具有涟漪特效的ECharts散点图属性
编辑教程具有涟漪特效的ECharts散点图属性
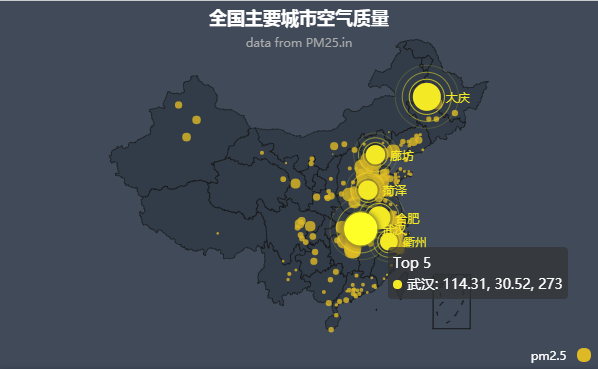
通过使用 effectScatter 可以设置带有涟漪特效动画的 ECharts 散点(气泡)图。
利用动画特效可以将某些想要突出的数据进行视觉突出,ECharts 2.x 中在地图上通过 markPoint 实现地图特效在 ECharts 3 中建议通过地理坐标系上的 effectScatter 实现。
如下例

series[i]-effectScatter.type
将 ECharts 系列的 type 设置为 effectScatter 以控制带有涟漪特效的散点图。
series[i]-effectScatter.name
该系列名称,用于 tooltip 的显示,legend 的图例筛选,在 setOption 更新数据和配置项时用于指定对应的系列。
series[i]-effectScatter.legendHoverLink
是否启用图例 hover 时的联动高亮。它的取值类型为 boolean,默认为 true。
series[i]-effectScatter.effectType
设置散点图涟漪特效的类型,取值类型为 string,目前只支持涟漪特效 'ripple'。
series[i]-effectScatter.showEffectOn
配置何时显示涟漪特效,取值类型为 string,默认值为 render。
可选:
- 'render' 绘制完成后显示特效。
- 'emphasis' 高亮(hover)的时候显示特效。
series[i]-effectScatter.coordinateSystem
该系列使用的坐标系,可选:
- 'cartesian2d'(默认值):使用二维的直角坐标系(也称笛卡尔坐标系),通过 xAxisIndex, yAxisIndex指定相应的坐标轴组件。
- 'polar';使用极坐标系,通过 polarIndex 指定相应的极坐标组件
- 'geo':使用地理坐标系,通过 geoIndex 指定相应的地理坐标系组件。
series[i]-effectScatter.xAxisIndex
使用的 x 轴的 index,取值类型为 number,默认值为0,在单个图表实例中存在多个 x 轴的时候有用。
series[i]-effectScatter.yAxisIndex
使用的 y 轴的 index,取值类型为 number,默认值为0,在单个图表实例中存在多个 y轴的时候有用。
series[i]-effectScatter.polarIndex
使用的极坐标系的 index,取值类型为 number,默认值为0,在单个图表实例中存在多个极坐标系的时候有用。
series[i]-effectScatter.geoIndex
使用的地理坐标系的 index,取值类型为 number,默认值为0,在单个图表实例中存在多个地理坐标系的时候有用。
series[i]-effectScatter.calendarIndex
使用的日历坐标系的 index,取值类型为 number,默认值为0,在单个图表实例中存在多个日历坐标系的时候有用。
series[i]-effectScatter.symbol
设置标记的图形,取值类型为 string,默认值为 circle。
ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow'
也可以通过 'image://url' 设置为图片,其中 url 为图片的链接,或者 dataURI。
可以通过 'path://' 将图标设置为任意的矢量路径。这种方式相比于使用图片的方式,不用担心因为缩放而产生锯齿或模糊,而且可以设置为任意颜色。路径图形会自适应调整为合适的大小。路径的格式参见 SVG PathData。可以从 Adobe Illustrator 等工具编辑导出。
series[i]-effectScatter.symbolSize
标记的大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示宽和高,例如 [20, 10] 表示标记宽为20,高为10。
series[i]-effectScatter.symbolRotate
标记的旋转角度,取值类型为 number。注意在 markLine 中当 symbol 为 'arrow' 时会忽略 symbolRotate 强制设置为切线的角度。
series[i]-effectScatter.symbolOffset
标记相对于原本位置的偏移。默认情况下,标记会居中置放在数据对应的位置,但是如果 symbol 是自定义的矢量路径或者图片,就有可能不希望 symbol 居中。这时候可以使用该配置项配置 symbol 相对于原本居中的偏移,可以是绝对的像素值,也可以是相对的百分比。
例如 [0, '50%'] 就是把自己向上移动了一半的位置,在 symbol 图形是气泡的时候可以让图形下端的箭头对准数据点。
series[i]-effectScatter.cursor
鼠标悬浮时在图形元素上时鼠标的样式是什么,默认为 pointer。同 CSS 的 cursor。
series[i]-effectScatter.label
图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等,label选项在 ECharts 2.x 中放置于itemStyle.normal下,在 ECharts 3 中为了让整个配置项结构更扁平合理,label 被拿出来跟 itemStyle 平级,并且跟 itemStyle 一样拥有 normal, emphasis 两个状态。
series[i]-effectScatter.itemStyle
图形样式,有 normal 和 emphasis 两个状态。normal 是图形在默认状态下的样式;emphasis 是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时。
series[i]-effectScatter.dimensions
使用 dimensions 定义 data 每个维度的信息。例如:
series: {
type: 'xxx',
// 定义了每个维度的名称。这个名称会被显示到默认的 tooltip 中。
dimensions: ['date', 'open', 'close', 'highest', 'lowest']
data: [
// 有了上面 dimensions 定义后,下面这五个维度的名称分别为:
// 'date', 'open', 'close', 'highest', 'lowest'
[12, 44, 55, 66, 2],
[23, 6, 16, 23, 1],
...
