创建树形下拉框
编辑教程jQuery EasyUI 表单 - 创建树形下拉框
本节介绍如何创建jQuery EasyUI的树形下拉框(ComboTree)。
树形下拉框是一个带有下列树形结构(Tree)的下拉框(ComboBox)。它可以作为一个表单字段进行使用,可以提交给远程服务器。
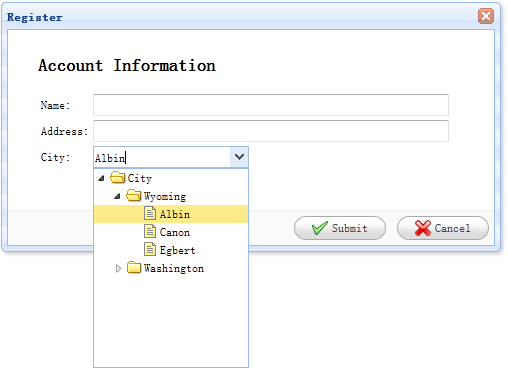
下例中,将创建一个带有name、address、city字段的注册表单。city字段是一个树形下拉框字段,在里面用户可以下拉树面板(tree panel),并选择一个特定的城市。

创建表单(Form)
<div id="dlg" class="easyui-dialog" style="width:500px;height:250px;padding:10px 30px;" title="Register" buttons="#dlg-buttons">
<h2>Account Information</h2>
<form id="ff" method="post">
<table>
<tr>
<td>Name:</td>
<td><input type="text" name="name" style="width:350px;"/></td>
</tr>
<tr>
<td>Address:</td>
<td><input type="text" name="address" style="width:350px;"/></td>
</tr>
<tr>
<td>City:</td>
<td><select class="easyui-combotree" url="data/city_data.json" name="city" style="width:156px;"/></td>
</tr>
</table>
</form>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="savereg()">Submit</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
</div>
由上可知,为一个名为'city'的树形下拉框字段设置了一个url属性,这个字段可以从远程服务器检索树形结构(Tree)数据。
注意,这个字段有一个样式名字叫'easyui-combotree',所以不需要写任何的js代码,树形下拉框(ComboTree)字段将自动渲染。
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
