Box 控件
编辑教程Box 控件
Unity 3D Box 控件用于在屏幕上绘制一个图形化的盒子。
Box 控件中既可以显示文本内容,也可以绘制图片,或两者同时存在。
GUIContent 和 GUIStyle 对于 Box 控件同样适用,既可以用来修饰 Box 控件的文本颜色,也可以用来修饰文本大小、图片资源等。
具体使用方法如下:
public static function Box(position:Rect, text:string):void;
public static function Box(position:Rect, image:Texture):void;
public static function Box(position:Rect, content:GUIContent):void;
public static function Box(position:Rect, text:string, style:GUIStyle):void;
public static function Box(position:Rect, image:Texture, style:GUIStyle):void;
public static function Box(position:Rect, content:GUIContent, style:GUIStyle):void;
注:
| position 为矩形区域的位置。 | |
|---|---|
| text 为显示的文本信息。 | |
| texture 为纹理(即图片)显示。 |
Box 控件的具体属性参数如下表所示。
| 选项 | 描述 |
|---|---|
| position | 设置控件在屏幕上的位置及大小。 |
| image | 设置控件上显示的纹理图片。 |
| style | 设置控件使用的样式。 |
| text | 设置控件上显示的文本。 |
| content | 设置控件的文本、图片和提示。 |
使用案例
创建项目,将其命名为 box,保存场景。
在 Unity 3D 菜单栏中执行 Assets → Create → JavaScript 命令,创建一个新的脚本文件。
在 Project 视图中双击该脚本文件,打开脚本编辑器,输入下列语句:
function OnGUI(){
GUI.Box(Rect(0, 0, 100, 50), "Top-Left");
GUI.Box(Rect(Screen.width-100, 0, 100, 50), "Top-Right");
GUI.Box(Rect(0, Screen.height-50, 100, 50), "Buttom-Left");
GUI.Box(Rect(Screen.width-100, Screen.height-50, 100, 50), "Buttom-Right");
}
按 Ctrl+S 键保存脚本。
在 Project 视图中选择脚本,将其连接到 Main Camera 上。
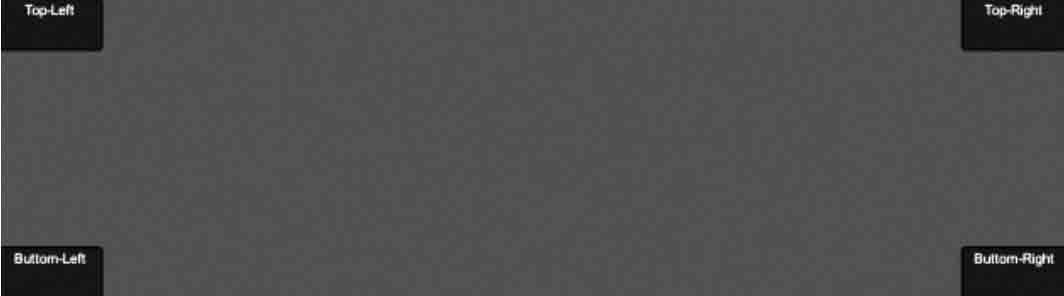
单击 Play 按钮进行测试,Game 视图的 4 个角出现了 4 个标题分别为 Top-Left、Top-Right、Bottom-Left、Bottom-Right 的按钮组件,如下图所示。

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
