实例:实现日历图
编辑教程实例:实现日历图
在本节中,我们要在 ECharts 中快速实现一个日历图。
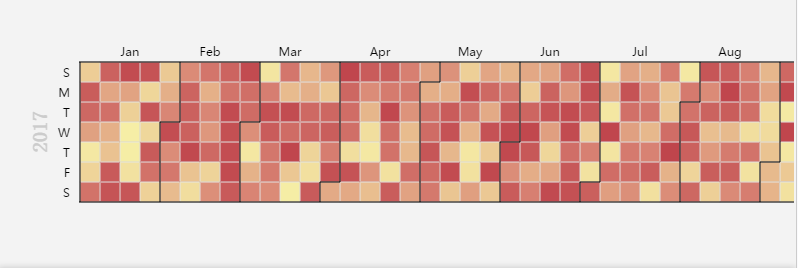
下面是 ECharts 中的日历坐标系:

具体的实现步骤如下所述:
步骤一:引入 js 文件
我们只需要下载的最新完整版本的 echarts.min.js 即可,无需再单独引入其他文件:
<script src="echarts.min.js"></script>
<script> // ... </script>
步骤二:指定 DOM 元素作为图表容器
和 ECharts 中的其他图表一样,创建一个 DOM 来作为绘制图表的容器:
<div id="main" style="width=100%; height = 400px"></div>
使用 ECharts 进行初始化:
var myChart = echarts.init(document.getElementById('main'));
步骤三:配置参数
以常见的日历图为例: calendar 坐标 + heatmap 图:
var option = {
visualMap: {
show: false
min: 0,
max: 1000
},
calendar: {
range: '2017'
},
series: {
type: 'heatmap',
coordinateSystem: 'calendar',
data: [['2017-01-02', 900], ['2017-01-02', 877], ['2017-01-02', 699], ...]
}
}
myChart.setOption(option);
在 heatmap 图的基础上,加上 coordinateSystem: 'calendar',和calendar: { range: '2017' }heatmap 图就秒变为日历图了。
提示:如果图表没有正确显示出来,请您检查是否发现以下几种情况:JS文件是否正确加载;ECharts 变量是否存在;控制台是否报错;DOM 元素在 echarts.init 的时候是否有高度和宽度。若为 type: heatmap,检查是否配置了 visualMap。
上述实例的完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script src="echarts.min.js"></script>
</head>
<body>
<div id="main" style="width:100%;height:400px;"></div>
<script type="text/javascript"> var myChart = echarts.init(document.getElementById('main'));
// 模拟数据
function getVirtulData(year) {
year = year || '2017';
var date = +echarts.number.parseDate(year + '-01-01');
var end = +echarts.number.parseDate(year + '-12-31');
var dayTime = 3600 * 24 * 1000;
var data = [];
for (var time = date; time <= end; time += dayTime) {
data.push([
echarts.format.formatTime('yyyy-MM-dd', time),
Math.floor(Math.random() * 10000)
]);
}
return data;
}
var option = {
visualMap: {
show: false,
min: 0,
max: 10000
},
calendar: {
range: '2017'
},
series: {
type: 'heatmap',
coordinateSystem: 'calendar',
data: getVirtulData(2017)
}
};
myChart.setOption(option); </script>
</body>
</html>
上述操作实现的是一个最简单的日历图,当然我们也可以利用 ECharts 中的自定义配置参数实现一些个人想要达到的效果。
自定义配置参数
使用 ECharts 日历坐标绘制日历图时,支持自定义的各项属性:
- range: 设置时间的范围,可支持某年、某月、某天,还可支持跨年
- cellSize: 设置日历格的大小,可支持设置不同高宽,还可支持自适应auto
- width、height: 也可以直接设置改日历图的整体高宽,让其基于已有的高宽全部自适应
- orient: 设置坐标的方向,既可以横着也可以竖着
- splitLine: 设置分隔线样式,也可以直接不显示
- itemStyle: 设置日历格的样式,背景色、方框线颜色大小类型、透明度均可自定义,甚至还能加阴影
- dayLabel: 设置坐标中 星期样式,可以设置星期从第几天开始,快捷设置中英文、甚至是自定义中英文混搭、或局部不显示、通过formatter 可以想怎么显示就怎么显示;
- monthLabel: 设置坐标中 月样式,和星期一样,可快捷设置中英文和自定义混搭
- yearLabel: 设置坐标中 年样式,默认显示一年,通过formatter 文字可以想显示什么就能通过string function任性自定义,上下左右方位随便选;
ECharts 日历坐标系的其他形式
ECharts 日历坐标系提供了在日历上绘制图表的能力,除了常用日历图的制作,我们还可以在热力图、散点图、关系图中使用日历坐标系。
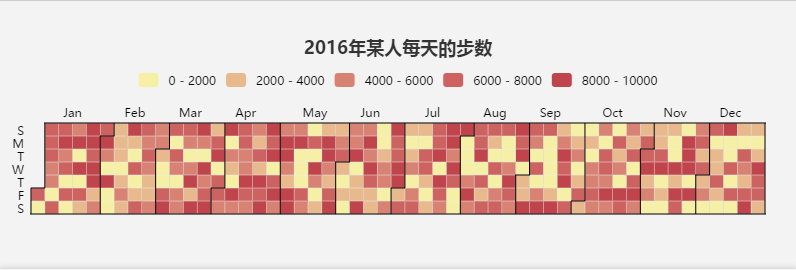
在 ECharts 日历坐标系中使用热力图:

