创建复杂树形网格
编辑教程jQuery EasyUI 树形菜单 - 创建复杂树形网格
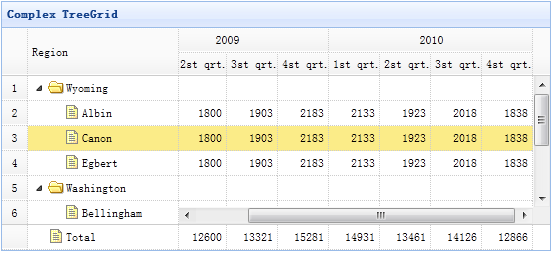
本节将学习如何创建一个复杂的jQuery EasyUI树形网格(TreeGrid)。
树形网格可以展示有限空间上带有多列和复杂数据电子表格。
下例将演示如何将表格数据排列在分割的网格和多行表头中,以便组织共同的数据。

创建树形网格(TreeGrid)
<table title="Complex TreeGrid" class="easyui-treegrid" style="width:550px;height:250px" url="data/treegrid2_data.json" rownumbers="true" showFooter="true" idField="id" treeField="region">
<thead frozen="true">
<tr>
<th field="region" width="150">Region</th>
</tr>
</thead>
<thead>
<tr>
<th colspan="4">2009</th>
<th colspan="4">2010</th>
</tr>
<tr>
<th field="f1" width="50" align="right">1st qrt.</th>
<th field="f2" width="50" align="right">2st qrt.</th>
<th field="f3" width="50" align="right">3st qrt.</th>
<th field="f4" width="50" align="right">4st qrt.</th>
<th field="f5" width="50" align="right">1st qrt.</th>
<th field="f6" width="50" align="right">2st qrt.</th>
<th field="f7" width="50" align="right">3st qrt.</th>
<th field="f8" width="50" align="right">4st qrt.</th>
</tr>
</thead>
</table>
树形网格的使用和数据网格(Datagrid)一样。请使用'frozen'属性来定义冻结列,列的'colspan'和'rowspan'属性来定义多行表头。
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
