创建基础树形网格
编辑教程jQuery EasyUI 树形菜单 - 创建基础树形网格
jQuery EasyUI树形网格(TreeGrid)组件从数据网格(DataGrid)继承,允许在行之间存在父/子节点关系。
树形网格中的许多属性从数据网格继承,可以用在树形网格中。为了使用树形网格,用户必须定义'treeField'属性,指明哪个字段作为树节点。
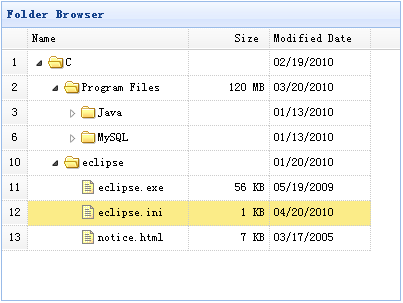
下例将展示如何使用树形网格组件设置一个文件夹浏览。

创建树形网格(TreeGrid)
<table id="test" title="Folder Browser" class="easyui-treegrid" style="width:400px;height:300px" url="data/treegrid_data.json" rownumbers="true" idField="id" treeField="name">
<thead>
<tr>
<th field="name" width="160">Name</th>
<th field="size" width="60" align="right">Size</th>
<th field="date" width="100">Modified Date</th>
</tr>
</thead>
</table>
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
