动态添加标签页(Tabs)
编辑教程jQuery EasyUI 布局 - 动态添加标签页(Tabs)
本节将介绍标签页的动态添加
在jQuery EasyUI中动态添加标签页的方法很简单,只需调用'add'方法即可。
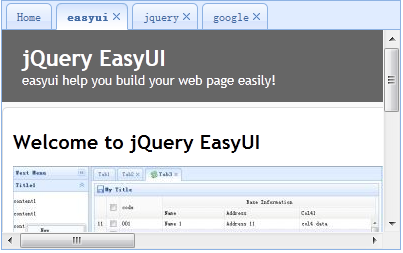
使用iframe动态地添加显示在一个页面上的Tabs。当点击添加按钮,一个新的tab将被添加;如果tab已经存在,它将被激活。

创建 Tabs
<div style="margin-bottom:10px">
<a href="#" class="easyui-linkbutton" onclick="addTab('google','http://www.google.com')">google</a>
<a href="#" class="easyui-linkbutton" onclick="addTab('jquery','http://jquery.com/')">jquery</a>
<a href="#" class="easyui-linkbutton" onclick="addTab('easyui','http://jeasyui.com/')">easyui</a>
</div>
<div id="tt" class="easyui-tabs" style="width:400px;height:250px;">
<div title="Home">
</div>
</div>
通过上述 html代码,创建了带有一个名为'Home'的tab面板的Tabs。
注意:不需要写任何的js代码。
实现 'addTab' 函数
function addTab(title, url){
if ($('#tt').tabs('exists', title)){
$('#tt').tabs('select', title);
} else {
var content = '<iframe scrolling="auto" frameborder="0" src="'+url+'" style="width:100%;height:100%;"></iframe>';
$('#tt').tabs('add',{
title:title,
content:content,
closable:true
});
}
}
使用'exists'方法来判断tab是否已经存在,如果已存在则激活tab。
如果不存在则调用'add'方法来添加一个新的tab面板。
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