]
}
series: {
type: 'xxx',
dimensions: [
null, // 如果此维度不想给出定义,则使用 null 即可
{type: 'ordinal'}, // 只定义此维度的类型。
// 'ordinal' 表示离散型,一般文本使用这种类型。
// 如果类型没有被定义,会自动猜测类型。
{name: 'good', type: 'number'},
'bad' // 等同于 {name: 'bad'}
]
}
dimensions 数组中的每一项可以是:
string,如 'someName',等同于 {name: 'someName'} Object,属性可以有: name: string。 type: string,支持
- number
- float,即 Float64Array
- int,即 Int32Array
- ordinal,表示离散数据,一般指字符串。
- time,表示时间类型,时间类型的支持参见 data
值得一提的是,当定义了 dimensions 后,默认 tooltip 中对个维度的显示,会变为『竖排』,从而方便显示每个维度的名称。如果没有定义 dimensions,则默认 tooltip 会横排显示,且只显示数值没有维度名称可显示。
series[i]-effectScatter.encode
可以定义 data 的哪个维度被编码成什么。比如:
series: {
type: 'xxx',
encode: {
x: [3, 1, 5], // 表示维度 3、1、5 映射到 x 轴。
y: 2, // 表示维度 2 映射到 y 轴。
tooltip: [3, 2, 4] // 表示维度 3、2、4 会在 tooltip 中显示。
label: 3 // 表示 label 使用维度 3。
},
data: [
// 每一列称为一个『维度』。
// 这里分别是维度 0、1、2、3、4。
[12, 44, 55, 66, 2],
[23, 6, 16, 23, 1],
...
]
}
encode 支持的属性,根据坐标系不同而不同。 对于 直角坐标系(cartesian2d),支持 x、y。 对于 极坐标系(polar),支持 radius、angle。 对于 地理坐标系(geo),支持 lng,lat。 此外,均支持 tooltip 和 label 和 itemName(用于指定 tooltip 中数据项名称)。
当使用 dimensions 给维度定义名称后,encode 中可直接引用名称,例如:
series: {
type: 'xxx',
dimensions: ['date', 'open', 'close', 'highest', 'lowest'],
encode: {
x: 'date',
y: ['open', 'close', 'highest', 'lowest']
},
data: [ ... ]
}
series[i]-effectScatter.data[i]
系列中的数据内容数组。数组项通常为具体的数据项。
通常来说,数据用一个二维数组表示。如下,每一列被称为一个『维度』。
series: [{
data: [
// 维度X 维度Y 其他维度 ...
[ 3.4, 4.5, 15, 43],
[ 4.2, 2.3, 20, 91],
[ 10.8, 9.5, 30, 18],
[ 7.2, 8.8, 18, 57]
]
}]
在 直角坐标系 (grid) 中『维度X』和『维度Y』会默认对应于 xAxis 和 yAxis。
在 极坐标系 (polar) 中『维度X』和『维度Y』会默认对应于 radiusAxis 和 angleAxis。
后面的其他维度是可选的,可以在别处被使用,例如:
在 visualMap 中可以将一个或多个维度映射到颜色,大小等多个图形属性上。
在 series.symbolSize 中可以使用回调函数,基于某个维度得到 symbolSize 值。
使用 tooltip.formatter 或 series.label.normal.formatter 可以把其他维度的值展示出来。
特别地,当只有一个轴为类目轴(axis.type 为 'category')的时候,数据可以简化用一个一维数组表示。例如:
xAxis: {
data: ['a', 'b', 'm', 'n']
},
series: [{
// 与 xAxis.data 一一对应。
data: [23, 44, 55, 19]
// 它其实是下面这种形式的简化:
// data: [[0, 23], [1, 44], [2, 55], [3, 19]]
}]
『值』与 轴类型 的关系:
当某维度对应于数值轴(axis.type 为 'value' 或者 'log')的时候:
其值可以为 number(例如 12)。(也可以兼容 string 形式的 number,例如 '12')
当某维度对应于类目轴(axis.type 为 'category')的时候:
其值须为类目的『序数』(从 0 开始)或者类目的『字符串值』。例如:
xAxis: {
type: 'category',
data: ['星期一', '星期二', '星期三', '星期四']
},
yAxis: {
type: 'category',
data: ['a', 'b', 'm', 'n', 'p', 'q']
},
series: [{
data: [
// xAxis yAxis
[ 0, 0, 2 ], // 意思是此点位于 xAxis: '星期一', yAxis: 'a'。
[ '星期四', 2, 1 ], // 意思是此点位于 xAxis: '星期四', yAxis: 'm'。
[ 2, 'p', 2 ], // 意思是此点位于 xAxis: '星期三', yAxis: 'p'。
[ 3, 3, 5 ]
]
}]
当某维度对应于时间轴(type 为 'time')的时候,值可以为:
一个时间戳,如 1484141700832,表示 UTC 时间。
或者字符串形式的时间描述:
ISO 8601 的子集,只包含这些形式(这几种格式,除非指明时区,否则均表示本地时间,与 moment 一致):
部分年月日时间: '2012-03', '2012-03-01', '2012-03-01 05', '2012-03-01 05:06'.
