创建展开行明细编辑表单的 CRUD 应用
编辑教程jQuery EasyUI 应用 - 创建展开行明细编辑表单的 CRUD 应用
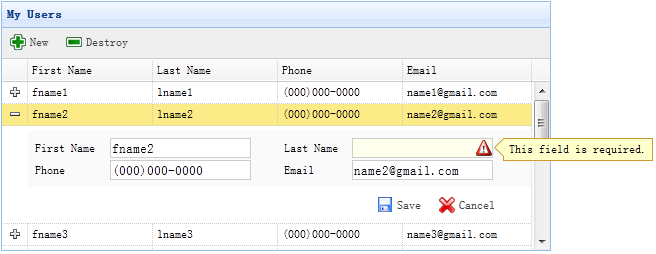
用户可以通过将数据网格视图(datagrid view)切换到'detailview'来展开一行,展开的行下方将会显示该行的详细内容。这个功能允许为防止在明细行面板(panel)中的编辑表单(form)提供一些合适的布局(layout)。
使用数据网格(datagrid)组件来减小编辑表单(form)所占据空间。

步骤 1:在 HTML 标签中定义数据网格(DataGrid)
<table id="dg" title="My Users" style="width:550px;height:250px" url="get_users.php"
toolbar="#toolbar" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="firstname" width="50">First Name</th>
<th field="lastname" width="50">Last Name</th>
<th field="phone" width="50">Phone</th>
<th field="email" width="50">Email</th>
</tr>
</thead>
</table>
<div id="toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newItem()">New</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyItem()">Destroy</a>
</div>
步骤 2:为数据网格(DataGrid)应用明细视图
$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){
return '<div class="ddv"></div>';
},
onExpandRow: function(index,row){
var ddv = $(this).datagrid('getRowDetail',index).find('div.ddv');
ddv.panel({
border:false,
cache:true,
href:'show_form.php?index='+index,
onLoad:function(){
$('#dg').datagrid('fixDetailRowHeight',index);
$('#dg').datagrid('selectRow',index);
$('#dg').datagrid('getRowDetail',index).find('form').form('load',row);
}
});
$('#dg').datagrid('fixDetailRowHeight',index);
}
});
为了给数据网格(DataGrid)应用明细视图,你需要在html页面头部引入'datagrid-detailview.js'文件。
使用'detailFormatter'函数来生成行明细内容。在这种情况下,返回一个用于放置编辑表单(form)的空的<div>。
当用户点击行展开按钮('+')时,将触发'onExpandRow'事件,将通过ajax加载编辑表单(form)。调用'getRowDetail'方法来得到行明细容器,所以能查找到行明细面板(panel)。在行明细中创建面板(panel),加载从'show_form.php'返回的编辑表单(form)。
步骤 3:创建编辑表单(Form)
编辑表单(form)是从服务器加载的。
<form method="post">
<table class="dv-table" style="width:100%;background:#fafafa;padding:5px;margin-top:5px;">
<tr>
<td>First Name</td>
<td><input name="firstname" class="easyui-validatebox" required="true"></input></td>
<td>Last Name</td>
<td><input name="lastname" class="easyui-validatebox" required="true"></input></td>
</tr>
<tr>
<td>Phone</td>
<td><input name="phone"></input></td>
<td>Email</td>
<td><input name="email" class="easyui-validatebox" validType="email"></input></td>
</tr>
</table>
<div style="padding:5px 0;text-align:right;padding-right:30px">
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="saveItem(<?php echo $_REQUEST['index'];?>)">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" plain="true" onclick="cancelItem(<?php echo $_REQUEST['index'];?>)">Cancel</a>
</div>
</form>
步骤 4:保存或取消编辑
调用'saveItem'函数来保存一个用户或者调用'cancelItem'函数来取消编辑。
function saveItem(index){
var row = $('#dg').datagrid('getRows')[index];
var url = row.isNewRecord ? 'save_user.php' : 'update_user.php?id='+row.id;
$('#dg').datagrid('getRowDetail',index).find('form').form('submit',{
url: url,
onSubmit: function(){
return $(this).form('validate');
},
success: function(data){
data = eval('('+data+')');
data.isNewRecord = false;
$('#dg').datagrid('collapseRow',index);
$('#dg').datagrid('updateRow',{
index: index,
row: data
});
}
});
}
确定要回传的URL,然后查找表单(form)对象,并调用'submit'方法来提交表单(form)数据。当保存数据成功时,折叠并更新行数据。
function cancelItem(index){
var row = $('#dg').datagrid('getRows')[index];
if (row.isNewRecord){
$('#dg').datagrid('deleteRow',index);
} else {
$('#dg').datagrid('collapseRow',index);
}
}
当取消编辑动作时,如果该行是新行而且还没有保存,直接删除该行,否则折叠该行。
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
