Tree控件
编辑教程Tree控件
树控件显示排列为可扩展树的分层数据。
类声明
以下是 mx.controls.Tree 类的声明:
public class Tree
extends List
implements IIMESupport
公共属性
| 属性 | 描述 |
|---|---|
| dataDescriptor:mx.controls.treeClasses:ITreeDataDescriptor | 返回当前的ITreeDataDescriptor。 |
| dataProvider:Object | [override]包含要显示的数据的对象。 |
| dragMoveEnabled:Boolean | [override]表示可以移动项目,而不是仅仅从树控件复制,作为拖放操作的一部分。 |
| firstVisibleItem : Object | 当前显示在树顶行的项目。 |
| hasRoot:Boolean | [只读]表示当前dataProvider有一个根项目; 例如,分层结构中的单个顶节点。 |
| itemIcons:Object | 指定项目图标的对象。 |
| maxHorizontalScrollPosition:Number | [override] Tree控件的maxHorizontalScrollPosition属性的最大值。 |
| openItems:Object | 打开或设置的项目已打开。 |
| showRoot:Boolean | 设置根项目的可见性。 |
公共方法
| 方法 | 描述 |
|---|---|
| Tree() | 构造函数。 |
| expandChildrenOf(item:Object,open:Boolean):void | 打开或关闭指定项目下方的所有树项目。 |
| expandItem(item:Object,open:Boolean,animate:Boolean = false,dispatchEvent:Boolean = false,cause:Event = null):void | 打开或关闭分支项目。 |
| getParentItem(item:Object):* | 返回子项目的已知父项。 |
| isItemOpen(item:Object):Boolean | 如果指定的项目分支已打开(显示其子项),则返回true。 |
| setItemIcon(item:Object,iconID:Class,iconID2:Class):void | 设置项目的关联图标。 |
保护方法
| 方法 | 描述 |
|---|---|
| dragCompleteHandler(event:DragEvent):void | [override]处理DragEvent.DRAG_COMPLETE事件。 |
| dragDropHandler(event:DragEvent):void | [override]处理DragEvent.DRAG_DROP事件。 |
| initListData(item:Object,treeListData:mx.controls.treeClasses:TreeListData):void | 初始化树项目渲染器使用的TreeListData对象。 |
| makeListData(data:Object,uid:String,rowNum:int):BaseListData | [override]创建一个新的TreeListData实例,并根据输入数据提供者项目填充字段。 |
事件
| 事件 | 描述 |
|---|---|
| itemClose | 分支关闭或折叠时分派。 |
| itemOpen | 分支打开或扩展时分派。 |
| itemOpening | 启动分支打开或关闭时分派。 |
继承的方法
此类继承以下类中的方法:
| mx.controls.List | |
|---|---|
| mx.controls.listClasess.ListBase | |
| mx.core.ScrollControlBase | |
| mx.core.UIComponent | |
| mx.core.FlexSprite | |
| flash.display.Sprite | |
| flash.display.DisplayObjectContainer | |
| flash.display.InteractiveObject | |
| flash.display.DisplayObject | |
| flash.events.EventDispatcher | |
| Object |
Flex树控件示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中的树控制的用法:
| 步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" minWidth="500" minHeight="500"
>
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<fx:Script>
<![CDATA[
[Bindable]
public var selectedNode:XML;
// Event handler for the Tree control change event.
public function treeChanged(event:Event):void {
selectedNode=Tree(event.target).selectedItem as XML;
}
]]>
</fx:Script>
<fx:Declarations>
<fx:XMLList id="treeData">
<node label="E-Mail Box">
<node label="Inbox">
<node label="Client"/>
<node label="Product"/>
<node label="Personal"/>
</node>
<node label="Sent Items">
<node label="Professional"/>
<node label="Personal"/>
</node>
<node label="Deleted Items"/>
<node label="Spam"/>
</node>
</fx:XMLList>
</fx:Declarations>
<s:BorderContainer width="630" height="480" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50"
horizontalAlign="center" verticalAlign="middle">
<s:Label id="lblHeader" text="Complex Controls Demonstration"
fontSize="40" color="0x777777" styleName="heading"/>
<s:Panel id="treePanel" title="Using Tree"
width="500" height="300">
<s:layout>
<s:VerticalLayout gap="10" verticalAlign="middle"
horizontalAlign="center"/>
</s:layout>
<mx:Tree id="tree" width="95%" height="75%"
labelField="@label" showRoot="false"
dataProvider="{treeData}" change="treeChanged(event)"/>
<s:TextArea height="20%" width="95%"
text="Selected Item: {selectedNode.@label}"/>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
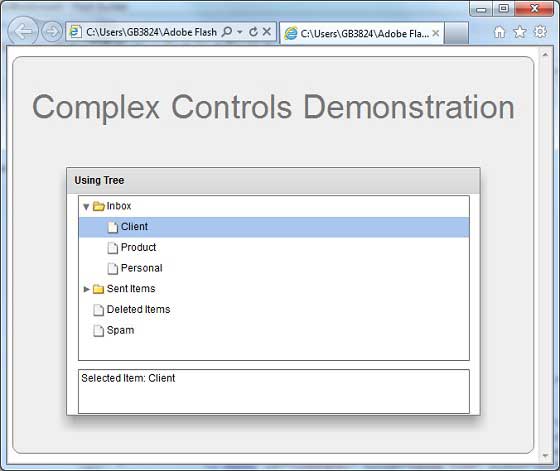
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。 如果一切顺利,您的应用程序,这将产生以下结果:

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