使用 'T' 或空格分割: '2012-03-01T12:22:33.123', '2012-03-01 12:22:33.123'.
时区设定: '2012-03-01T12:22:33Z', '2012-03-01T12:22:33+8000', '2012-03-01T12:22:33-05:00'.
其他的时间字符串,包括(均表示本地时间): '2012', '2012-3-1', '2012/3/1', '2012/03/01', '2009/6/12 2:00', '2009/6/12 2:05:08', '2009/6/12 2:05:08.123'
或者用户自行初始化的 Date 实例:
注意,用户自行初始化 Date 实例的时候,浏览器的行为有差异,不同字符串的表示也不同。
例如:在 chrome 中,new Date('2012-01-01') 表示 UTC 时间的 2012 年 1 月 1 日,而 new Date('2012-1-1') 和 new Date( '2012/01/01') 表示本地时间的 2012 年 1 月 1 日。在 safari 中,不支持 new Date('2012-1-1')这种表示方法。
所以,使用 new Date(dataString) 时,可使用第三方库解析(如 moment),或者使用 echarts.number.parseDate。
当需要对个别数据进行个性化定义时:
数组项可用对象,其中的 value 像表示具体的数值,如:
[
12,
34,
{
value : 56,
//自定义标签样式,仅对该数据项有效
label: {},
//自定义特殊 itemStyle,仅对该数据项有效
itemStyle:{}
},
10
]
// 或
[
[12, 33],
[34, 313],
{
value: [56, 44],
label: {},
itemStyle:{}
},
[10, 33]
]
空值:
当某数据不存在时(ps:不存在不代表值为 0),可以用 '-' 或者 null 或者 undefined 或者 NaN 表示。
例如,无数据在折线图中可表现为该点是断开的,在其它图中可表示为图形不存在。
series[i]-effectScatter.markPoint
具有涟漪特效的散点图的图表标注。
series[i]-effectScatter.markLine
具有涟漪特效的散点图的图表标线。
series[i]-effectScatter.markArea
具有涟漪特效的散点图的图表标域,常用于标记图表中某个范围的数据,例如标出某段时间投放了广告。
series[i]-effectScatter.zlevel
所有图形的 zlevel 值,值的类型为 number,默认值为 0。
zlevel 用于 Canvas 分层,不同 zlevel 值的图形会放置在不同的 Canvas 中,Canvas 分层是一种常见的优化手段。我们可以把一些图形变化频繁(例如有动画)的组件设置成一个单独的 zlevel。需要注意的是过多的 Canvas 会引起内存开销的增大,在手机端上需要谨慎使用以防崩溃。
zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面。
series[i]-effectScatter.z
组件的所有图形的z值,值的类型为 number,默认值为 2,用于控制图形的前后顺序,z 值小的图形会被 z 值大的图形覆盖。
z相比zlevel优先级更低,而且不会创建新的 Canvas。
series[i]-effectScatter.silent
图形是否不响应和触发鼠标事件,默认为 false,即响应和触发鼠标事件。
series[i]-effectScatter.animation
是否开启动画,默认为 true,即开启动画。
series[i]-effectScatter.animationThreshold
是否开启动画的阈值,当单个系列显示的图形数量大于这个阈值时会关闭动画,默认值为 2000。
series[i]-effectScatter.animationDuration
初始动画的时长,支持回调函数,默认值为 1000,可以通过每个数据返回不同的 delay 时间实现更戏剧的初始动画效果:
animationDuration: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
}
series[i]-effectScatter.animationEasing
初始动画的缓动效果,值类型为 string,默认值为 cubicOut。不同的缓动效果可以参考缓动示例。
series[i]-effectScatter.animationDelay
初始动画的延迟,支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的初始动画效果。
如下示例:
animationDelay: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
}
series[i]-effectScatter.animationDurationUpdate
数据更新动画的时长,取值为 number 类型,默认值为:300。
也支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的更新动画效果:
animationDurationUpdate: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
}
series[i]-effectScatter.animationEasingUpdate
数据更新动画的缓动效果,值类型为 string,默认值为 cubicOut。
series[i]-effectScatter.animationDelayUpdate
数据更新动画的延迟,支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的更新动画效果。
如下示例:
animationDelayUpdate: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
}
series[i]-effectScatter.tooltip
本系列特定的 tooltip 设定。
选择支付方式:



备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
