tooltip坐标轴指示器配置
编辑教程tooltip坐标轴指示器配置
polar.tooltip.axisPointer
Object 极坐标系的 tooltip 坐标轴指示器配置项。
tooltip.axisPointer 是配置坐标轴指示器的快捷方式。
实际上坐标轴指示器的全部功能,都可以通过轴上的 axisPointer 配置项完成 (例如 xAxis.axisPointer或 angleAxis.axisPointer)。
但是使用 tooltip.axisPinter 在简单场景下会更方便一些。
注意: tooltip.axisPointer 中诸配置项的优先级低于轴上的 axisPointer 的配置项。
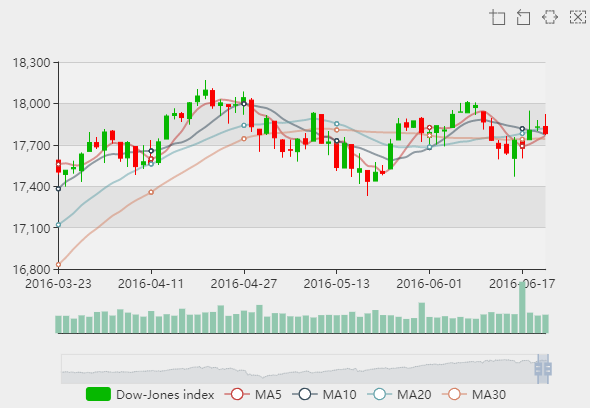
坐标轴指示器是指示坐标轴当前刻度的工具。
如下例,鼠标悬浮到图上,可以出现标线和刻度文本。

上例中,使用了 axisPointer.link 来关联不同的坐标系中的 axisPointer。
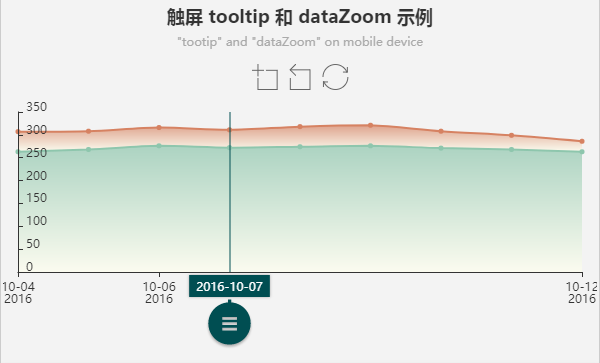
坐标轴指示器也有适合触屏的交互方式,如下:

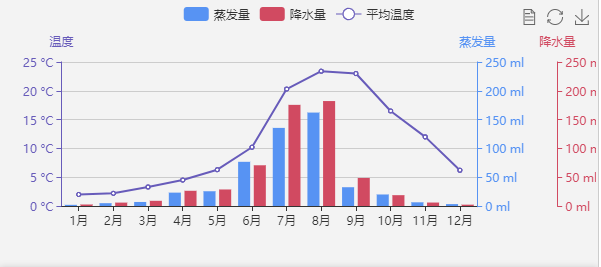
坐标轴指示器在多轴的场景能起到辅助作用:


注意: 一般来说,axisPointer 的具体配置项会配置在各个轴中(如 xAxis.axisPointer)或者 tooltip 中(如 tooltip.axisPointer)。但是这几个选项只能配置在全局的 axisPointer 中:axisPointer.triggerOn、axisPointer.link。
如何显示 axisPointer:
直角坐标系 grid、极坐标系 polar、单轴坐标系 single 中的每个轴都自己的 axisPointer。
他们的 axisPointer 默认不显示,但是有两种方法可以让他们显示:
- 设置轴上的 axisPointer.show(例如 xAxis.axisPointer.show)为 true,则显示此轴的 axisPointer。
- 设置 tooltip.trigger 设置为 'axis' 或者 tooltip.axisPointer.type 设置为 'cross',则此时坐标系会自动选择显示哪个轴的 axisPointer,也可以使用 tooltip.axisPointer.axis 改变这种选择。注意,轴上如果设置了 axisPointer,会覆盖此设置。
如何显示 axisPointer 的 label:
axisPointer 的 label 默认不显示(也就是默认只显示指示线),除非:
- 设置轴上的 axisPointer.label.show (例如 xAxis.axisPointer.label.show)为 true,则显示此轴的 axisPointer 的 label。
- 设置 tooltip.axisPointer.type 为 'cross' 时会自动显示 axisPointer 的 label。
关于触屏的 axisPointer 的设置
设置轴上的 axisPointer.handle.show(例如 xAxis.axisPointer.handle.show 为 true 则会显示出此 axisPointer 的拖拽按钮。(polar 坐标系暂不支持此功能)。
注意: 如果发现此时 tooltip 效果不良好,可设置 tooltip.triggerOn 为 'none'(于是效果为:手指按住按钮则显示 tooltip,松开按钮则隐藏 tooltip),或者 tooltip.alwaysShowContent 为 true(效果为 tooltip 一直显示)。
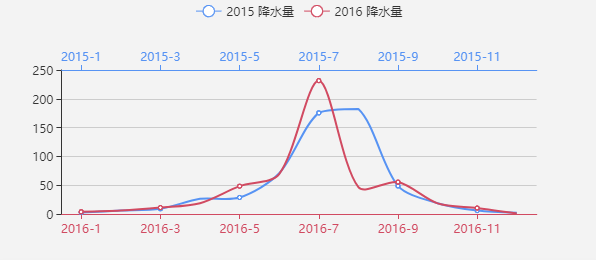
自动吸附到数据(snap)
对于数值轴、时间轴,如果开启了 snap ,则 axisPointer 会自动吸附到最近的点上。
选择支付方式:



备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
