扩展行显示细节
编辑教程jQuery EasyUI 数据网格 - 扩展行显示细节
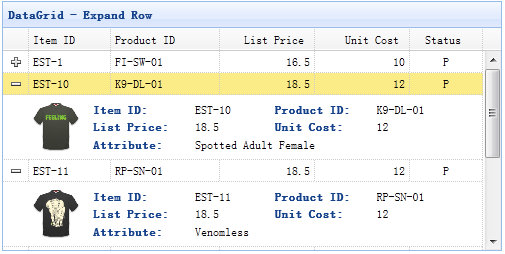
本节介绍jQuery EasyUI数据网格(datagrid)如何通过详细视图来显示网格中行的详细信息。
数据网格可以改变它的视图(view)来显示不同的效果。使用详细视图,数据网格可以在数据行的左边显示展开按钮("+" 或者 "-")。通过展开按钮,用户可以展开行来显示附加的详细信息。

创建数据网格(DataGrid)
<table id="dg" style="width:500px;height:250px" url="datagrid8_getdata.php" pagination="true" sortName="itemid" sortOrder="desc" title="DataGrid - Expand Row" singleSelect="true" fitColumns="true">
<thead>
<tr>
<th field="itemid" width="60">Item ID</th>
<th field="productid" width="80">Product ID</th>
<th field="listprice" align="right" width="70">List Price</th>
<th field="unitcost" align="right" width="70">Unit Cost</th>
<th field="status" width="50" align="center">Status</th>
</tr>
</thead>
</table>
为数据网格(DataGrid)设置详细视图
为了使用详细视图,请记得在页面头部引用视图脚本文件。
$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){
return '<div class="ddv" style="padding:5px 0"></div>';
},
onExpandRow: function(index,row){
var ddv = $(this).datagrid('getRowDetail',index).find('div.ddv');
ddv.panel({
border:false,
cache:false,
href:'datagrid21_getdetail.php?itemid='+row.itemid,
onLoad:function(){
$('#dg').datagrid('fixDetailRowHeight',index);
}
});
$('#dg').datagrid('fixDetailRowHeight',index);
}
});
定义'detailFormatter'函数,告诉数据网格如何渲染详细视图。在这种情况下,返回一个简单的<div>元素,它将充当详细内容的容器。 注意:详细信息为空
当用户点击展开按钮('+')时,onExpandRow事件将被触发。 所以可以写一些代码来加载ajax详细内容。 最后调用'fixDetailRowHeight'方法来固定当详细内容加载时的行高度。
服务器端代码
<?php
include_once 'conn.php';
$itemid = mysql_real_escape_string($_REQUEST['itemid']);
$rs = mysql_query("select * from item where itemid='$itemid'");
$item = mysql_fetch_array($rs);
?>
<table class="dv-table" border="0" style="width:100%;">
<tr>
<td rowspan="3" style="width:60px">
<?php
$aa = explode('-',$itemid);
$serno = $aa[1];
$img = "images/shirt$serno.gif";
echo "<img src=\"$img\" style=\"width:60px;margin-right:20px\" />";
?>
</td>
<td class="dv-label">Item ID: </td>
<td><?php echo $item['itemid'];?></td>
<td class="dv-label">Product ID:</td>
<td><?php echo $item['productid'];?></td>
</tr>
<tr>
<td class="dv-label">List Price: </td>
<td><?php echo $item['listprice'];?></td>
<td class="dv-label">Unit Cost:</td>
<td><?php echo $item['unitcost'];?></td>
</tr>
<tr>
<td class="dv-label">Attribute: </td>
<td colspan="3"><?php echo $item['attr1'];?></td>
</tr>
</table>
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
