自定义控件
编辑教程自定义控件
Flex提供了两种创建自定义组件的方法。
- 使用ActionScript
- 使用MXML
使用ActionScript
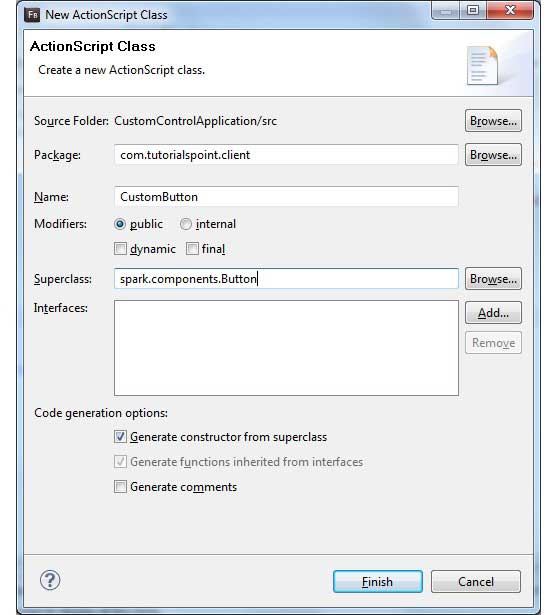
您可以通过扩展现有组件来创建组件。 要使用Flash Builder创建组件,请单击 File > New >ActionScript Class。 输入详细信息,如下所示。

Flash Builder将创建以下CustomButton.as文件。
package com.tutorialspoint.client
{
import spark.components.Button;
public class CustomButton extends Button
{
public function CustomButton()
{
super();
}
}
}
使用MXML
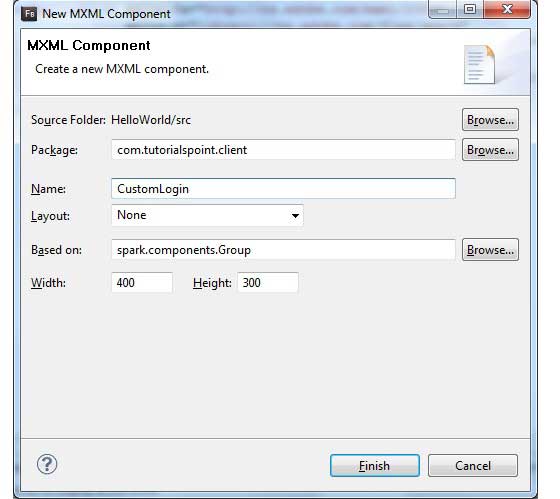
您可以通过扩展现有组件来创建组件。 要使用Flash Builder创建组件,请单击 File > New >MXML Component。 输入详细信息,如下所示。

Flash Builder将创建以下CustomLogin.mxml文件。
<?xml version="1.0" encoding="utf-8"?>
<s:Group xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="400" height="300">
</s:Group>
让我们按照以下步骤在Flex应用程序中测试自定义控件:
| 步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 4 | 按上述说明创建 CustomLogin.mxml 和 CustomButton.as 组件。 按以下说明修改这些文件。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是修改的mxml文件 src / com.tutorialspoint / client / Custom Login.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Group xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" width="400" height="300">
<s:Form>
<s:FormItem label="UserName:">
<s:TextInput width="200" />
</s:FormItem>
<s:FormItem label="Password:">
<s:TextInput width="200"
displayAsPassword="true" />
</s:FormItem>
<s:FormItem>
<s:Button label="Login" />
</s:FormItem>
</s:Form>
</s:Group>
以下是修改的mxml文件 src / com.tutorialspoint / client / Custom Button.as 的内容。
package com.tutorialspoint.client
{
import spark.components.Button;
public class CustomButton extends Button
{
public function CustomButton()
{
super();
this.setStyle("color","green");
this.label = "Submit";
}
}
}
以下是修改的mxml文件 src / com.tutorialspoint / client / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:client="com.tutorialspoint.client.\*"
initialize="application\_initializeHandler(event)"
>
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<fx:Script>
<!\[CDATA\[
import mx.events.FlexEvent;
protected function application\_initializeHandler(event:FlexEvent):void
{
//create a new custom button
var customButton: CustomButton = new CustomButton();
asPanel.addElement(customButton);
}
\]\]>
</fx:Script>
<s:BorderContainer width="630" height="480" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="10"
horizontalAlign="center" verticalAlign="middle">
<s:Label id="lblHeader" text="Custom Controls Demonstration"
fontSize="40" color="0x777777" styleName="heading"/>
<s:Panel title="Using MXML Component" width="400" height="200">
<client:CustomLogin>
</client:CustomLogin>
</s:Panel>
<s:Panel title="Using AS Component" width="400" height="100">
<s:VGroup id="asPanel" width="100%" height="100%" gap="10"
horizontalAlign="center" verticalAlign="middle">
</s:VGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
