标题设置
编辑教程配置项之 title 设置
标题组件,包含主标题和副标题。
在 ECharts 2.x 中单个 ECharts 实例最多只能拥有一个标题组件。
但是在 ECharts 3 中可以存在任意多个标题组件,这在需要标题进行排版,或者单个实例中的多个图表都需要标题时会比较有用。
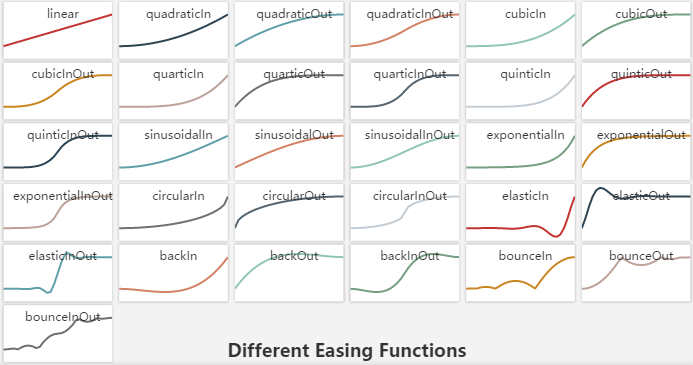
例如下面不同缓动函数效果的示例,每一个缓动效果图都带有一个标题组件:

title.show | boolean
[ default: true ]
是否显示标题组件。
title.text | string
[ default: '' ]
主标题文本,支持使用 \n 换行。
title.link | string
[ default: '' ]
主标题文本超链接。
title.target | string
[ default: 'blank' ]
指定窗口打开主标题超链接。
可选:
'self' 当前窗口打开 'blank' 新窗口打开
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
