创建 CRUD 应用
编辑教程如何创建CRUD应用
CRUD分别是指在做计算处理时的增加(Create)、读取查询(Retrieve)、更新(Update)和删除(Delete)几个单词的首字母简写。
数据收集并妥善管理数据是网络应用共同的必要。CRUD允许生成页面列表,并编辑数据库记录。
本教程将演示如何使用jQuery EasyUI框架实现一个CRUD DataGrid。
将使用下面的插件:
- datagrid:向用户展示列表数据。
- dialog:创建或编辑一条单一的用户信息。
- form:用于提交表单数据。
- messager:显示一些操作信息。
步骤 1:准备数据库
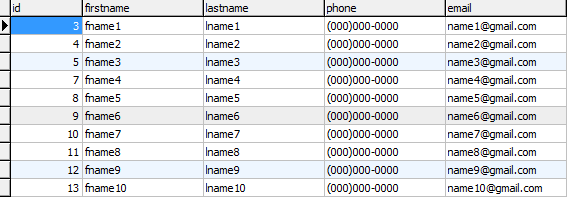
将使用MySql数据库来存储用户信息。创建数据库和'users'表。

步骤 2:创建 DataGrid 来显示用户信息
创建没有javascript代码的DataGrid。
<table id="dg" title="My Users" class="easyui-datagrid" style="width:550px;height:250px"
url="get_users.php" toolbar="#toolbar" rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="firstname" width="50">First Name</th>
<th field="lastname" width="50">Last Name</th>
<th field="phone" width="50">Phone</th>
<th field="email" width="50">Email</th>
</tr>
</thead>
</table>
<div id="toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">Remove User</a>
</div>
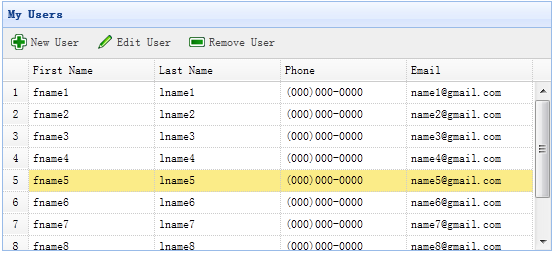
不需要写任何的javascript代码,就能向用户显示列表,如下图所示:

DataGrid使用'url'属性,并赋值为'get_users.php',用来从服务器检索数据。
get_users.php文件的代码:
$rs = mysql_query('select * from users');
$result = array();
while($row = mysql_fetch_object($rs)){
array_push($result, $row);
}
echo json_encode($result);
步骤 3:创建表单对话框
使用相同的对话框来创建或编辑用户。
<div id="dlg" class="easyui-dialog" style="width:400px;height:280px;padding:10px 20px"
closed="true" buttons="#dlg-buttons">
<div class="ftitle">User Information</div>
<form id="fm" method="post">
<div class="fitem">
<label>First Name:</label>
<input name="firstname" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>Last Name:</label>
<input name="lastname" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>Phone:</label>
<input name="phone">
</div>
<div class="fitem">
<label>Email:</label>
<input name="email" class="easyui-validatebox" validType="email">
</div>
</form>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
</div>
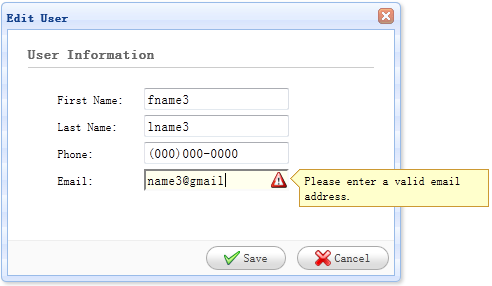
这个对话框已经创建,也没有任何的javascript代码:。

步骤 4:实现创建和编辑用户
当创建用户时,打开一个对话框并清空表单数据。
function newUser(){
$('#dlg').dialog('open').dialog('setTitle','New User');
$('#fm').form('clear');
url = 'save_user.php';
}
当编辑用户时,打开一个对话框并从datagrid选择的行中加载表单数据。
var row = $('#dg').datagrid('getSelected');
if (row){
$('#dlg').dialog('open').dialog('setTitle','Edit User');
$('#fm').form('load',row);
url = 'update_user.php?id='+row.id;
}
'url'存储着当保存用户数据时表单回传的URL地址。
步骤 5:保存用户数据
使用下面的代码保存用户数据:
function saveUser(){
$('#fm').form('submit',{
url: url,
onSubmit: function(){
return $(this).form('validate');
},
success: function(result){
var result = eval('('+result+')');
if (result.errorMsg){
$.messager.show({
title: 'Error',
msg: result.errorMsg
});
} else {
$('#dlg').dialog('close'); // close the dialog
$('#dg').datagrid('reload'); // reload the user data
}
}
});
}
提交表单之前,'onSubmit'函数将被调用,该函数用来验证表单字段值。当表单字段值提交成功,关闭对话框并重新加载datagrid数据。
步骤 6:删除一个用户
使用下面的代码来移除一个用户:
function destroyUser(){
var row = $('#dg').datagrid('getSelected');
if (row){
$.messager.confirm('Confirm','Are you sure you want to destroy this user?',function(r){
if (r){
$.post('destroy_user.php',{id:row.id},function(result){
if (result.success){
$('#dg').datagrid('reload'); // reload the user data
} else {
$.messager.show({ // show error message
title: 'Error',
msg: result.errorMsg
});
}
},'json');
}
});
}
}

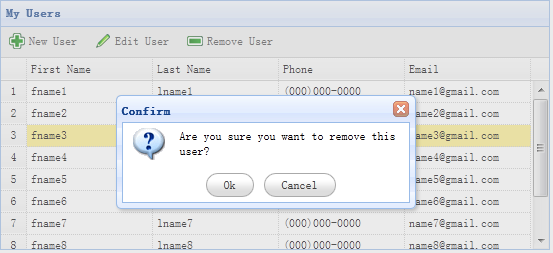
移除一行之前,将显示一个确认对话框让用户决定是否真的移除该行数据。当移除数据成功之后,调用'reload'方法来刷新datagrid数据。
步骤 7:运行代码
开启MySQL,在浏览器运行代码。
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
