VideoPlayer控件
编辑教程VideoPlayer控件
视频控制支持FLV和F4v文件的播放。 此控件包含一个用于控制视频播放的全功能UI。
类声明
以下是 spark.components.VideoPlayer 类的声明:
public class VideoPlayer
extends SkinnableComponent
公共属性
| 属性 | 描述 |
|---|---|
| autoDisplayFirstFrame:Boolean | 如果autoPlay = false,则autoDisplayFirstFrame控制在设置源时是否加载视频。 |
| autoPlay:Boolean | 指定在设置源属性时视频是否立即开始播放。 |
| autoRewind:Boolean | 指定播放停止时FLV文件是否应该倒回到第一帧,通过调用stop()方法或到达流的结尾。 |
| bytesLoaded:Number | [只读]已下载到应用程序中的数据的字节数。 |
| bytesTotal:Number | [只读]下载到应用程序中的数据的总大小(以字节为单位)。 |
| currentTime:Number | [只读]自从视频开始播放以来,播放头的当前时间(以秒为单位)。 |
| duration:Number | [只读]视频播放的持续时间,以秒为单位。 |
| loop:Boolean | 指示播放完成后媒体是否应该再播放。 |
| mediaPlayerState:String | [只读]视频的当前状态。 |
| muted:Boolean | 设置为true可将视频静音,false可将该视频取消静音。 |
| pauseWhenHidden:Boolean | 控制在“隐藏"时视频是否继续播放。 |
| playing:Boolean | [只读]如果视频正在播放或正在尝试播放,则包含true。 |
| scaleMode:String | scaleMode属性描述了调整视频内容大小的不同方法。 |
| source:Object | 视频源。 |
| videoObject:Video | [只读]底层flash播放器flash.media.Video对象。 |
| volume:Number | 音量级别,指定为介于0和1之间的值。 |
公共方法
| 方法 | 描述 |
|---|---|
| VideoPlayer() | 构造函数。 |
| pause():void | 在不移动播放头的情况下暂停播放。 |
| play():void | 导致视频播放。 |
| seek(time:Number):void | 寻求视频中给定的时间。 |
| stop():void | 停止视频播放。 |
保护方法
| 方法 | 描述 |
|---|---|
| formatTimeValue(value:Number):String | 将时间值(以秒为单位)格式化为用于当前时间和持续时间的字符串。 |
事件
| 方法 | 描述 |
|---|---|
| bytesLoadedChange | 在下载操作进行时接收数据时分派。 |
| complete | 当播放头达到可播放媒体的持续时间时分派。 |
| currentTimeChange | 在MediaPlayer的currentTime属性更改时分派。 |
| durationChange | 在媒体的duration属性更改时分派。 |
| mediaPlayerStateChange | 在MediaPlayer的状态更改时分派。 |
继承的方法
此类继承以下类中的方法:
| spark.components.supportClasses.SkinnableComponent | |
|---|---|
| mx.core.UIComponent | |
| mx.core.FlexSprite | |
| flash.display.Sprite | |
| flash.display.DisplayObjectContainer | |
| flash.display.InteractiveObject | |
| flash.display.DisplayObject | |
| flash.events.EventDispatcher | |
| Object |
Flex VideoPlayer控件示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中VideoPlayer控件的使用情况:
| 步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 将文件夹视频添加到 src 文件夹。 并向其添加示例视频。 |
| 3 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 4 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是在flex应用程序中嵌入视频的方法。
<s:VideoPlayer source="video/just for laugh magic trick.flv"
width="350" height="250" loop="true"/>
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" minWidth="500" minHeight="500"
>
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<s:BorderContainer width="630" height="480" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50"
horizontalAlign="center" verticalAlign="middle">
<s:Label id="lblHeader" text="Complex Controls Demonstration"
fontSize="40" color="0x777777" styleName="heading"/>
<s:Panel id="videoPlayerPanel" title="Using VideoPlayer"
width="500" height="300" >
<s:layout>
<s:HorizontalLayout gap="10" verticalAlign="middle"
horizontalAlign="center"/>
</s:layout>
<s:VideoPlayer
source="video/just for laugh magic trick.flv"
width="350" height="250"
loop="true"/>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
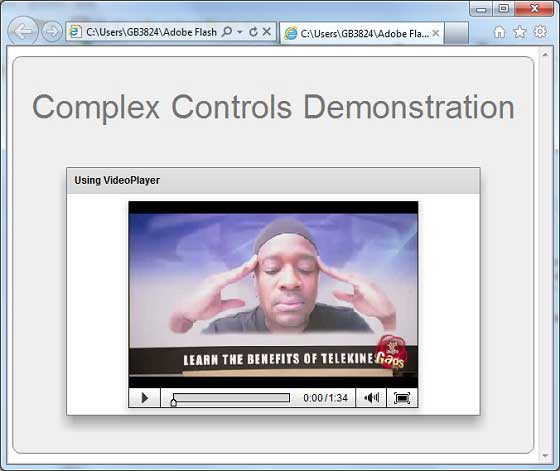
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。 如果一切顺利,您的应用程序,这将产生以下结果:

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
