Scene 视图
编辑教程Scene 视图
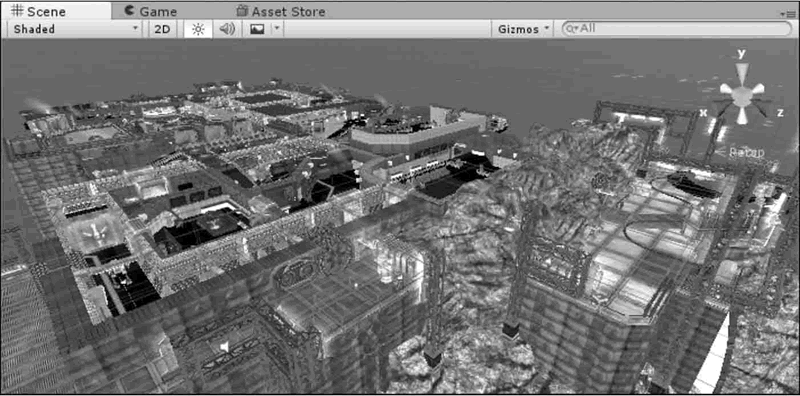
Scene 视图是交互式沙盒,是对游戏对象进行编辑的可视化区域,游戏开发者创建游戏时所用的模型、灯光、相机、材质、音频等内容都将显示在该视图中。

视图布局
Unity 3D 的 Scene 视图用于构建游戏场景,游戏开发者可以在该视图中通过可视化方式进行游戏开发,并根据个人意愿调整 Scene 视图的位置。
操作介绍
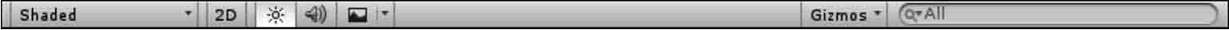
在 Scene 视图中,顶部有控制栏,用于改编相机查看场景的方式。

Scene 视图中包括的绘图模式:

在 Scene 视图中,控制栏中有用来切换 2D 与 3D 视图的按钮。

在 Scene 视图中,控制栏中有用于控制场景灯光的开关按钮。

在 Scene 视图中,控制栏中有用于控制场景声音的开关按钮。

在 Scene 视图中,控制栏中有用于控制场景中的天空球、雾效、光晕等组件的开关按钮。

在 Scene 视图中,控制栏中有用于控制场景中光源的开关按钮。

在 Scene 视图中,右上部提供了查找物体的功能。

绘图模式的参数列表:
| 绘图模式 | 说明 | 描述 |
|---|---|---|
| Shaded | 着色模式(默认模式) | 所有游戏对象的贴图都正常显示 |
| Wireframe | 网格线框显示模式 | 以网格线框形式显示所有对象 |
| Shaded Wireframe | 着色模式线框 | 以贴图加网格线框形式显示对象 |
| Shadow Cascades | 阴影级联 | 以阴影方式显示对象 |
| Render Paths | 渲染路径显示模式 | 以渲染路径的形式显示 |
| Alpha Channel | Alpha通道显示 | 以灰度图的方式显示所有对象 |
| Overdraw | 以半透明方式显示 | 以半透明的方式显示所有对象 |
| Mipmaps | MIP映射图显示 | 以MIP映射图方式显示所有对象 |
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
