ScrollView 控件
编辑教程ScrollView 控件
当游戏界面中的内容特别多,超出了屏幕的显示范围时,就可以使用 Unity 3D ScrollView 控件滚动显示界面内的全部内容。
ScrollView 控件用于在屏幕上创建滚动视图,通过一片小区域查看较大区域的内容。当内容区域大于查看区域时,该控件就会自动生成垂直(水平)滚动条,用户可以通过拖曳滚动条来查看所有内容。
一般情况下,滚动条由两部分组成:
| GUI.BeginScrollView,用于开始滚动视图。 | |
|---|---|
| GUI.EndScrollView,用于结束滚动视图。 |
需要滚动显示的内容就夹在其间。
使用方法:
public static function BeginScrollView(position:Rect, scrollPosition:Vector2,viewRect:Rect):Vector2;
public static function BeginScrollView(position:Rect, scrollPosition:Vector2,viewRect:Rect, alwaysShowHorizontal:bool, alwaysShowVertical:bool,horizontalScrollbar:GUIStyle, verticalScrollbar:GUIStyle):Vector2;
public static function EndScrollView():void;
参数列表
| 参数 | 描述 |
|---|---|
| position | 设置控件在屏幕上的位置及大小。 |
| viewRect | 设置滚动整体显示范围。 |
| HorizontalScrollbar | 设置用于水平滚动条的可选 GUI 样式。 |
| VerticalScrollbar | 设置用于垂直滚动条的可选 GUI 样式。 |
| ScrollPosition | 用来显示滚动位置。 |
| alwaysShowHorizontal | 可选参数,总是显示水平 滚动条。 |
| alwaysShow Vertical | 可选参数,总是显示垂直 滚动条。 |
使用案例
创建项目,将其命名为 BeginScrollView,保存场景。
执行 Assets → Create → JavaScript 命令,创建一个新的脚本文件。
在 Project 视图中打开脚本编辑器,输入下列语句:
var scrollPosition:Vector2=Vector2.zero;
function OnGUI(){
scrollPosition=GUI.BeginScrollView(Rect(10, 300, 100, 100),
scrollPosition, Rect(0, 0, 220, 200));
GUI.Button(Rect(0, 0, 100, 20), "Top-left");
GUI.Button(Rect(120, 0, 100, 20), "Top-right");
GUI.Button(Rect(0, 180, 100, 20), "Bottom-left");
GUI.Button(Rect(120, 180, 100, 20), "Bottom-right");
GUI.EndScrollView();
}
按 Ctrl+S 键保存脚本。
在 Project 视图中选择脚本,将其连接到 Main Camera 上。
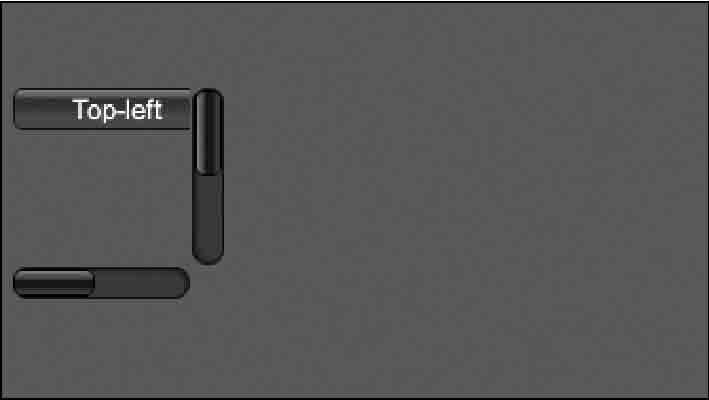
进行测试,效果如下图所示。

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
