设置ECharts极坐标系的角度轴属性
编辑教程设置ECharts极坐标系的角度轴属性
angleAxis.polarIndex
number [ 默认值: 0 ]
角度轴所在的极坐标系的索引,默认情况下使用第一个极坐标系。

angleAxis.startAngle
number [ 默认值: 90 ]
设置角度轴起始刻度的角度,默认为 90 度,即圆心的正上方。0 度为圆心的正右方。
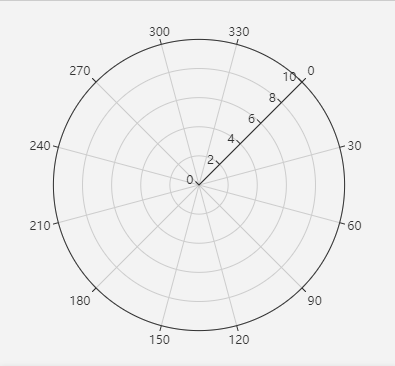
如下示例是 startAngle 为 45 的效果:

ECharts设置极坐标系角度轴起始刻度的角度
angleAxis.clockwise
boolean [ 默认值: true ]
设置角度轴刻度增长是否按顺时针,默认为顺时针方向增长。
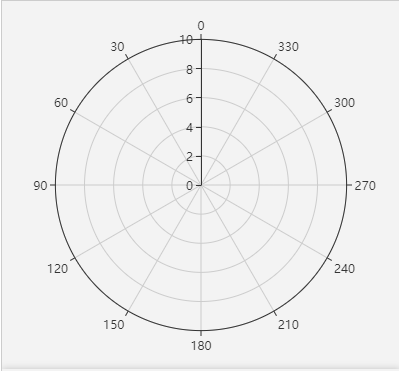
如下示例是 clockwise 为 false (逆时针)的效果:
ECharts极坐标系角度轴刻度按逆时针增长
angleAxis.type
string [ 默认值: 'category' ]
极坐标系角度轴的类型。
可选:
'value': 数值轴,适用于连续数据。
'category': 类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。
'time': 时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。
'log': 对数轴,适用于对数数据。
angleAxis.boundaryGap
boolean, Array 极坐标系角度轴两边的留白策略,类目轴和非类目轴的设置和表现不一样。
类目轴中 boundaryGap 可以配置为 true 和 false。默认为 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
非类目轴,包括时间,数值,对数轴,boundaryGap是一个两个值的数组,分别表示数据最小值和最大值的延伸范围,可以直接设置数值或者相对的百分比,在设置 min 和 max 后无效。 示例:
boundaryGap: ['20%', '20%']
angleAxis.min
number, string, function [ 默认值: null ]
设置角度轴刻度的最小值。
可以设置成特殊值 'dataMin',此时取数据在该轴上的最小值作为最小刻度。
不设置时会自动计算最小值保证坐标轴刻度的均匀分布。
在类目轴中,也可以设置为类目的序数(如类目轴 data: ['类A', '类B', '类C'] 中,序数 2 表示 '类C'。也可以设置为负数,如 -3)。
当设置成 function 形式时,可以根据计算得出的数据最大最小值设定坐标轴的最小值。如:
min: function(value) {
return value.min - 20;
}
其中 value 是一个包含 min 和 max 的对象,分别表示数据的最大最小值,这个函数应该返回坐标轴的最小值。
angleAxis.max
number, string [ 默认值: null ]
设置角度轴刻度的最大值。
可以设置成特殊值 'dataMax',此时取数据在该轴上的最大值作为最大刻度。
不设置时会自动计算最大值保证坐标轴刻度的均匀分布。
在类目轴中,也可以设置为类目的序数(如类目轴 data: ['类A', '类B', '类C'] 中,序数 2 表示 '类C'。也可以设置为负数,如 -3)。
当设置成 function 形式时,可以根据计算得出的数据最大最小值设定坐标轴的最小值。如:
max: function(value) {
return value.max - 20;
}
其中 value 是一个包含 min 和 max 的对象,分别表示数据的最大最小值,这个函数应该返回坐标轴的最大值。
angleAxis.scale
boolean [ 默认值: false ]
只在数值轴中(type: 'value')有效。
是否是脱离 0 值比例。设置成 true 后坐标刻度不会强制包含零刻度。在双数值轴的散点图中比较有用。
在设置 min 和 max 之后该配置项无效。
angleAxis.splitNumber
number [ 默认值: 5 ]
设置角度轴的分割段数,需要注意的是这个分割段数只是个预估值,最后实际显示的段数会在这个基础上根据分割后坐标轴刻度显示的易读程度作调整。
在类目轴中无效。
angleAxis.minInterval
number [ 默认值: 0 ]
自动计算的角度轴最小间隔大小。
例如可以设置成1保证坐标轴分割刻度显示成整数。
{
minInterval: 1
}
只在数值轴或时间轴中(type: 'value' 或 'time')有效。
angleAxis.maxInterval
number 自动计算的角度轴最大间隔大小。
例如,在时间轴((type: 'time'))可以设置成 3600 24 1000 保证坐标轴分割刻度最大为一天。
{
maxInterval: 3600 * 24 * 1000
}
只在数值轴或时间轴中(type: 'value' 或 'time')有效。
angleAxis.interval
number 强制设置角度轴分割间隔。
因为 splitNumber 是预估的值,实际根据策略计算出来的刻度可能无法达到想要的效果,这时候可以使用 interval 配合 min、 max 强制设定刻度划分,一般不建议使用。
无法在类目轴中使用。在时间轴(type: 'time')中需要传时间戳,在对数轴(type: 'log')中需要传指数值。
angleAxis.logBase
number [ 默认值: 10 ]
对数轴的底数,只在对数轴中(type: 'log')有效。
angleAxis.silent
boolean [ 默认值: false ]
角度轴是否是静态无法交互。
angleAxis.triggerEvent
boolean [ 默认值: false ]
角度轴的标签是否响应和触发鼠标事件,默认不响应。
事件参数如下:
{
// 组件类型,xAxis, yAxis, radiusAxis, angleAxis
// 对应组件类型都会有一个属性表示组件的 index,例如 xAxis 就是 xAxisIndex
componentType: string,
// 未格式化过的刻度值, 点击刻度标签有效
value: '',
// 坐标轴名称, 点击坐标轴名称有效
name: ''
}
angleAxis.zlevel
number [ 默认值: 0 ]
角度轴所有图形的 zlevel 值。
zlevel 用于 Canvas 分层,不同zlevel值的图形会放置在不同的 Canvas 中,Canvas 分层是一种常见的优化手段。
可以把一些图形变化频繁(例如有动画)的组件设置成一个单独的zlevel。
注意:过多的 Canvas 会引起内存开销的增大,在手机端上需要谨慎使用以防崩溃。
zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面。
angleAxis.z
number [ 默认值: 0 ]
角度轴组件的所有图形的z值。控制图形的前后顺序。z值小的图形会被z值大的图形覆盖。
z 相比 zlevel 优先级更低,而且不会创建新的 Canvas。
选择支付方式:



备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
