窗口与布局
编辑教程jQuery EasyUI 窗口 - 窗口与布局
可以在jQuery EasyUI窗口(window)中内嵌Layout组件。
在不需要使用到js代码的情况下,可以创建一个复杂的布局窗口——通过jquery-easyui框架能帮后台做渲染和调整尺寸。
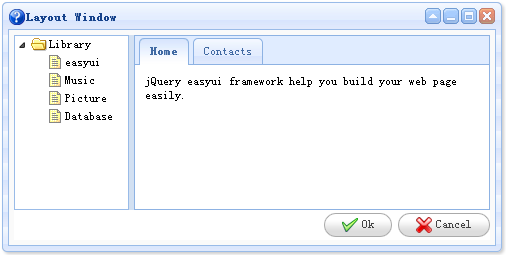
本例创建一个窗口包含两个部分,一个放置在左边一个放置在右边;
窗口左边创建一个树形菜单(tree),窗口(window)右边创建一个tabs容器。

<div class="easyui-window" title="Layout Window" icon="icon-help" style="width:500px;height:250px;padding:5px;background: #fafafa;">
<div class="easyui-layout" fit="true">
<div region="west" split="true" style="width:120px;">
<ul class="easyui-tree">
<li>
<span>Library</span>
<ul>
<li><span>easyui</span></li>
<li><span>Music</span></li>
<li><span>Picture</span></li>
<li><span>Database</span></li>
</ul>
</li>
</ul>
</div>
<div region="center" border="false" border="false">
<div class="easyui-tabs" fit="true">
<div title="Home" style="padding:10px;">
jQuery easyui framework help you build your web page easily.
</div>
<div title="Contacts">
No contact data.
</div>
</div>
</div>
<div region="south" border="false" style="text-align:right;height:30px;line-height:30px;">
<a class="easyui-linkbutton" icon="icon-ok" href="javascript:void(0)">Ok</a>
<a class="easyui-linkbutton" icon="icon-cancel" href="javascript:void(0)">Cancel</a>
</div>
</div>
</div>
上例仅使用了HTML标记,一个复杂的布局窗口(window)将显示。这就是jquery-easyui框架,简单而强大。
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
