Accordian控件
编辑教程Accordian控件
Accordion控件是一个导航器容器,它具有子容器的集合,但每次只能看到其中一个子容器。
类声明
以下是 mx.containers.Accordian 类的声明:
public class Accordion
extends Container
implements IHistoryManagerClient, IFocusManagerComponent
公共属性
| 属性 | 描述 |
|---|---|
| headerRenderer:IFactory | 一个工厂用于为每个孩子创建导航按钮。 |
| historyManagementEnabled:Boolean | 如果设置为true,此属性将启用此Accordion容器中的历史记录管理。 |
| resizeToContent:Boolean | 如果设置为true,此Accordion将自动调整为其当前子项的大小。 |
| selectedChild:INavigatorContent | 对当前可见子容器的引用。 |
| selectedIndex:int | 当前可见子容器的基于零的索引。 |
受保护的属性
| 属性 | 描述 |
|---|---|
| contentHeight:Number | [只读]显示内容的区域的高度(以像素为单位)。 |
| contentWidth:Number | [只读]显示内容的区域宽度(以像素为单位)。 |
公共方法
| 方法 | 描述 |
|---|---|
| Accordion() | 构造函数。 |
| getHeaderAt(index:int):Button | 返回对子容器的导航器按钮的引用。 |
| loadState(state:Object):void | 加载此对象的状态。 |
| saveState():Object | 保存此对象的状态。 |
事件
| 事件 | 描述 |
|---|---|
| change | 当所选的子容器更改时分派。 |
继承的方法
此类继承以下类中的方法:
| mx.core.Container | |
|---|---|
| mx.core.UIComponent | |
| mx.core.FlexSprite | |
| flash.display.Sprite | |
| flash.display.DisplayObjectContainer | |
| flash.display.InteractiveObject | |
| flash.display.DisplayObject | |
| flash.events.EventDispatcher | |
| Object |
Flex手风琴控制示例
让我们按照以下步骤,通过创建测试应用程序来检查Flex应用程序中的Accordion控件的使用:
| 步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" minWidth="500" minHeight="500"
>
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<s:BorderContainer width="630" height="480" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50"
horizontalAlign="center" verticalAlign="middle">
<s:Label id="lblHeader" text="Complex Controls Demonstration"
fontSize="40" color="0x777777" styleName="heading"/>
<s:Panel id="accordianPanel" title="Using Accordian"
width="500" height="300" >
<s:layout>
<s:HorizontalLayout gap="10" verticalAlign="middle"
horizontalAlign="center"/>
</s:layout>
<mx:Accordion id="accordion" width="95%" height="90%">
<s:NavigatorContent label="Section 1" width="100%"
height="100%">
<s:VGroup verticalAlign="middle" horizontalAlign="center"
width="100%" height="100%">
<s:Label text="Contents for Section 1"/>
</s:VGroup>
</s:NavigatorContent>
<s:NavigatorContent label="Section 2" width="100%"
height="100%">
<s:VGroup verticalAlign="middle" horizontalAlign="center"
width="100%" height="100%">
<s:Label text="Contents for Section 2"/>
</s:VGroup>
</s:NavigatorContent>
<s:NavigatorContent label="Section 3" width="100%"
height="100%">
<s:VGroup verticalAlign="middle" horizontalAlign="center"
width="100%" height="100%">
<s:Label text="Contents for Section 3"/>
</s:VGroup>
</s:NavigatorContent>
<s:NavigatorContent label="Section 4" width="100%"
height="100%">
<s:VGroup verticalAlign="middle" horizontalAlign="center"
width="100%" height="100%">
<s:Label text="Contents for Section 4"/>
</s:VGroup>
</s:NavigatorContent>
</mx:Accordion>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
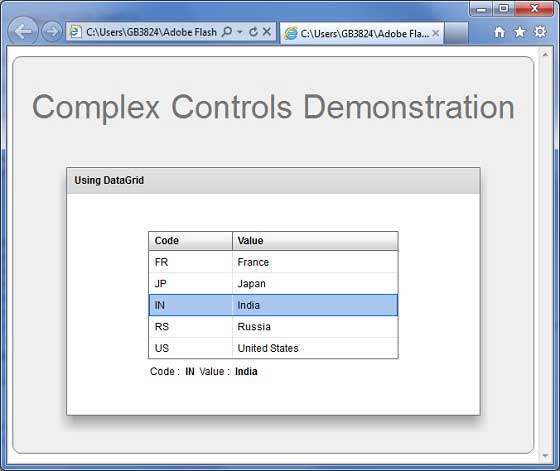
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。 如果一切顺利,您的应用程序,这将产生以下结果:

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