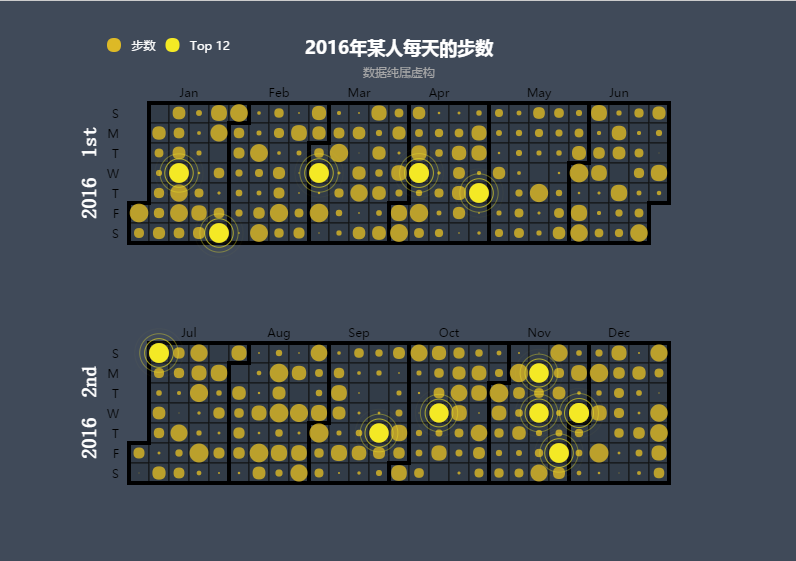
在 ECharts 日历坐标系中使用散点图:

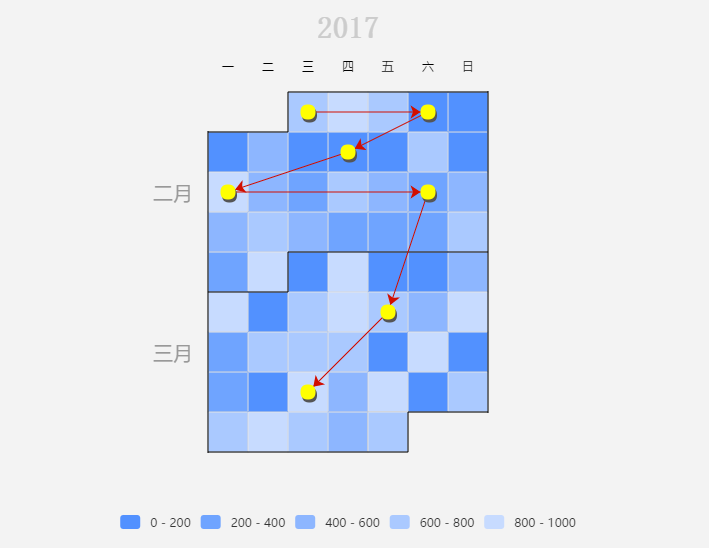
ECharts 日历坐标系可以混合放置不同的图表。
例如下例子,同时放置了热力图和关系图:

其他一些更加丰富的效果
ECharts 图表和坐标系的灵活组合,以及 API,还可以实现更丰富的效果。
例如,我们可以制作农历:

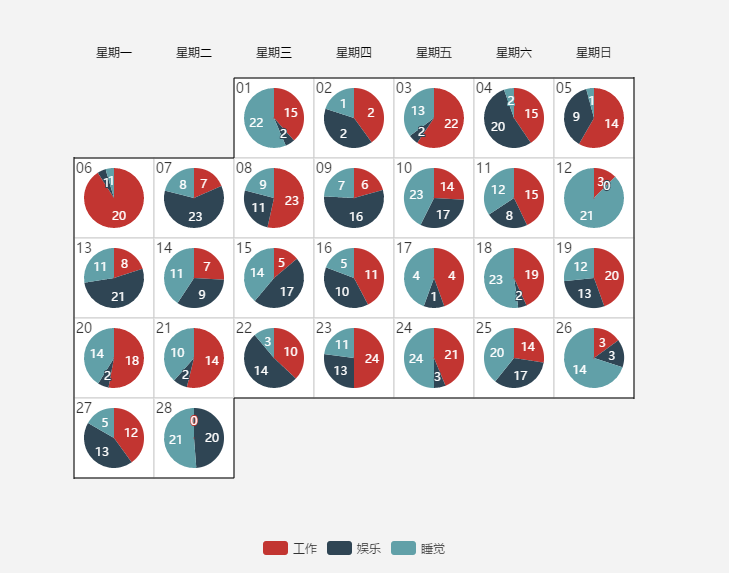
更有趣的是,我们还可以在日历坐标系上绘制饼图,这里需要使用 chart.convertToPixel 接口:

选择支付方式:



备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
