Slider 控件
编辑教程Slider 控件
Unity 3D Slider 控件包括两种:
| 水平滚动条 GUI.HorizontalSlider。 | |
|---|---|
| 垂直滚动条 GUI.VerticalSlider。 |
可以根据界面布局的需要选择使用,具体使用方法如下:
public static function HorizontalSlider(position:Rect, value:float, leftValue:float, rightValue:float):float;
public static function HorizontalSlider(position:Rect, value:float, leftValue:float, rightValue:float, slider:GUIStyle, thumb:GUIStyle):float;
注:
| position 为滚动条的位置。 | |
|---|---|
| value 为可拖动滑块的显示位置。 | |
| topValue 为滑块上端所处的位置。 | |
| bottomValue 为滑块下端所处位置。 |
参数列表
| 参数 | 描述 |
|---|---|
| position | 设置控件在屏幕上的位置及大小。 |
| leftValue | 设置滑块左端的值。 |
| slider | 设置用于显示拖曳区域的 GUI 样式。 |
| value | 设置滑动条显示的值。这决定了可 拖动的滑块的位置。 |
| rightValue | 设置滑块右端的值。 |
| thumb | 设置用于显示可拖动的滑块的 GUI 样式。 |
使用案例
创建项目,将其命名为 horizontalSlider,保存场景。
执行 Assets → Create → JavaScript 命令,创建一个新的脚本文件。
在 Project 视图中打开脚本编辑器,输入下列语句:
var hSliderValue:float=0.0;
var vSliderValue:float=0.0;
function OnGUI(){
hSliderValue=GUI.HorizontalSlider(Rect(2 5, 2 5, 1 0 0, 3 0), hSliderValue, 0.0, 1 0.0);
vSliderValue=GUI.VerticalSlider(Rect(5 0, 5 0, 1 0 0, 3 0), vSliderValue, 1 0.0, 0.0);
}
按 Ctrl+S 键保存脚本。
在 Project 视图中选择脚本,将其连接到 Main Camera 上。
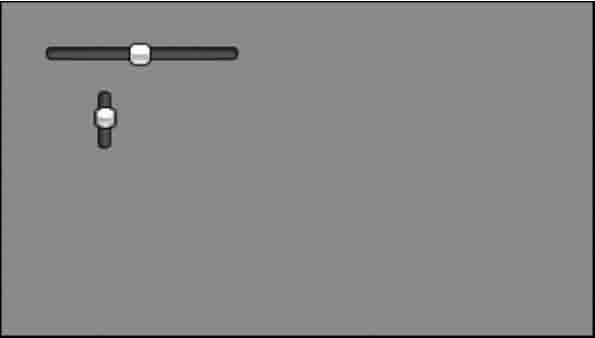
进行测试,效果如下图所示。

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
