Canvas 画布
编辑教程Canvas 画布
Canvas画布是摆放所有 UI 元素的区域,在场景中创建的所有控件都会自动变为 Canvas游戏对象的子对象。
若场景中没有画布,在创建控件时会自动创建画布。
不论是你主动创建还是被动创建,系统都会自动创建一个名为 EventSystem 的游戏对象,该对象挂载了若干与事件监听相关的组件,可供设置。
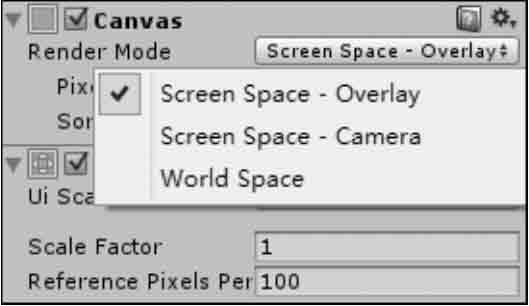
渲染模式
在画布属性栏中有一个 Render Mode 属性。

Screen Space-Overlay 渲染模式。
在 Screen Space-Overlay 渲染模式下,场景中的 UI 会被渲染到屏幕上,如果屏幕大小或分辨率发生改变,画布会自动适配。
该模式下不需要 UI 摄像机, UI 将永远出现在所有摄像机的最前面。
| 参数 | 功能 |
|---|---|
| Pixel Perfect | 重置元素大小和坐标,使贴图的像素完美对应到屏幕像素上。 |
| Sort Order | 排列顺序。 |
Screen Space-Camera 渲染模式。
Screen Space-Camera 渲染模式类似于 Screen Space-Overlay 渲染模式。
这种渲染模式下,画布被放置在指定摄像机前的一个给定距离上,它支持在 UI 前方显示 3D 模型与粒子系统等内容,通过指定的摄像机 UI 被呈现出来,如果屏幕大小改变或更改了分辨率,画布将自动更改大小以适配屏幕。
| 参数 | 功能 |
|---|---|
| Pixel Perfect | 重置元素大小和坐标,使贴图的像素完美对应到屏幕像素上。 |
| Render Camera | UI 绘制所对应的摄像机。 |
| Plane Distance | UI 距离摄像机镜头的距离。 |
| Sorting Layer | 界面分层,执行 Edit → Project Setting → Tags and Layers → Sorting Layers 命令进 行界面分层,越下方的层在界面显示时越在前面。 |
| Order Layer | 界面顺序,该值越高,在界面显示时越在前面。 |
| World Space | 渲染模式。 |
在 World Space 渲染模式下呈现的 UI 好像是 3D 场景中的一个 Plane 对象。与前两种渲染模式不同,其屏幕的大小将取决于拍摄的角度和相机的距离。
它是一个完全三维的 UI,也就是把 UI 也当成三维对象,例如摄像机离 UI 远了,其显示就会变小,近了就会变大。
| 参数 | 功能 |
|---|---|
| Event Camera | 设置用来处理用户界面事件的摄像机。 |
| Sorting Layer | 界面分层,执行 Edit → Project Setting → Tags and Layers → Sorting Layers 命令进 行界面分层,越下方的层在界面显示时越在前面。 |
| Order Layer | 界面顺序,该值越高,在界面显示时越在前面。 |
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
