Button 控件
编辑教程Button 控件
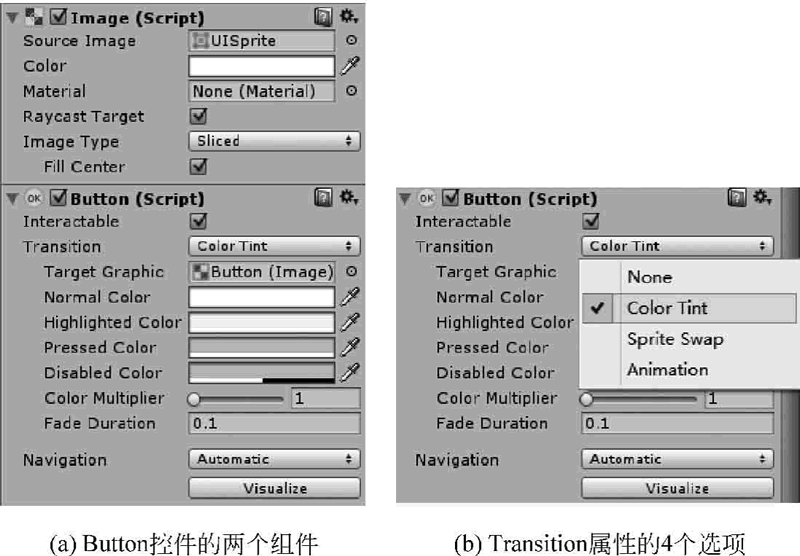
除了公共的 Rect Transform 与 Canvas Renderer 两个 UI 组件外,Unity 3D Button 控件还默认拥有 Image 与 Button 两个组件,如下图(a)所示。
Image 组件里的属性与前面介绍的是一样的。Button 是一个复合控件,其中还包含一个 Text 子控件,通过此子控件可设置 Button 上显示的文字的内容、字体、文字样式、文字大小、颜色等,与前面所讲的 Text 控件是一样的。
Button 控件属性
Interactable(是否启用交互)
如果把该选项取消,则该 Button 在运行时将不可点击,失去了交互性。
Transition(过渡方式)
共有 4 个选项,如下图(b)所示。默认为Color Tint(颜色色彩)。
| None:没有过渡方式。 | |
|---|---|
| Color Tint:颜色过渡,相关属性参考下文列表。 | |
| Sprite Swap:精灵交换,需要使用相同功能、不同状态的贴图,相关属性参考下文列表。 | |
| Animation:动画过渡。 |

Color Tint 属性
| 属性 | 描述 |
|---|---|
| Target Graphic | 设置目标图像。 |
| Normal Color | 设置正常颜色。 |
| Highlighted Color | 设置高亮色。 |
| Pressed Color | 设置单击色。 |
| Disabled Color | 设置禁用色。 |
| Color Multiplier | 设置颜色倍数。 |
| Fade Duration | 设置变化持续的时间。 |
Sprite Swap 属性
| 属性 | 描述 |
|---|---|
| Target Graphic | 设置目标图像。 |
| Highlighted Sprite | 设置鼠标经过时的贴图。 |
| Pressed Sprite | 设置单击时的贴图。 |
| Disabled Sprite | 设置禁用时的贴图。 |
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
