创建页脚摘要
编辑教程jQuery EasyUI 数据网格 - 创建页脚摘要
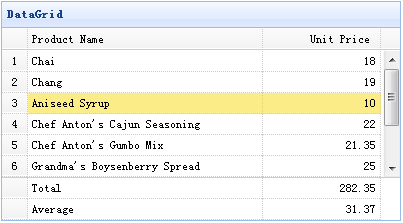
本例将向您展示如何在jQuery EasyUI数据网格(datagrid)中创建页脚摘要,以显示摘要信息行。

显示页脚行应将showFooter属性设置为true,然后准备定义在数据网格数据中的页脚行。
示例数据:
{"total":1,"rows":[{"id":1,"name":"Chai","price":18.00}],
"footer":[{"name":"Total","price":18.00}]}
创建数据网格(DataGrid)
<table id="tt" title="DataGrid" class="easyui-datagrid" style="width:400px;height:250px"
url="data/datagrid17_data.json"
fitColumns="true" rownumbers="true" showFooter="true">
<thead>
<tr>
<th field="name" width="80">Product Name</th>
<th field="price" width="40" align="right">Unit Price</th>
</tr>
</thead>
</table>
页脚行和显示数据行一样,所以可以在页脚显示不止一个摘要信息。
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
