Input Field 控件
编辑教程Input Field 控件
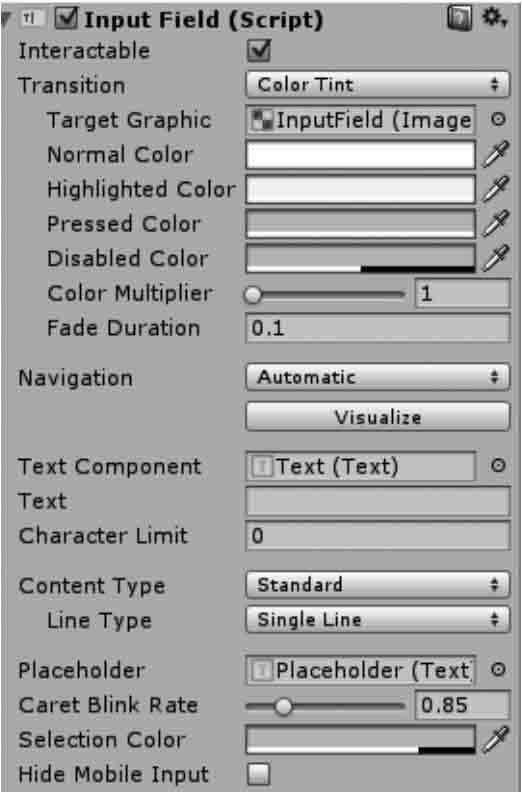
Unity 3D Input Field 控件也是一个复合控件,包含 Placeholder 与 Text 两个子控件,如下图所示。
其中,Text 是文本控件,程序运行时用户所输入的内容就保存在 Text 控件中,Placeholder 是占位符,表示程序运行时在用户还没有输入内容时显示给用户的提示信息。

Input Field 输入字段组件与其他控件一样,也有 Image(Script)组件,另外也包括 Transition 属性,其默认是 Color Tint,如下图所示,具体属性如下表所示。

参数列表
| 属 性 | 描述 |
|---|---|
| Interactable | 设置是否启用 Input Field 组件。勾选表示输入字段可以交互,否则表示不可以交互。 |
| Transition | 设置当正常显示、突出显示、按下或禁用时输入字段的转换效果。 |
| Navigation | 设置导航功能。 |
| Text Component | 设置此输人域的文本显示组件,用于显示用户输人的文本框。 |
| Text | 设置此输入域的初始值。 |
| Character Limit | 设置此输人域最大的输入字符数,0 为不限制输入字符数。 |
| Placeholder | 设置此输入域的输人位控制符,对于任何带有 Text 组件的物体均可设置此项。 |
另外还有两个较为特殊的参数:
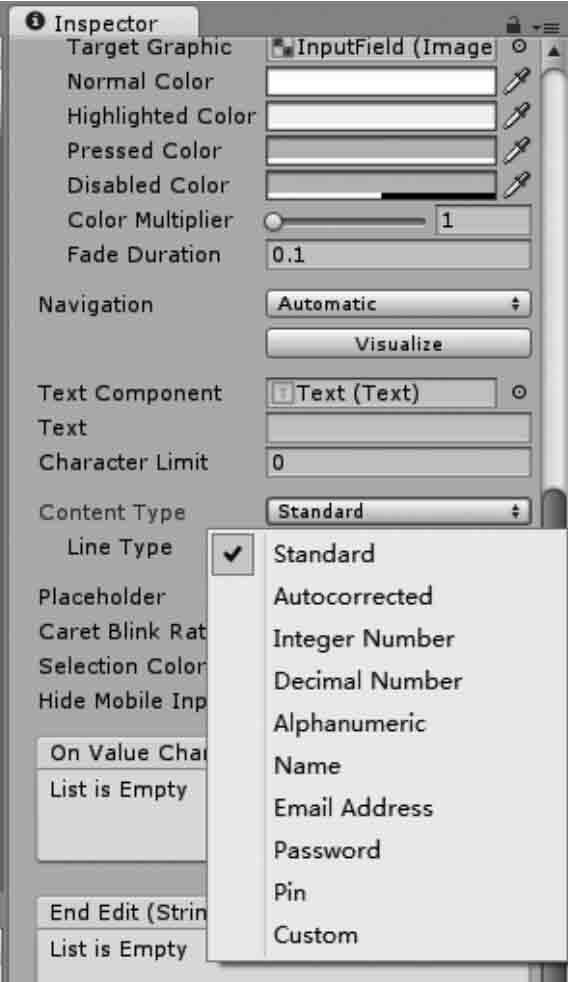
Content Type 属性
输入此输入域的内容类型,包括数字、密码等,常用的类型如下:
| Standard:允许输入任何字符,只要是当前字体支持的即可。 | |
|---|---|
| Autocorrected:自动校正输入的未知单词,并建议更合适的替换候选对象,除非 用户明确地覆盖该操作,否则将自动替换输入的文本。 | |
| Integer Number:只允许输入整数。 | |
| Decimal Number:允许输入整数或小数。 | |
| Alpha numeric:允许输入数字和字母。 | |
| Name:允许输入英文及其他文字,当输入英文时能自动提示姓名拼写。 | |
| Email Address:允许输入一个由最多一个 @ 符号组成的字母数字字符串。 | |
| Password:输入的字符被隐藏,只显 7K 星号。 | |
| Pin:只允许输入整数。输入的字符被隐藏,只显示星号。 | |
| Custom:允许用户自定义行类型、输入类型、键盘类型和字符验证。 |

Line Type 属性
设置当输入的内容超过输入域边界时的换行方式:
| Single Line:超过边界也不换行,继续向右延伸此行,即输入域中的内容只有一行。 | |
|---|---|
| Muhi Line Submit:允许文本换行。只在需要时才换行。 | |
| Multi Line Newline:允许文本换行。用户可以按回车键来换行。 |
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
