漏斗图属性与实例介绍
编辑教程漏斗图属性与实例介绍
ECharts漏斗图
在 ECharts 系列中,漏斗图使用 series[i]-funnel 表示。漏斗图适用于业务流程比较规范、周期长、环节多的流程分析,通过漏斗各环节业务数据的比较,能够直观地发现和说明问题所在。
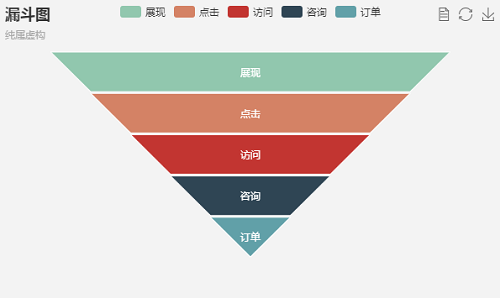
示例:

ECharts漏斗图属性
type
在漏斗图中,type 值为 funnel。
name
系列名称,用于tooltip的显示,legend 的图例筛选,在 setOption 更新数据和配置项时用于指定对应的系列。
min
指定的数据最小值,不设置时为 0。
max
指定的数据最大值,默认为 100。
minSize
数据最小值 min 映射的宽度,默认为0%。
可以是绝对的像素大小,也可以是相对布局宽度的百分比,如果需要最小值的图形并不是尖端三角,可通过设置该属性实现。
maxSize
数据最大值 max 映射的宽度,默认为 100%。
可以是绝对的像素大小,也可以是相对布局宽度的百分比。
sort
数据排序, 可以取 'ascending','descending'(默认值),'none'(表示按 data 顺序),或者一个函数(即 Array.prototype.sort(function (a, b) { ... }))。
gap
数据图形间距。
legendHoverLink
是否启用图例 hover 时的联动高亮,默认为 true。
funnelAlign
水平方向对齐布局类型,默认居中对齐,可用选项还有:'left'、'right'、'center'(默认值)
label
漏斗图图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等,label选项在 ECharts 2.x 中放置于itemStyle.normal下,在 ECharts 3 中为了让整个配置项结构更扁平合理,label 被拿出来跟 itemStyle 平级,并且跟 itemStyle 一样拥有 normal, emphasis 两个状态。
labelLine
标签的视觉引导线样式,在 label 位置设置为'left'或者'right'的时候会显示视觉引导线。
itemStyle
图形样式,有 normal 和 emphasis 两个状态。normal 是图形在默认状态下的样式;emphasis 是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时。
data[i]
系列中的数据内容数组。数组项可以为单个数值,如:
[12, 34, 56, 10, 23]
如果需要在数据中加入其它维度给 visualMap 组件用来映射到颜色等其它图形属性。每个数据项也可以是数组,如:
[[12, 14], [34, 50], [56, 30], [10, 15], [23, 10]]
这时候可以将每项数组中的第二个值指定给 visualMap 组件。
更多时候我们需要指定每个数据项的名称,这时候需要每个项为一个对象:
[{
// 数据项的名称
name: '数据1',
// 数据项值8
value: 10
}, {
name: '数据2',
value: 20
}]
需要对个别内容指定进行个性化定义时:
[{
name: '数据1',
value: 10
}, {
// 数据项名称
name: '数据2',
value : 56,
//自定义特殊 tooltip,仅对该数据项有效
tooltip:{},
//自定义特殊itemStyle,仅对该item有效
itemStyle:{}
}]
markPoint
设置漏斗图的图表标注。
markLine
设置漏斗图的图表标线。
markArea
图表标域,常用于标记图表中某个范围的数据,例如标出某段时间投放了广告。
silent
图形是否不响应和触发鼠标事件,默认为 false,即响应和触发鼠标事件。
animation
是否开启动画,默认为 true。
animationThreshold
是否开启动画的阈值,默认为2000,当单个系列显示的图形数量大于这个阈值时会关闭动画。
animationDuration
初始动画的时长,默认为1000,支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的初始动画效果:
animationDuration: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
}
animationEasing
初始动画的缓动效果。不同的缓动效果可以参考 缓动示例
animationDelay
初始动画的延迟,支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的初始动画效果。
如下示例:
animationDelay: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
}
animationDurationUpdate
数据更新动画的时长,默认 300。
支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的更新动画效果:
animationDurationUpdate: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
}
animationEasingUpdate
数据更新动画的缓动效果。
animationDelayUpdate
数据更新动画的延迟,支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的更新动画效果。
如下示例:
animationDelayUpdate: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
}
tooltip
本系列特定的 tooltip 设定。
选择支付方式:



备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
