件夹中删除该文件。该警报将通知我们删除成功。

如果我们检查应用程序根文件夹,我们将看到它是空的。

选择支付方式:



备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
