树形网格惰性加载节点
编辑教程jQuery EasyUI 树形菜单 - 树形网格惰性加载节点
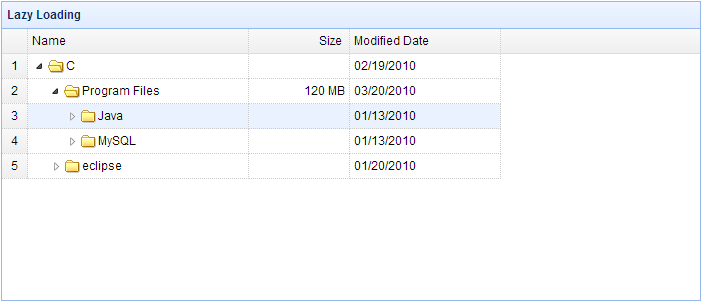
本节将介绍jQuery EasyUI树形网格(TreeGrid)惰性加载节点的创建。
有时已得到充分的分层树形网格的数据。还想让树形网格按层次惰性加载节点,首先,只加载顶层节点,然后点击节点的展开图标来加载它的子节点。
下述示例展示如何创建带有惰性加载特性的树形网格。

创建树形网格(TreeGrid)
<table id="test" title="Folder Browser" class="easyui-treegrid" style="width:700px;height:300px"
data-options="
url: 'data/treegrid_data.json',
method: 'get',
rownumbers: true,
idField: 'id',
treeField: 'name',
loadFilter: myLoadFilter
">
<thead>
<tr>
<th field="name" width="220">Name</th>
<th field="size" width="100" align="right">Size</th>
<th field="date" width="150">Modified Date</th>
</tr>
</thead>
</table>
放置加载子节点需要为每个节点重命名'children'属性。
如下所示,'children'属性重命名为'children1'。当展开一个节点时,调用'append'方法来加载它的子节点数据。
'loadFilter' 代码
function myLoadFilter(data,parentId){
function setData(){
var todo = [];
for(var i=0; i<data.length; i++){
todo.push(data[i]);
}
while(todo.length){
var node = todo.shift();
if (node.children){
node.state = 'closed';
node.children1 = node.children;
node.children = undefined;
todo = todo.concat(node.children1);
}
}
}
setData(data);
var tg = $(this);
var opts = tg.treegrid('options');
opts.onBeforeExpand = function(row){
if (row.children1){
tg.treegrid('append',{
parent: row[opts.idField],
data: row.children1
});
row.children1 = undefined;
tg.treegrid('expand', row[opts.idField]);
}
return row.children1 == undefined;
};
return data;
}
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
