基本控制
编辑教程基本控制
每个用户界面都考虑以下三个主要方面:
| UI元素 | 这些是用户最终看到并与之互动的核心视觉元素。 Flex提供了一个广泛使用和常见的元素从基本到复杂的不同的大列表 |
|---|---|
| 布局 | 它们定义UI元素应如何在屏幕上组织,并为GUI(图形用户界面)提供最终的外观和感觉 |
| 行为 | 这些是用户与UI元素交互时发生的事件。 这部分将在事件处理章节中讨论。 |
Flex UI元素:
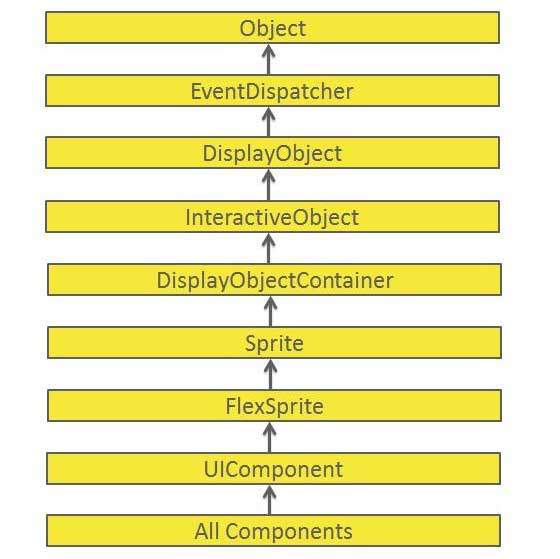
Flex UI库在明确定义的类层次结构中提供类,以创建复杂的基于Web的用户界面。 此组件层次结构中的所有类都是从 EventDispatcher 基类派生的,如下所示:

Flex Components
每个Basic UI控件从UIComponent类继承属性,继而从EventDispatcher和其他顶级类继承属性。
| 控制& | 描述 |
|---|---|
| Flex EventDispatcher Class | EventDispatcher类是可以分派事件的所有类的基类。 EventDispatcher类允许显示列表上的任何对象是事件目标,因此,使用IEventDispatcher接口的方法。 |
| Flex UIComponent | UIComponent类是所有可视组件的基类,包括交互式和非交互式。 |
基本控制
以下是几个重要的基本控制:
| 控件 | 说明 |
|---|---|
| Label | Label是一个低级的UIComponent,可以渲染一行或多行统一格式的文本。 |
| Text | Text控件允许您在应用程序中显示HTML内容以及正常文本。 |
| Image | Image控件允许您在运行时导入JPEG,PNG,GIF和SWF文件。 |
| LinkButton | LinkButton控件是一个无边框的按钮控件,当用户在其上移动鼠标时,其内容将突出显示。 |
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
