实践案例2
编辑教程实践案例2
在脚本编写中我们会经常用到移动、旋转、缩放功能,可以使用transform.Translate()、transform.Rotate() 和 transform.localScale 来实现这一效果。
本案例通过创建一个旋转立方体的实践操作,熟悉并掌握脚本编译中移动、旋转、缩放的函数编写以及与OnGUI 函数交互功能的实现。
案例设计
本案例计划通过 C# 脚本在 Unity 内创建一个简单的 Cube 模型,采用 OnGUI 函数写 3 个交互按钮,实现与 Cube 模型进行移动、旋转、缩放的交互功能。



案例实施
为游戏项目里的游戏场景添加两个游戏对象:Cube和Directional,
Cube是脚本具体操作的游戏对象。
Directional是产生场景照明效果的游戏对象。
创建一个 Plane 位于 Cube 下方。调整游戏场景中 3 个游戏对象的位置,使得 Game 视图达到最佳的效果。

在 Project 视图里,新建一个 C# 脚本,命名为 MyScript,打开此脚本并添加下面的代码:
using UnityEngine;
using System.Collections;
public class MyScript:MonoBehaviour
{
//声明4个变量
public GameObject myCube;
public int transSpeed=100;
public float rotaSpeed=10.5f;
public float scale=3;
void OnGUI(){
if(GUILayout.Button("移动立方体")){
myCube.transform.Translate(Vector3.forward*transSpeed*Time.deltaTime, Space.World);
}
if(GUILayout.Button("旋转立方体")){
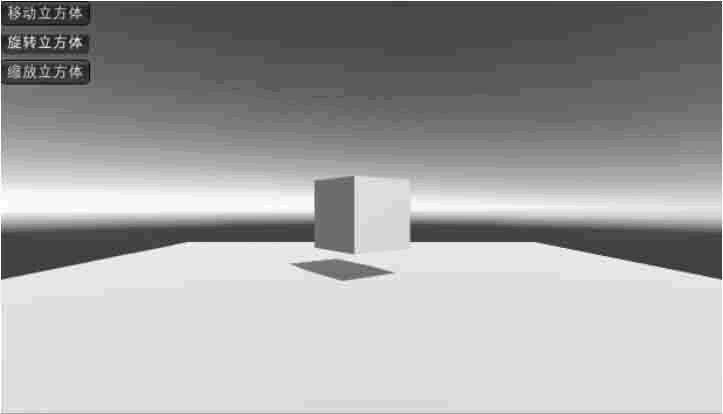
myCube.transform.Rotate(Vector3.up*rotaSpeed, Space.World);
}
if(GUILayout.Button("缩放立方体")){
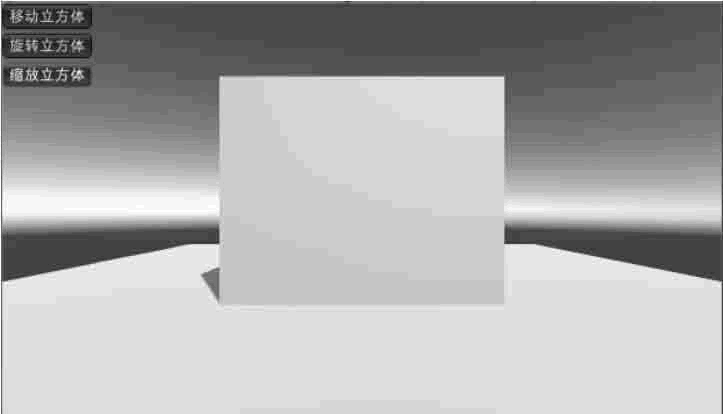
myCube.transform.localScale=new Vector3(scale, scale, scale);
}
}
}
该脚本声明了 4 个变量,并都使用 public进行修饰,所以它们都可以作为属性出现在组件下。
OnGUI() 函数用于在界面中显示按钮,玩家可以通过单击按钮实现与立方体的交互功能。
将脚本 MyScript 赋予 Main Camera。
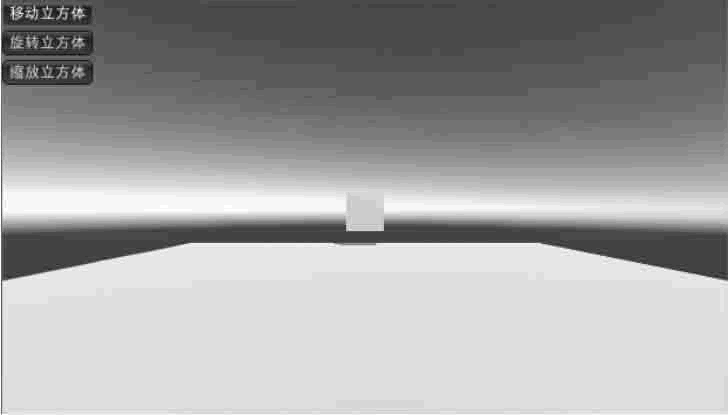
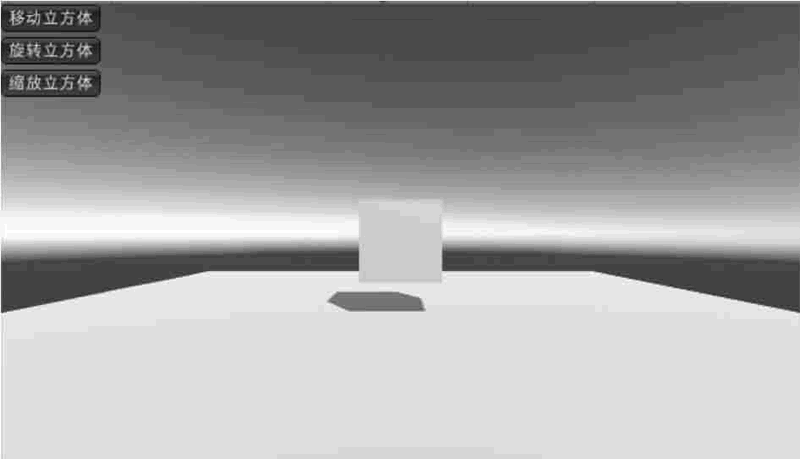
运行游戏,在 Game 视图的左上角会出现 3 个按钮:“移动立方体”、“旋转立方体”和“缩放立方体”。单击按钮,即可完成对立方体对象的指定操作。

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
