日历坐标系组件
编辑教程日历坐标系组件
ECharts 中 calendar 表示日历坐标系组件。
在 ECharts 中日历图的实现,是通过使用日历坐标系组件来达到日历图效果的,如下方的几个示例图,我们介绍了几个日历坐标系使用实例,这样我们就能够在热力图、散点图、关系图中使用日历坐标系。
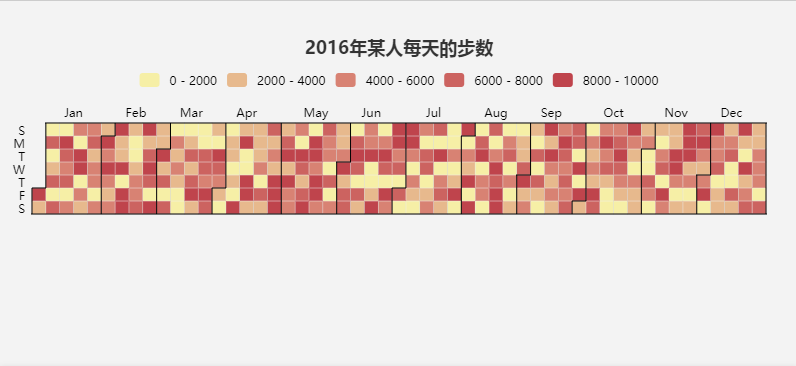
在日历坐标系中使用热力图的示例:

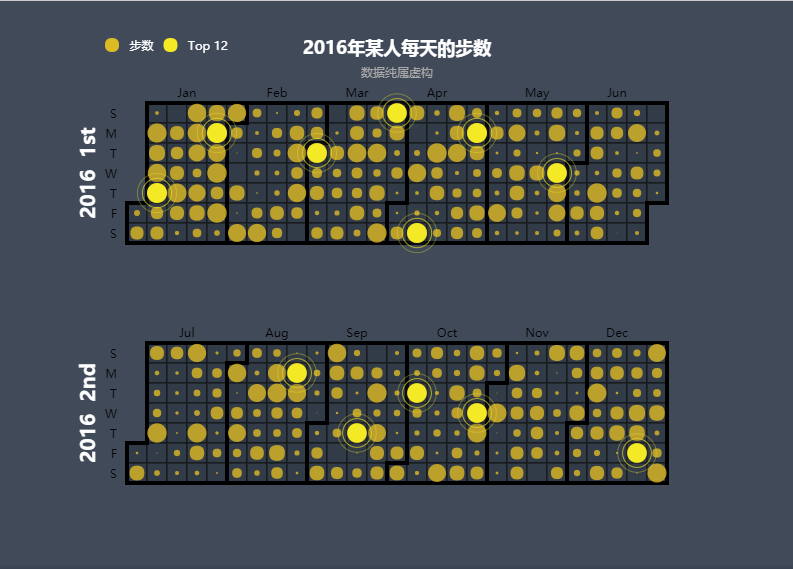
在日历坐标系中使用散点图的示例:

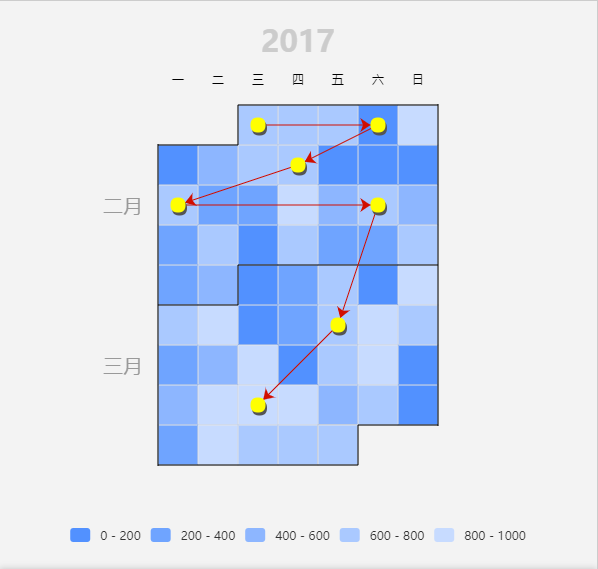
在日历坐标系中使用关系图(以及混合图表)的示例:

灵活利用 echarts 图表和坐标系的组合,以及 API,可以实现更丰富的效果。 在日历中使用文字、 在日历中放置饼图
水平和垂直放置日历
在日历坐标系可以水平放置,也可以垂直放置。如上面的例子,使用热力图时,经常是水平放置的。但是如果需要格子的尺寸大些,水平放置就过于宽了,于是也可以选择垂直放置。参见 calendar.orient。
日历尺寸的自适应
可以设置日历坐标系使他支持不同尺寸的容器(页面)大小变化的自适应。首先,和 echarts 其他组件一样,日历坐标系可以选择使用 left、right、top、bottom、width 和 height 来描述尺寸和位置,从而将日历摆放在上下左右各种位置,并随着页面尺寸变动而改变自身尺寸。另外,也可以使用 cellSize 来固定日历格子的长宽。
中西方日历习惯的支持
中西方日历有所差别,西方常使用星期日作为一周的第一天,中国使用星期一为一周的第一天。日历坐标系做了这种切换的支持。参见 calendar.dayLabel.firstDay。
另外,日历上的『月份』和『星期几』的文字,也可以较方便的切换中英文,甚至自定义
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
