DateChooser控件
编辑教程DateChooser控件
DateChooser控件用于显示月份的名称,年份和月份的网格,其中列标有星期几。
DateChooser控件允许用户选择日期,日期范围或多个日期。 该控件包含用于更改月份和年份的前进和后退箭头按钮。
类声明
以下是 mx.controls.DateChooser 类的声明:
public class DateChooser
extends UIComponent
implements IFocusManagerComponent, IFontContextComponent
公共财产
| 属性 | 描述 |
|---|---|
| allowDisjointSelection:Boolean | 如果为true,则指定在DateChooser控件中允许非连续(不相交)选择。 |
| allowMultipleSelection:Boolean | 如果为true,则指定在DateChooser控件中允许多个选择。 |
| dayNames:Array | DateChooser控件的工作日名称。 |
| disabledDays:Array | 在一周内禁用的日期。 |
| disabledRanges:Array | 禁用单天和多天。 |
| displayedMonth:int | 与displayedYear属性一起使用,displayedMonth属性指定在DateChooser控件中显示的月份。 |
| displayedYear:int | 与displayedMonth属性一起使用,displayedYear属性指定在DateChooser控件中显示的年份。 |
| firstDayOfWeek:Object | 表示在DateChooser控件的第一列中显示的星期几的数字。 |
| maxYear:int | 最后一年可在控件中选择。 |
| minYear:int | 第一年可在控件中选择。 |
| monthNames:Array | 显示在DateChooser控件顶部的月份的名称。 |
| monthSymbol:String | 此属性附加到由monthNames属性指定的值的末尾,以定义显示在DateChooser控件顶部的月份的名称。 |
| selectableRange:Object | 可选择日期之间的日期范围。 |
| selectedDate : Date | 在DateChooser控件中选择的日期。 |
| selectedRanges:Array | 所选日期范围。 |
| showToday:Boolean | 如果为true,则指定今天在DateChooser控件中突出显示。 |
| yearNavigationEnabled:Boolean | 启用年度导航。 |
| yearSymbol:String | 此属性附加到显示在DateChooser控件顶部的年份末尾。 |
受保护的属性
| 属性 | 描述 |
|---|---|
| calendarLayoutStyleFilters:Object | [只读]要从DateChooser传递到日历布局的一组样式。 |
| nextMonthStyleFilters:Object | [只读]要从DateChooser传递到下一个月按钮的一组样式。 |
| nextYearStyleFilters:Object | [只读]从DateChooser传递到下一年按钮的一组样式。 |
| prevMonthStyleFilters:Object | [只读]从DateChooser传递到上个月按钮的样式集。 |
| prevYearStyleFilters:Object | [只读]要从DateChooser传递到上一年按钮的一组样式。 |
公共方法
| 方法 | 描述 |
|---|---|
| DateChooser() | 构造函数。 |
事件
| 事件 | 描述 |
|---|---|
| change | 在选择或更改日期时分派。 |
| scroll | 由于用户互动而导致月份更改时分派。 |
继承的方法
此类继承以下类中的方法:
| mx.core.UIComponent | |
|---|---|
| mx.core.FlexSprite | |
| flash.display.Sprite | |
| flash.display.DisplayObjectContainer | |
| flash.display.InteractiveObject | |
| flash.display.DisplayObject | |
| flash.events.EventDispatcher | |
| Object |
Flex DateChooser控件示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中DateChooser控件的使用:
| 步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" minWidth="500" minHeight="500"
applicationComplete="application_applicationCompleteHandler(event)"
>
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<fx:Script>
<![CDATA[
import mx.events.CalendarLayoutChangeEvent;
import mx.events.FlexEvent;
[Bindable]
private var selectedDate:String = "";
protected function dateChooser_changeHandler
event:CalendarLayoutChangeEvent):void
{
var date:Date = DateChooser(event.target).selectedDate;
selectedDate = dateFormatter.format(date);
}
protected function application_applicationCompleteHandler
(event:FlexEvent):void
{
selectedDate = dateFormatter.format(new Date());
}
]]>
</fx:Script>
<s:BorderContainer width="550" height="400" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50"
horizontalAlign="center" verticalAlign="middle">
<s:Label id="lblHeader" text="Form Controls Demonstration"
fontSize="40" color="0x777777" styleName="heading"/>
<s:Panel id="dateChooserPanel" title="Using DateChooser" width="400"
height="300" includeInLayout="true" visible="true">
<s:layout>
<s:HorizontalLayout gap="10" verticalAlign="middle"
horizontalAlign="center"/>
</s:layout>
<mx:DateChooser id="dateChooser" yearNavigationEnabled="true"
change="dateChooser_changeHandler(event)"/>
<s:Label id="selection" fontWeight="bold"
text="Date selected: {selectedDate}"/>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
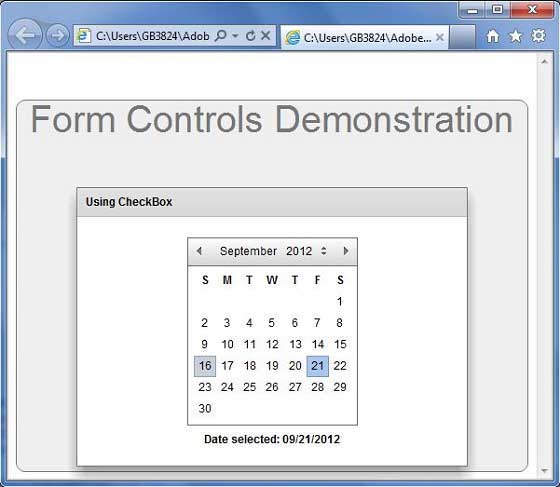
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。 如果一切顺利,您的应用程序,这将产生以下结果:

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
