TextArea控件
编辑教程TextArea控件
TextArea控件是一个文本输入控件,允许用户输入和编辑多行格式化的文本。
类声明 以下是 spark.components.TextArea 类的声明:
public class TextArea
extends SkinnableTextBase
公共财产
| 属性 | 描述 |
|---|---|
| content:Object | 此属性适用于编译时的MXML; 要在运行时获取或设置富文本内容,请改用textFlow属性。 |
| heightInLines:Number | 控件的默认高度,以行为单位。 |
| textFlow:flashx.textLayout.elements:TextFlow | TextFlow表示此组件显示的富文本。 |
| widthInChars:Number | 控件的默认宽度,以em为单位。 |
公共方法
| 方法 | 描述 |
|---|---|
| TextArea() | 构造函数。 |
| getFormatOfRange(requestedFormats:Vector。< String> = null,anchorPosition:int = -1,activePosition:int = -1):flashx.textLayout.formats:TextLayoutFormat | 返回一个TextLayoutFormat对象,指定指定字符范围的计算格式。 |
| scrollToRange(anchorPosition:int = 0,activePosition:int):void | 滚动以使文本范围在容器中可见。 |
| setFormatOfRange(format:flashx.textLayout.formats:TextLayoutFormat,anchorPosition:int = -1,activePosition:int = -1):void | 将指定的格式应用于与给定格式对应的指定范围中的每个元素。 |
继承的方法
此类继承以下类中的方法:
| spark.components.supportClasses.SkinnableTextBase | |
|---|---|
| spark.components.supportClasses.SkinnableComponent | |
| mx.core.UIComponent | |
| mx.core.FlexSprite | |
| flash.display.Sprite | |
| flash.display.DisplayObjectContainer | |
| flash.display.InteractiveObject | |
| flash.display.DisplayObject | |
| flash.events.EventDispatcher | |
| Object |
Flex TextArea控件示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中TextArea控件的用法:
| 步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" minWidth="500" minHeight="500"
>
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<s:BorderContainer width="550" height="400" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50"
horizontalAlign="center" verticalAlign="middle">
<s:Label id="lblHeader" text="Form Controls Demonstration"
fontSize="40" color="0x777777" styleName="heading"/>
<s:Panel id="textAreaPanel" title="Using TextArea"
width="420" height="200">
<s:layout>
<s:VerticalLayout gap="10" verticalAlign="middle"
horizontalAlign="center"/>
</s:layout>
<s:TextArea width="400" height="100">
<s:content>
This is <s:span color="#FF0000">HTML text</s:span>
in an <s:span fontWeight="bold">TextArea control</s:span>.
<s:span textDecoration="underline">content</s:span> property
of the <s:span color="#008800">TextArea control</s:span>
can be used to include basic HTML markup in including
<s:a href="http://www.w3cschool.cn"
target="_blank">links</s:a>.
</s:content>
</s:TextArea>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
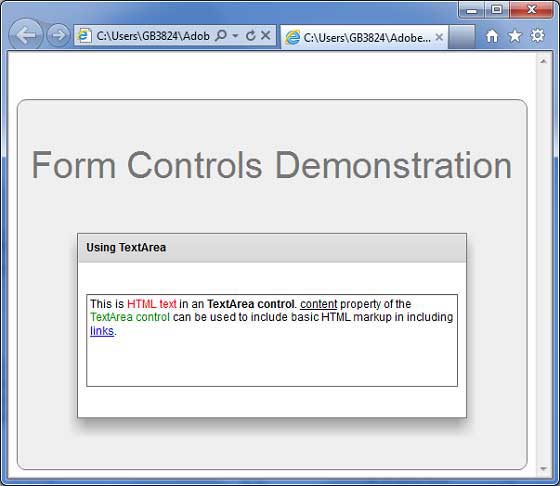
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。 如果一切顺利,您的应用程序,这将产生以下结果:

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
