创建 XP 风格左侧面板
编辑教程jQuery EasyUI 布局 - 创建 XP 风格左侧面板
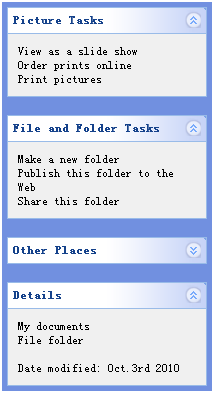
本节将介绍如何使用jQuery EasyUI中的面板(panel)插件来创建Windows XP风格的左侧面板。
通常情况下,在Windows XP的资源管理器文件夹中,左侧的面板(panel)包含一些常见任务。

定义一些面板(panel)
定义一些面板,这些面板用来显示一些任务。每个面板应该至少有折叠/展开工具按钮。
如下所示:
<div style="width:200px;height:auto;background:#7190E0;padding:5px;">
<div class="easyui-panel" title="Picture Tasks" collapsible="true" style="width:200px;height:auto;padding:10px;">
View as a slide show<br/>
Order prints online<br/>
Print pictures
</div>
<br/>
<div class="easyui-panel" title="File and Folder Tasks" collapsible="true" style="width:200px;height:auto;padding:10px;">
Make a new folder<br/>
Publish this folder to the Web<br/>
Share this folder
</div>
<br/>
<div class="easyui-panel" title="Other Places" collapsible="true" collapsed="true" style="width:200px;height:auto;padding:10px;">
New York<br/>
My Pictures<br/>
My Computer<br/>
My Network Places
</div>
<br/>
<div class="easyui-panel" title="Details" collapsible="true" style="width:200px;height:auto;padding:10px;">
My documents<br/>
File folder<br/><br/>
Date modified: Oct.3rd 2010
</div>
</div>
自定义面板(panel)的外观效果
注意:视图外观效果不是所要的,改变面板(panel)的头部背景图片和折叠/展开按钮的图标。
只需重新定义一些CSS。
.panel-body{
background:#f0f0f0;
}
.panel-header{
background:#fff url('images/panel_header_bg.gif') no-repeat top right;
}
.panel-tool-collapse{
background:url('images/arrow_up.gif') no-repeat 0px -3px;
}
.panel-tool-expand{
background:url('images/arrow_down.gif') no-repeat 0px -3px;
}
由此可见,使用easyui定义用户界面非常简单。
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
