图表中加入交互组件
编辑教程图表中加入交互组件
ECharts 有很多的交互组件,例如:
图例组件 legend
标题组件 title
视觉映射组件 visualMap
数据区域缩放组件 dataZoom
时间线组件 timeline
这里我们不一一讲解每个组件的加入,只通过介绍加入 数据区域缩放组件 dataZoom 就可以掌握 Echarts 交互组件的加入操作。
介绍 Echarts 数据区域缩放组件(dataZoom)
数据可视化的基本交互需求是:概览数据整体,按照需要关注数据细节。
dataZoom 组件完美的在直角坐标系(grid)、极坐标系(polar)中实现了这一功能。
如下例子:

- dataZoom 组件是对数轴(axis) 进行 数据窗口缩放 和 数据窗口平移 操作。
可以通过 dataZoom.xAxisIndex 或 dataZoom.yAxisIndex 来指定 dataZoom 控制哪个或哪些数轴。
- dataZoom 组件可同时存在多个,起到共同控制的作用。控制同一个数轴的组件,会自动联动。下面例子中会详细说明。
- dataZoom 的运行原理是通过 数据过滤 来达到 数据窗口缩放 的效果。数据过滤模式的设置不同,效果也不同。
- dataZoom 的数据窗口范围的设置,目前支持两种形式:百分比形式:参见 dataZoom.start 和 dataZoom.end。绝对数值形式:参见 dataZoom.startValue 和 dataZoom.endValue。
dataZoom 组件支持的几种子组件:
- 内置型数据区域缩放组件(dataZoomInside):内置于坐标系中。
- 滑动条型数据区域缩放组件(dataZoomSlider):有单独的滑动条操作。
- 框选型数据区域缩放组件(dataZoomSelect):全屏的选框进行数据区域缩放。入口和配置项均在 toolbox中。
Echarts 在代码加入 dataZoom 组件
先只在单独的一个横轴上加上 dataZoom 组件,代码示例如下:
option = {
xAxis: {
type: 'value'
},
yAxis: {
type: 'value'
},
dataZoom: [
{ // 这个dataZoom组件,默认控制x轴。
type: 'slider', // 这个 dataZoom 组件是 slider 型 dataZoom 组件
start: 10, // 左边在 10% 的位置。
end: 60 // 右边在 60% 的位置。
}
],
series: [
{
type: 'scatter', // 这是个『散点图』
itemStyle: {
normal: {
opacity: 0.8
}
},
symbolSize: function (val) {
return val[2] * 40;
},
data: [["14.616","7.241","0.896"],["3.958","5.701","0.955"],["2.768","8.971","0.669"],["9.051","9.710","0.171"],["14.046","4.182","0.536"],["12.295","1.429","0.962"],["4.417","8.167","0.113"],["0.492","4.771","0.785"],["7.632","2.605","0.645"],["14.242","5.042","0.368"]]
}
]
}
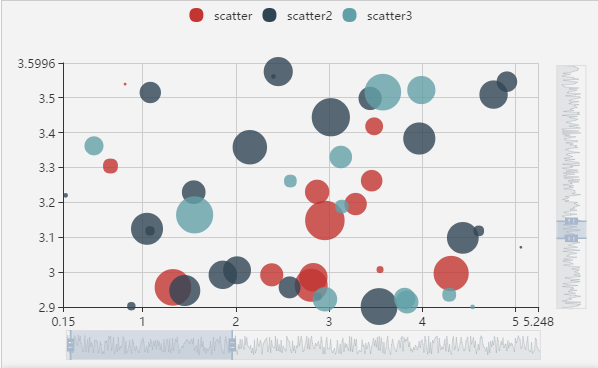
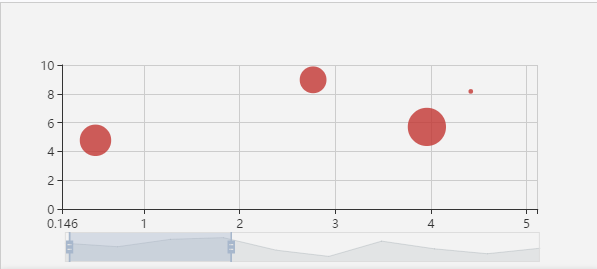
结果显示如下:

接下来我们来实现在坐标系内进行拖动,以及用滚轮(或移动触屏上的两指滑动)进行缩放,方法很简单:再加上一个 inside 型的 dataZoom 组件即可。
具体的实现是直接在上面的 option.dataZoom 中增加:
option = {
...,
dataZoom: [
{ // 这个dataZoom组件,默认控制x轴。
type: 'slider', // 这个 dataZoom 组件是 slider 型 dataZoom 组件
start: 10, // 左边在 10% 的位置。
end: 60 // 右边在 60% 的位置。
},
{ // 这个dataZoom组件,也控制x轴。
type: 'inside', // 这个 dataZoom 组件是 inside 型 dataZoom 组件
start: 10, // 左边在 10% 的位置。
end: 60 // 右边在 60% 的位置。
}
],
...
}
执行上述代码就能在坐标系中进行滑动,以及使用滚轮缩放了。
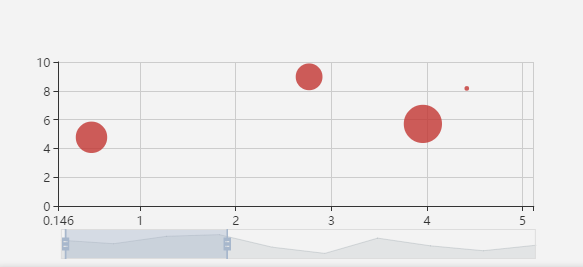
效果如下:

如果想 y 轴也能够缩放,那么在 y 轴上也加上 dataZoom 组件:
option = {
...,
dataZoom: [
{
type: 'slider',
xAxisIndex: 0,
start: 10,
end: 60
},
{
type: 'inside',
xAxisIndex: 0,
start: 10,
end: 60
},
{
type: 'slider',
yAxisIndex: 0,
start: 30,
end: 80
},
{
type: 'inside',
yAxisIndex: 0,
start: 30,
end: 80
}
],
...
}
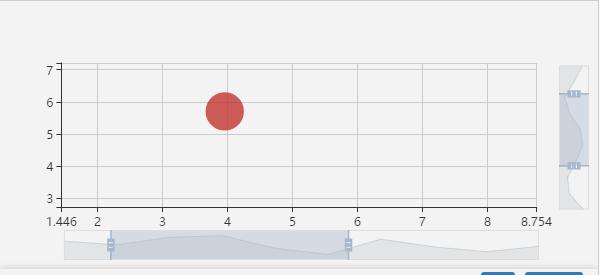
可以看到如下结果:

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
